Table of Contents
...
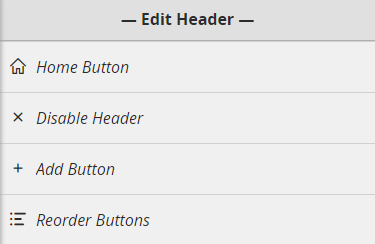
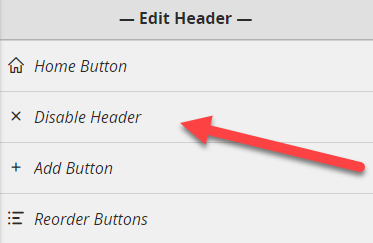
3. Here you can find tools to be able to modify your header.
Header Properties
Once the custom header is enabled, the below properties will become available on the header bar:
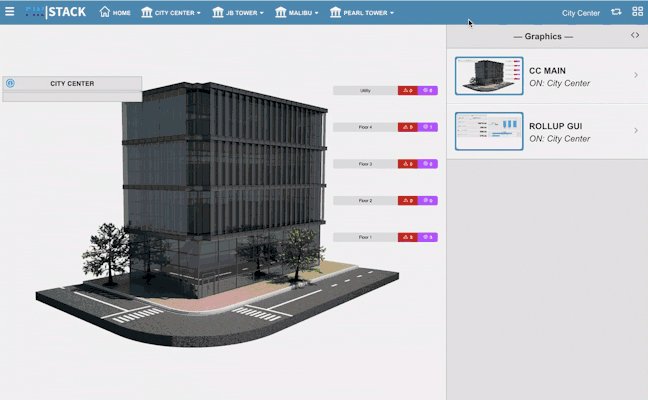
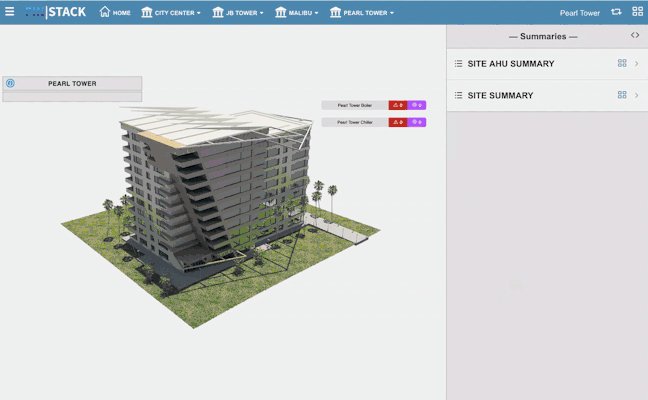
Context
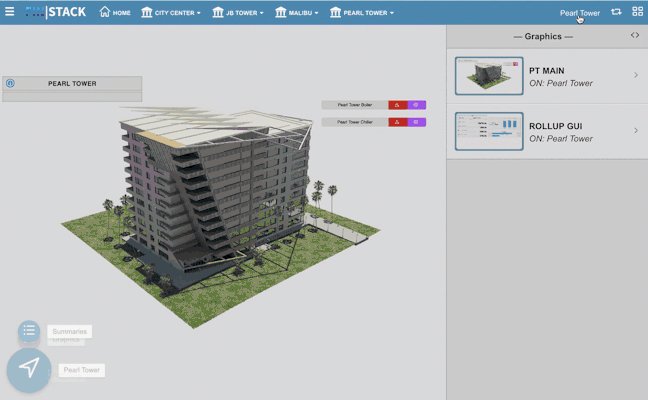
Your current context will always appear on the top right of the Custom Header.
...
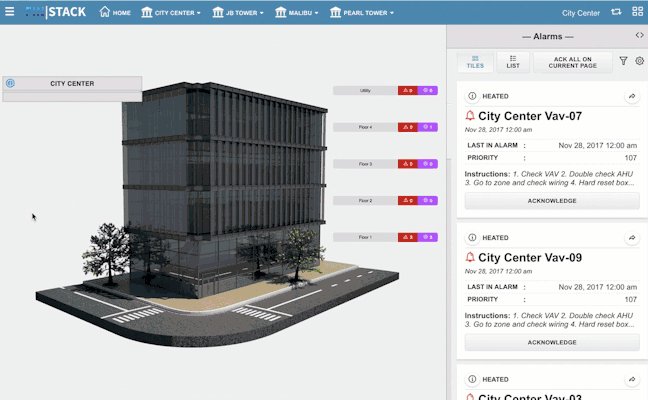
Clicking on the context will bring up relative bubbles for that context:
Configuring the Custom Header
This section will guide you on how to configure your custom header's Home & Menu Buttons.
Link Types
Throughout the Configure Header window, you will run across properties that will allow the user to determine what the specified button will do. These properties are as follows:
...
Actions: This property allows the user to call any JavaScript action. See below for a few examples.
- Example: alert('hello world')
- Description: an alert is a standard javascript function that in this case will bring up an alert saying 'hello world' when clicked on.
- Example: window.open("https://www.youraddress.com","_self")
- Description: calls open a window with any address you'd like. You can use a FIN Stack URL address to open any exact fin stack page.
- Example: finstack.eval('axonFunction(param1,param2)')
- Description: in this case, you can call ANY fin stack form/function to come up. replace red text with function name: axonFunction and the parameters based on what the function requires.
...
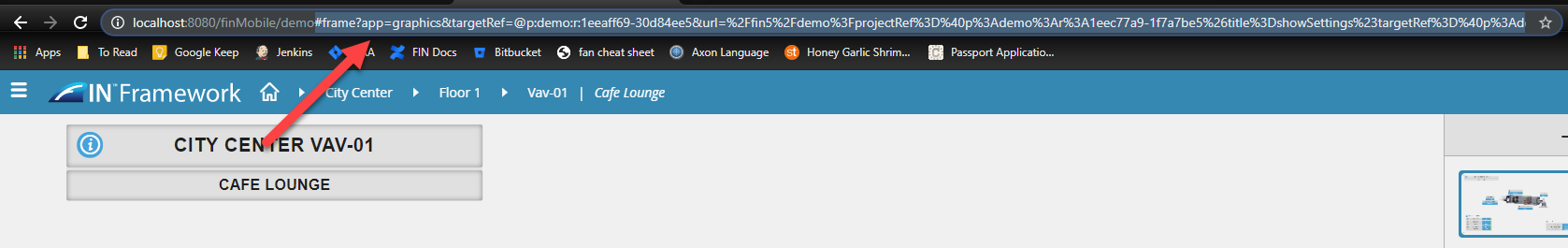
Hash: This option allows you to hyperlink to views within FIN Stack. To utilize the hash, do the following:
- Open separate tab
- Open the graphic/view that you want to hyperlink to
- Copy the URL from the #frame onward to the very end
- Paste it into the button's Hash section to create a hyperlink.
- URL: This allows you to enter in any URL to create an external (or internal) hyperlink. This could be the customer website, customer service page, etc. etc
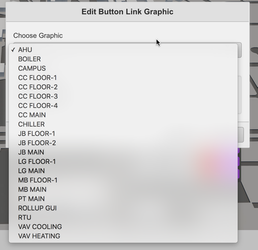
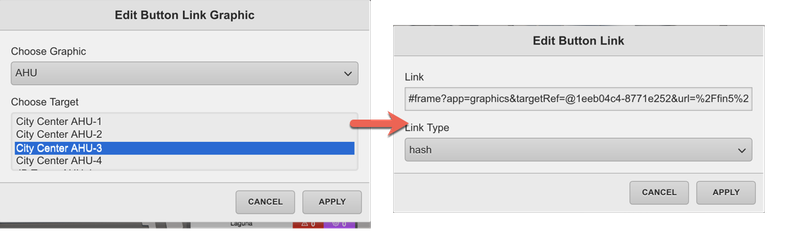
- Graphics: This option allows the user to pick and choose a Graphic & Target Ref from an easy-to-use dropdown menu. Once complete, this will auto-create a "hash" graphic link.
Home Button
The Custom Header comes with a Home button by default.
...
If left as-is: If you leave the default "hash" and #...the home button will automatically default to the Top Level Graphic
Once you are done, hit "Apply" and "Done" to confirm the home button functionality.
Disable Header
This button allows the integrator to disable the header.
Menu Buttons
Add Button
If you want to add a menu button:
...
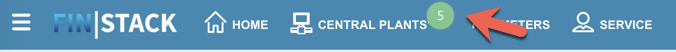
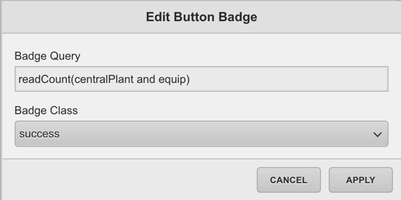
Badge Query Examples:
- readCount(centralPlant and equip) will bring back the number of objects tagged with "centralPlant" and "equip"
- readCount(floor and siteRef==@8y9a978ss696876) will bring back floors referencing that site
...
Link Type: Allows the user to select between an Action, Hash, URL, or Graphic. Each type is described in more detail here.
Edit Button
To edit an existing button go to the Header menu
...
**REFRESH the browser page to view your changes
Remove Button
To remove an existing button first open the Header menu
...
**REFRESH the browser page to view your changes
Reorder Buttons
To re-order the existing custom header buttons first open the Header menu & select the Reorder Buttons option
...
**REFRESH the browser page to view your changes
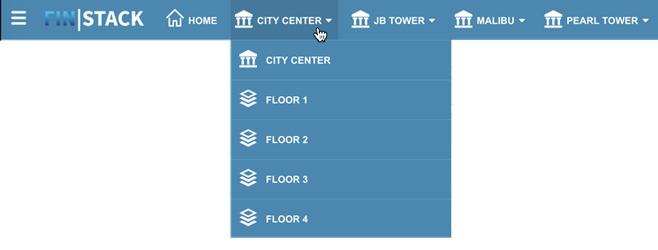
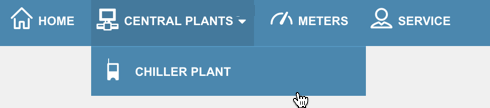
Submenu Buttons
Menu buttons can be turned into "dropdowns" that contain Submenu Buttons. See below for more info on how to add submenu buttons.
Add Submenu Button
To Add a SubMenu item first select the Button you would like to add a submenu button to and hit "edit"
...
(NOTE: Security Tags are not available on SubMenu Buttons. Security Tags can only be assigned to the main button, so set your custom headers up accordingly)
Edit Submenu Button
To edit an existing button:
...
**REFRESH the browser page to view your changes
Remove Submenu Item
To remove an existing submenu button:
...
**REFRESH the browser page to view your changes
Reorder Submenu Buttons
To re-order the existing custom header buttons:
...