| Table of Contents |
|---|
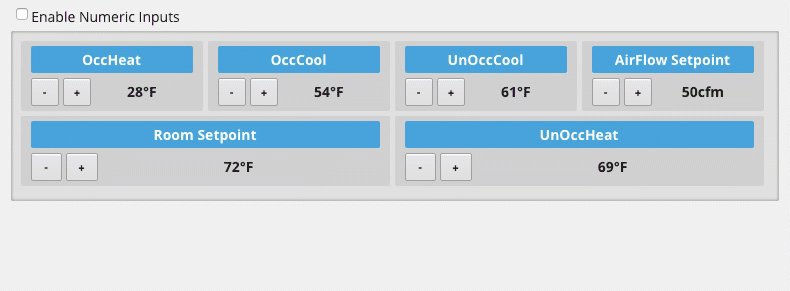
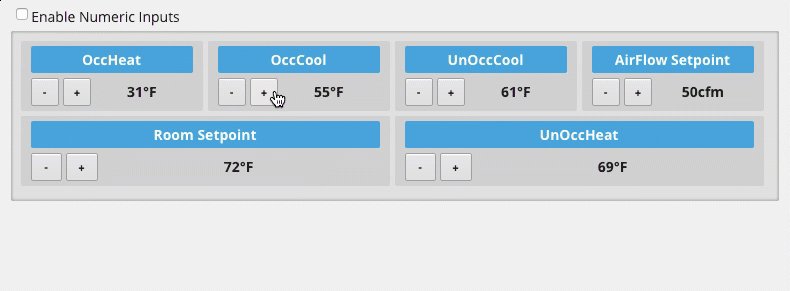
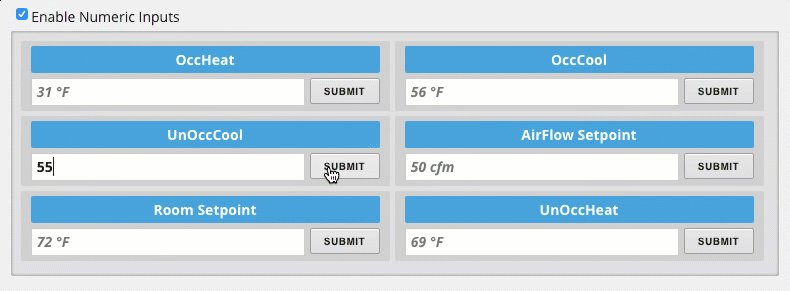
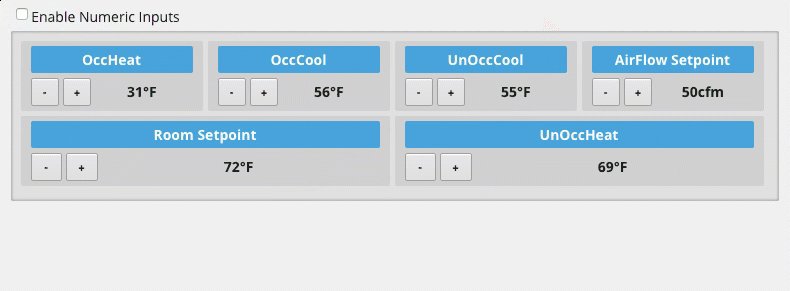
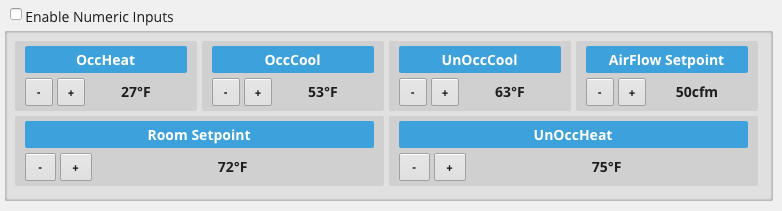
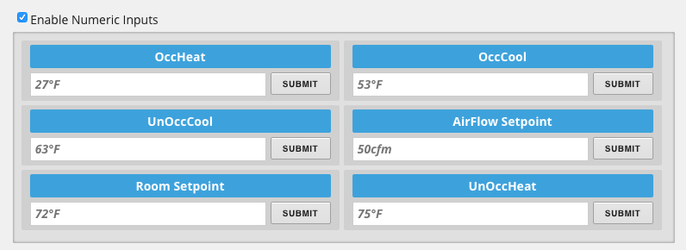
Description: This component can toggle back and forth between the two views by checking the checkbox at the top. The first view has plus and minus buttons to control the setpoint. The second view has a textbox where the user can type in the desired value.
Model: numericInputs.zip
Code
Template
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div class="s-horizontal s-middle s-msb">
<input class ="s-msb s-msl" type="checkbox" id="switch" checked='{{checked}}'/>
Enable Numeric Inputs
</div>
<div class="s-horizontal s-wrap s-flex view-container s-container">
<div class="s-horizontal s-wrap s-flex s-container">
{{#points}}
<div class="s-horizontal view-superman-value status-stale s-box s-msr s-msb s-flex">
<div class="s-vertical s-bottom s-fWd s-fHt">
<div class="s-fWd s-fHt s-horizontal s-middle s-center view-superman-value s-name s-hand" on-click="magicB">{{.navName}}</div>
<div class="s-fWd s-msb"></div>
{{#if checked}}
<div class="s-horizontal s-fWd bottom-box">
<div class="s-horizontal s-middle s-center s-fWd">
<input type="text" placeholder="{{.enteredVal}} {{.unit}}" value="{{.newVal}}" class="s-text s-msr" /></div>
<div class="s-right">
<button class="view-default s-buttonSubmit" on-click="updateValue">Submit</button>
</div>
</div>
{{else}}
<div class="s-horizontal s-fWd bottom-box">
<button class="view-default s-button" on-click="decrement">-</button>
<button class="view-default s-button" on-click="increment">+</button>
<div class="s-horizontal s-middle s-center s-fWd s-hand" on-click="magicPoint">{{.enteredVal}} {{.unit}}</div>
</div>
{{/if}}
</div>
</div>
{{/points}}</div>
</div> |
...