This component will return all the c0_userDis and the c0_body from readAll(note)
Download: noteList.zip
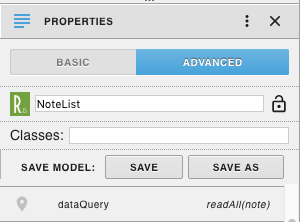
To work you must set up a query to select which data will be displayed
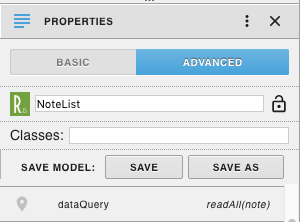
With your ractive component selected, go to your properties menu on the left side and select advanced: 
Example:
<div class="view-container">
{{#myPoints}}
<table>
<tr>
<td class="view-superman-value">
{{c0_userDis}}
</td>
<td class="view-superman-value status-stale s-box">
{{c0_body}}
</td>
</tr>
</table>
{{/myPoints}}
</div>
|
This sets up the HTML for the list of points.
Model
{
data:
{
myPoints:[]
}
} |
This sets up myPoints to get the data from the query.
.s-box{
width:100%;
} |
This is the css to style the table
this.ractive.fire("obtainData"); |
obtainData is what connects the Ractive model to the program.
var targetPoint = query('targetPoint and virtualPoint');
var dataPoints = this;
finstack.eval(interpolate(this.dataQuery ,targetPoint), function(data){
dataPoints.myPoints=data.result.toObj();
}); |
finstack.eval is where the query is defined, and below is setting it to myPoints from the model. To change the query, replace readAll(note) with a new query.