This table will appear when a poly is clicked, and will show the information for that equip. On the table if the value or name is clicked, it will pull up the magic bubbles, and the labels in the polys will also pull up magic bubbles. If an equip has a lot of points, a scroll bar will appear.
Download: floorTable.zip
Example:
{{#appear}}
<div class="view-container">
<div class="can-scroll s-container">
<table class="s-table">
{{#myName}}
<th class="view-superman-value status-disabled s-point" colspan="2" on-click="magicB">
{{navName}}
</th>
{{/myName}}
{{#myPoints}}
<tr>
<td class="view-superman-value status-stale s-box s-point" on-click="magicB">
{{navName}}
</td>
<td class="view-superman-value s-box s-point" on-click="magicB">
{{prettyVal}}
</td>
</tr>
{{/myPoints}}
</table>
</div>
</div>
{{/appear}} |
This sets up the table
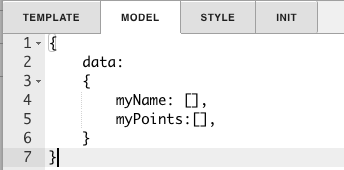
Model
{
data:
{
myName: [],
myPoints:[],
}
} |
This sets up the data and items for the query.
.s-table{
width: 100%;
}
.can-scroll{
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.s-point{
cursor: pointer;
}
.s-container{
height:145px;
overflow: scroll;
}
|
This is the css to style the list
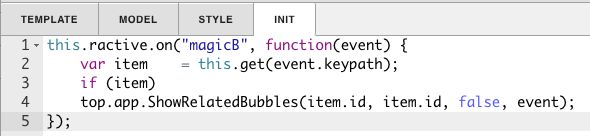
this.ractive.on("magicB", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.id, item.id, false, event);
}); |
magicB is for the magic bubbles
preventDefault();
var queryData = query("stackRactive");
var myResult = [];
var myResult = query("vpPoint").curVal.toObj();
var myName = query("vpPoint").curVal.toObj();
let dataPoints = myResult.filter(function(item){
return item.id === point.equipRef;
});
myResult = dataPoints[0].points;
myResult.forEach(function(data){
data.prettyVal = GetPrettyValue(data);
});
queryData.appear = true;
queryData.myPoints = myResult;
queryData.myName = dataPoints[0];
console.log(dataPoints[0].points.sort("point")); |
This is your program, It sets the query equal to your ractive component with the virtual point query.