



This component can be placed on a floor and will display the lowest and highest temperatures from which equip, at which date and time. The blue icon in the top right of the component will pull up the date picker, where the user can choose which day, week, month, or year they would like to see the highest and lowest from.
Download: 20170511093731.zip
Moment.js: moment.min.js
Video
Example:
<div class="view-container">
<table class="s-table">
<tr>
<td>
<label class="view-superman-label s-mainText">Compare Point</label><br><label> {{#if myStart==myEnd}}{{.myStart}}{{else}}{{.myStart}} to {{.myEnd}}{{/if}}</label>
</td>
<td align="right">
<label class="view-superman-value round icon-calendar s-cal" on-click="calendar"></label>
</td>
</tr>
<tr><td> </td></tr>
<tr>
<td class="view-superman-value status-stale">
{{#myMax}}
<span class="s-title">{{equipRefDis}}</span>
<br><span class="s-small1">
{{description}}</span><span class="s-small">
<br><br>
{{ts}}</span>
<br>
<span class="s-temp">{{val.toFixed(1)}}ºF</span>
<br>
<span class="s-small">Highest</span>
{{/myMax}}
</td>
<td class="view-superman-value">
{{#myMin}}
<span class="s-title">{{equipRefDis}}</span>
<br><span class="s-small1">
{{description}}</span><span class="s-small">
<br><br>
{{ts}}</span>
<br>
<span class="s-temp">{{val.toFixed(1)}}ºF</span>
<br>
<span class="s-small">Lowest</span>
{{/myMin}}
</td>
</tr>
</table>
</div>
|
This sets up the HTML for the design of the component
Model
{
data:
{
myMax:[],
myMin:[],
myStart,
myEnd,
pointId: null
}
}
} |
This sets up myMax, myMin, and pointId to get the data from the query.
.selectBox{
height:25px;
}
.s-table{
width:100%;
border-collapse: collapse;
}
.s-space{
padding-top: 5px;
}
.s-mainText{
font-size: 16px;
}
.s-title{
font-size: 18px;
}
.s-small1{
font-size: 14px;
font-family: Sans-Serif;
font-weight: normal;
}
.s-small{
font-size: 12px;
font-family: Sans-Serif;
font-weight: normal;
}
.s-temp{
font-size: 30px;
font-family: Arial;
font-weight: 100;
}
.s-cal{
cursor: pointer;
} |
This is the css to style the model
var ractive= this.ractive;
ractive.fire('obtainData');
this.ractive.on("calendar", function(event){
top.app.ShowCalendar(null,function(data)
{
var start = moment(data.range.start).format("YYYY-MM-DD");
var end = moment(data.range.end).format("YYYY-MM-DD");
var dateStringStart = start;
var startDate = new moment(dateStringStart).format('MM/DD/YYYY');
var dateStringEnd = end;
var endDate = new moment(dateStringEnd).format('MM/DD/YYYY');
setTimeout(function() {
var id = ractive.get('pointId');
finstack.eval('finMinAndMaxRoomTemp('+id+', "'+start+'..'+end+'", false)', function(data){
var myPointsMin = data.result.toObj();
ractive.set('myMin', myPointsMin);
});
finstack.eval('finMinAndMaxRoomTemp('+id+', "'+start+'..'+end+'", true)', function(data){
var myPointsMax = data.result.toObj();
ractive.set('myMax', myPointsMax);
ractive.set('myStart', startDate);
ractive.set('myEnd', endDate);
});
}, 200);
},
{periods:true});
}); |
obtainData is what connects the Ractive model to the program. Calendar is what pulls up the date picker, queries for what is selected, and sets it to the ractive component
var self = this;
var myTarget = query('targetPoint');
this.pointId = myTarget.pointId;
finstack.eval('finMinAndMaxRoomTemp('+myTarget.pointId+',"today()", true)', function(data){
self.myMax=data.result.toObj();
});
finstack.eval('finMinAndMaxRoomTemp('+myTarget.pointId+',"today()", false)', function(data){
self.myMin=data.result.toObj();
}); |
finstack.eval is where the query is defined and by default it will show the highest and lowest for today, but the data can be changed from the date picker
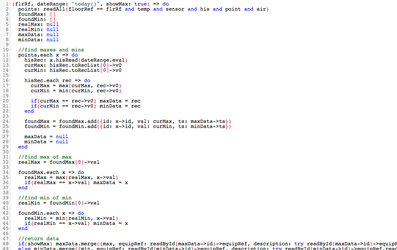
(flrRf, dateRange: "today()", showMax: true) => do
points: readAll(floorRef == flrRf and temp and sensor and his and point and air)
foundMax: []
foundMin: []
realMax: null
realMin: null
maxData: null
minData: null
//find maxes and mins
points.each x => do
hisRec: x.hisRead(dateRange.eval)
curMax: hisRec.toRecList[0]->v0
curMin: hisRec.toRecList[0]->v0
hisRec.each rec => do
curMax = max(curMax, rec->v0)
curMin = min(curMin, rec->v0)
if(curMax == rec->v0) maxData = rec
if(curMin == rec->v0) minData = rec
end
foundMax = foundMax.add({id: x->id, val: curMax, ts: maxData->ts})
foundMin = foundMin.add({id: x->id, val: curMin, ts: minData->ts})
maxData = null
minData = null
end
//find max of max
realMax = foundMax[0]->val
foundMax.each x => do
realMax = max(realMax, x->val)
if(realMax == x->val) maxData = x
end
//find min of min
realMin = foundMin[0]->val
foundMin.each x => do
realMin = min(realMin, x->val)
if(realMin == x->val) minData = x
end
//return data
if(showMax) maxData.merge({max, equipRef: readById(maxData->id)->equipRef, description: try readById(maxData->id)->equipRef.readById->description catch ""})
else minData.merge({min, equipRef: readById(minData->id)->equipRef, description: try readById(minData->id)->equipRef.readById->description catch ""})
end |
This is the function that must be installed to run the program, that finds the highest and lowest for each date selected.

Go to Funcs

Click New

Name the function finMinAndMaxRoomTemp

Copy and paste the code for the function

Click save








