
Add a dataQuery tag with the desired query. Must have equipRef navName and curVal.
Download: ractiveTable.f5m
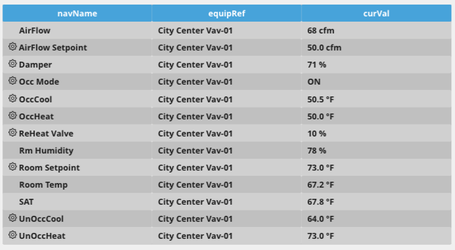
<table class="view-container s-width">
<tr>
<th class="view-superman-value s-width30">navName</th>
<th class="view-superman-value s-width30">equipRef</th>
<th class="view-superman-value s-width30">curVal</th>
</tr>
{{#myPoints}}
<tr>
<td class="view-superman-value {{#if @index % 2 == 0}} status-stale {{else}} status-disabled{{/if}}">{{#if actions}}<label class="icon-gear s-pointer" on-click="actions"> </label>{{else}} {{/if}}<label on-click="magicB">{{navName}}</label></td>
<td class="view-superman-value {{#if @index % 2 == 0}} status-stale {{else}} status-disabled{{/if}}" on-click="magicBEquip">{{equipRefDis}}</td>
<td class="view-superman-value {{#if @index % 2 == 0}} status-stale {{else}} status-disabled{{/if}}" on-click="magicB">{{curVal}}</td>
</tr>
{{/myPoints}}
</table> |
This specific code returns the idDis, equipRefDis, siteRefDis, and writeDef from the query. To return something different, just change the desired value to the new value in all three spots in the code.
Model
{
data:
{
myPoints: [],
}
} |
This sets up myPoints to get the data from the query. It also sets up ascending and descending order for when the header is clicked
.s-pointer{
cursor: pointer;
}
.s-width{
width: 100%;
}
.s-width30{
width: 30%;
}
.s-width10{
width: 10%;
} |
s-pointer changes the cursor to a pointer to let the user know that the table headers are clickable
s-width will change the length of the table to the desired size the programer sets
this.ractive.fire("obtainData");
this.ractive.on("magicB", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.pointId, item.pointId, true, event);
});
this.ractive.on("actions", function(event) {
var item = this.get(event.keypath);
var mainWin = window.parent;
try {
mainWin.app.ShowActionsFor (item.pointId);
} catch (err) {console.error(err)}
});
this.ractive.on("magicBEquip", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.pointId, item.pointId, false, event);
}); |
obtainData is what connects the Ractive model to the program, and the rest sorts the data
var dataPoints = this;
var targetPoint = query('targetPoint and virtualPoint');
var template = this;
var target = query('targetPoint');
finstack.eval(template.dataQuery).then(function(data) {
var myPoints = [];
var realPoints = data.result.toObj();
realPoints.forEach(function(p,index) {
myPoints.push({
curVal : GetPrettyValue(p),
navName : p.navName,
pointId : p.id,
equipRefDis : p.equipRefDis,
actions : p.actions || null,
write1 : p.write1 || null,
write8 : p.write8 || null
});
});
template.ractive.set({'myPoints':myPoints});
}); |
dataQuery is what is getting the query



