...
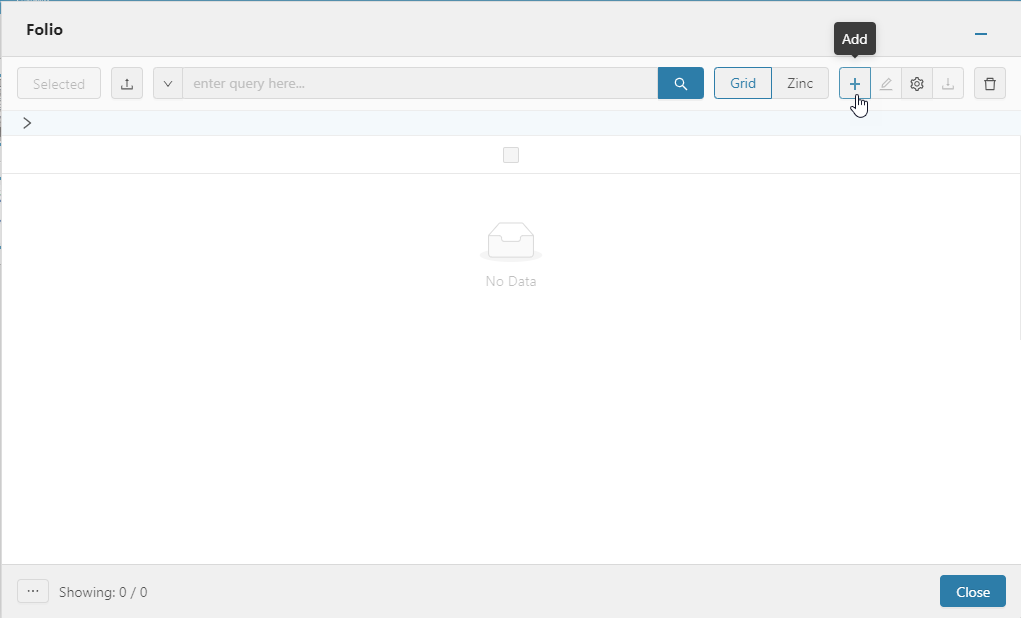
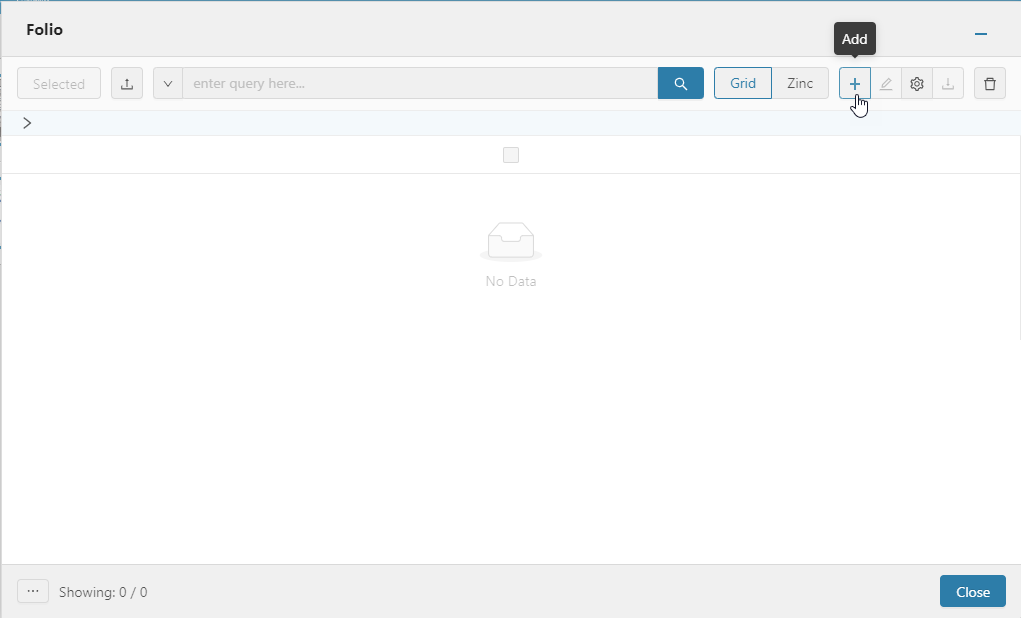
Once the user adds the files under the pub folder, the user will go in the Folio app.
...
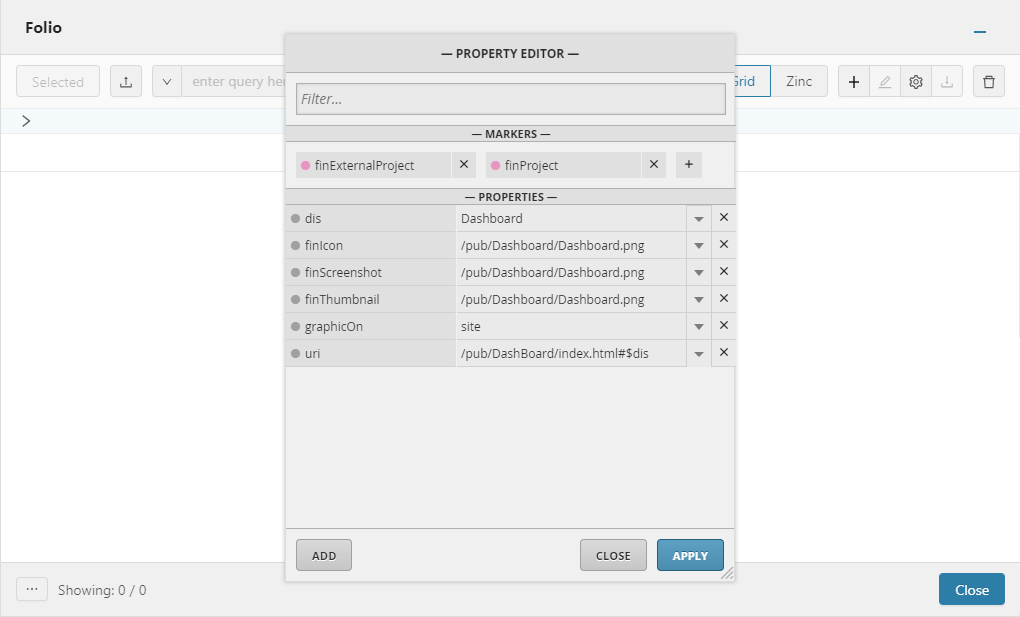
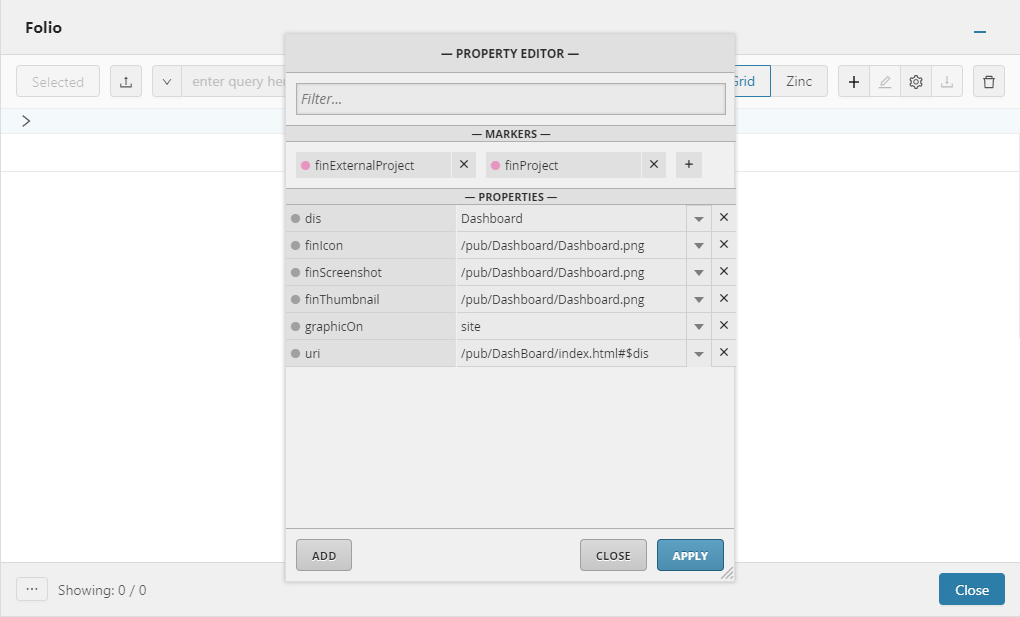
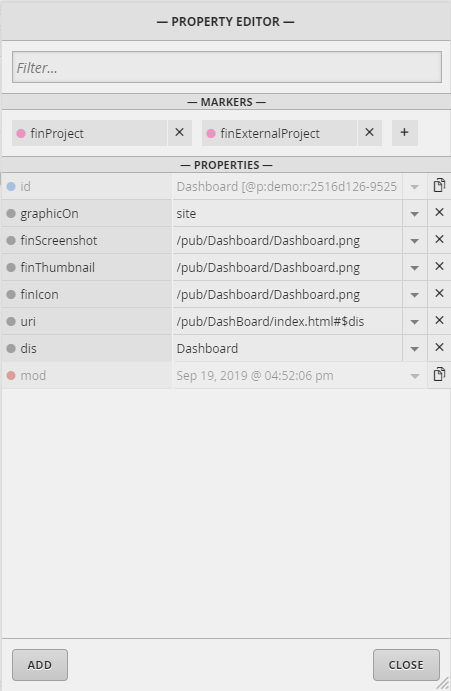
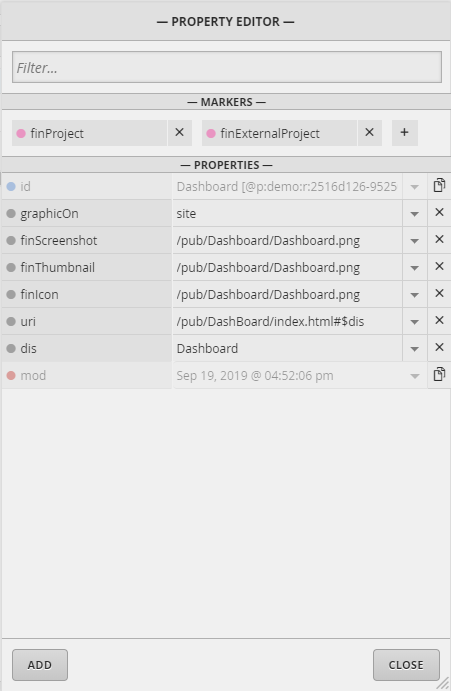
After adding those tags, it should look something like this before you create it.
Need to modify the record properties
...
Setting up full view without header and side mini app
...
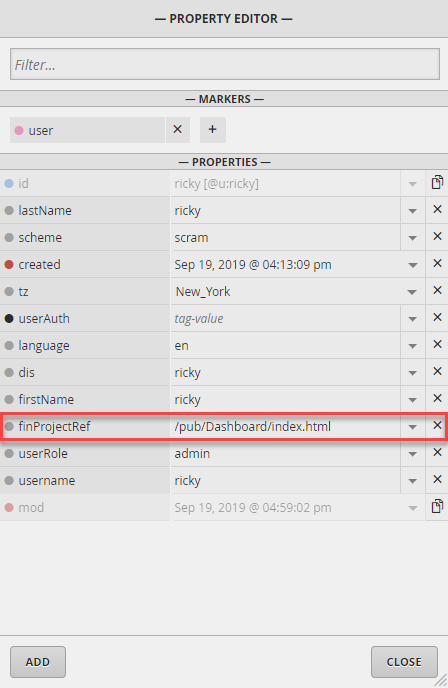
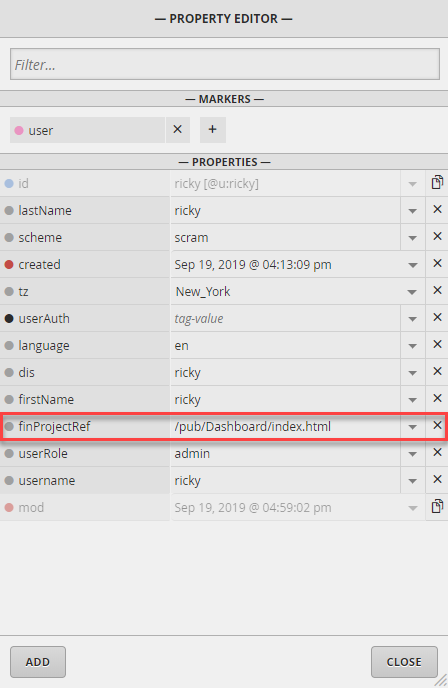
Go to the user you would like to add this on and edit them to add a string property tag called finProjectRef with the value being path to the html file. In our case .
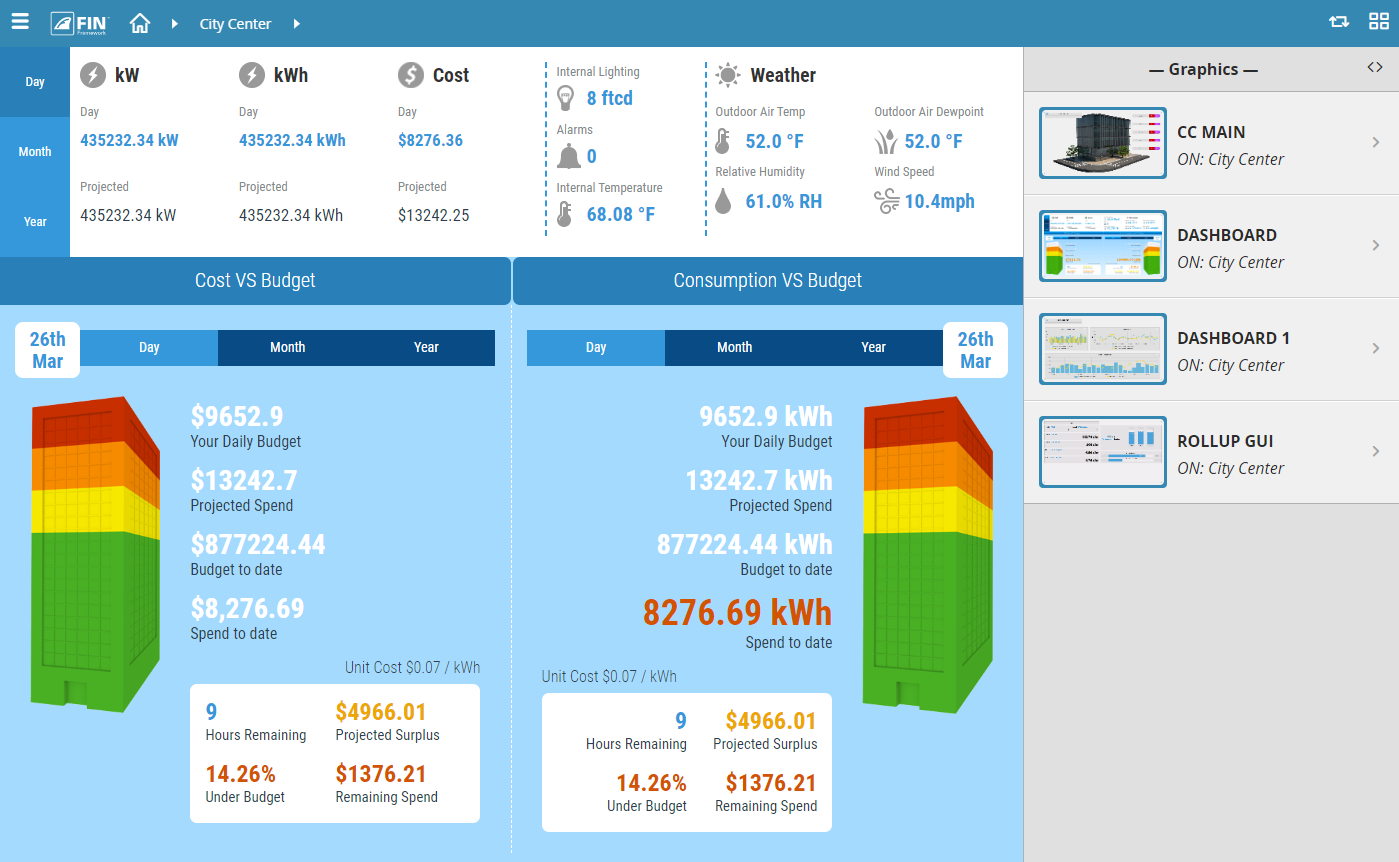
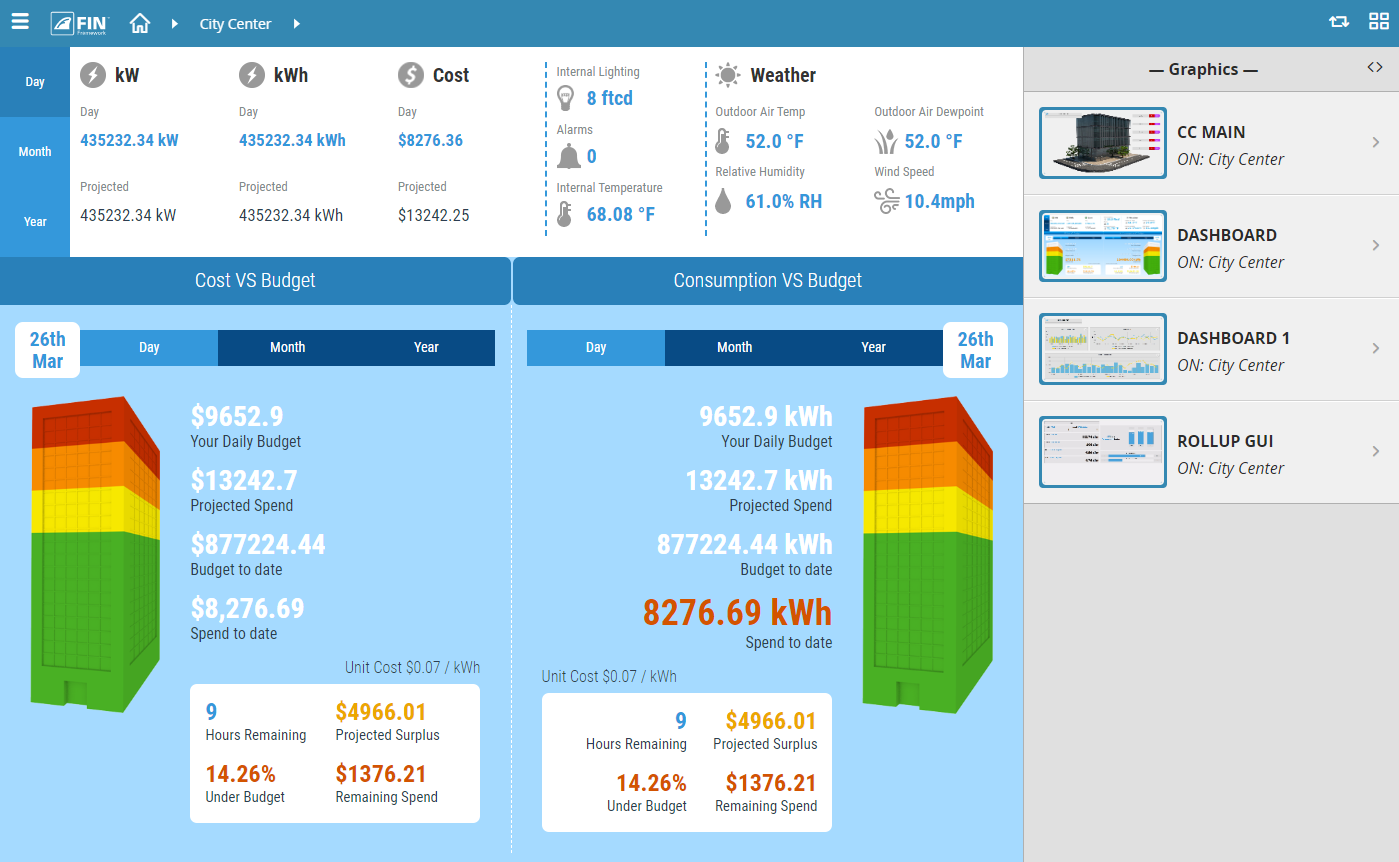
Once that is setup and the user logs in, they'll be directed to that external html graphic like below without the header and side mini app.
...