| Table of Contents |
|---|
This page goes over the process on how to create a graphic that will act as a kiosk that acts as a slide show, cycling through specified graphics.
| Anchor | ||||
|---|---|---|---|---|
|
1. Create a kioskConfig Record
Navigate to the Folio App to create a new kioskConfig record in the database with the following properties:
- kioskConfig: marker tag
- config: an array of JSON Objects with the following properties
- projectRef: the id of the graphic to be displayed, in string format ("12345...")
- targetRef: the id of the graphic's target (must be a result of the graphic's graphicOn property ran as a query), in string format ("67890...")
- timeout: how long the graphic should be displayed before showing the next graphic in milliseconds
| Code Block | ||||
|---|---|---|---|---|
| ||||
diff(null, {kioskConfig, config: toJSON([{projectRef: "12345...", targetRef: "67890...", timeout: 15000}, {projectRef: "12abc...", targetRef: "56xyz...", timeout: 10000}])}, {add}).commit |
| Warning | ||
|---|---|---|
| ||
| This can done by using the Axon function toJSON(). |
| Note | ||
|---|---|---|
| ||
The order in which the graphics cycle is determined by the order in which they are listed in the JSON object assigned to the config property. |
2. Create a New Graphic
Now create a new graphic to act as the kiosk graphic. This can be done by following the Create New Graphic guide and selecting the blank template option or by opening the Graphics Builder App and creating a new graphic.
3. Add Components to New Graphic
If the new graphic was created using the Create New Graphic guide, it may be useful to delete any unwanted components in the work-space at this time. In order to set up the graphic to act like a kiosk, two components will need to be added to the graphic:
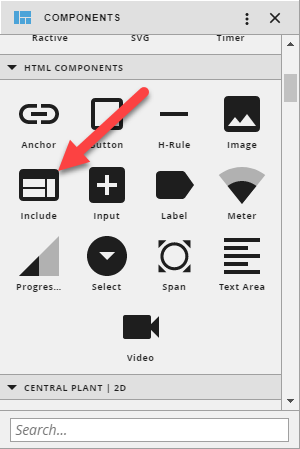
1. The include compontent:
This component will be the where the cycling graphics from the kioskConfig record show.
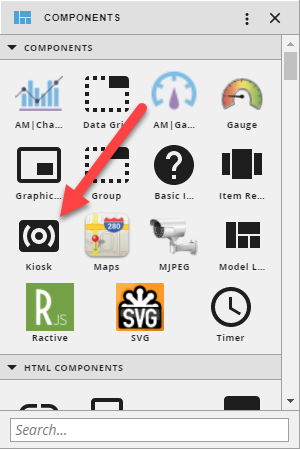
2.The kiosk Component:
This component will act as a button that a user can press to go to full screen and start the kiosk slide show.
4. Set the kiosk Component's Properties
Now that the components necessary to make kiosk have been added, the next step will be to set the kiosk component's properties. Click on the kiosk component in the work-space navigate to the properties view on the left side of the screen and switch to the "Basic" view if needed:
The following should be set:
Configuration Filter: This should be a query to link the kioskConfig record created in Create kioskConfig Record.
Code Block kioskConfig and id == @abc123...
- Disable User Input: Toggle this on to prevent users from interacting with the graphics within the slide show. For instance, hyperlink buttons in a graphic that is a part of a kiosk will not be clickable when this is toggled on.
- Viewport Ref: This should be the id of the include component added to the kiosk graphic. This can be found by selecting the query tool in the top row and searching for include.
Once these properties have been set, save the graphic and it will be ready to view.