| Table of Contents |
|---|
Gauge 1
Template
expand| Code Block |
|---|
| Code Block |
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}"> <div class="pla"> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 94.64 94.1869 ">
<defs>
<linearGradient id="linear-gradient-gauge7gradient1" x1="52 51.31 97" y1="110 125.25 67" x2="137 122.08 67" y2="75 54.14 97" gradientUnits="userSpaceOnUse"> <stop offset="0" stop-color="{{gradientGaugeColor1 mainGaugeColor}}" /> <stop offset="1" stop-color="{{gradientGaugeColor2 gradientGaugeColor}}" /> </linearGradient> </defs> <title>ttb_7</title> <text transform="translate(86 82.72 7135 36.22) rotate(-45) 34)" style="fill:#000; font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro" text-anchor="middle">{{maxInputValue}}</text>
<text transform="translate(1731.83 3563 87.43 93)" style="fill:#000; font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro" text-anchor="middle">{{minInputValue}}</text>
<path d="M140.63,83.93A50,50M88,125a1,1,0,0,0,56,119a1,1 0-1.39,23,23,0,0,0, 1,1H82a1,132.5-32.5A1,1,0,0,0,122,1- 91l17.68-17.68a1,1,23 0,23 0,0,0, -1,38 .52-1643,1 50,1 50,0,0,0-70.7,1 70.39,0l17.68-17.68A1 7,1,1,0,0,0,140 1.63 43,83.93Z 0Z" transform="translate(-51 50 -65 53)" style="fill:url(#linear-gradient-gauge7 gradient1)" /> <circle<path d="M51,49.70l3.06-33.91a.94.94,0,0,1,1.88,0l3.06,33.91Z cx="105" cy="108" r="14" transform="rotate({{rotateValue}} 55,55)" /> <circle cx="55" cy="55" r="14" translate(-95.61 52.88) rotate(-45)" style="fill:{{colorNeedleColor mainGaugeColor}}" /><circle cx="93.2" cy="16.8" r="1" style="fill:{{dotGaugeColor}}" /> <circle cx="85" cy="10" r="1" style="fill:{{dotGaugeColor}}" /> <circle cx="75.7" cy="5.15" r="1" style="fill:{{dotGaugeColor}}" /><circle cx="65.6" cy="2" r="1" style="fill:{{dotGaugeColor}}" /> <circle cx="55" cy="1" r="1" style="fill:{{dotGaugeColor}}" /> <circle cx="44.5" cy="2" r="1" style="fill:{{dotGaugeColor}}" /> <circle cx="34.3" cy="5.15" r="1" style="fill:{{dotGaugeColor}}" /> <circle cx="25" cy="10" r="1" style="fill:{{dotGaugeColor}}" /> <circle cx="16.8" cy="16.8" r="1" style="fill:{{dotGaugeColor}}" /> <circle cx="10" cy="25" r="1" style="fill:{{dotGaugeColor}}" />
<circle<pathcx d="5.1" cy="34.3" r="1 M98.47,107.13,76.66,81A.94.94,0,0,1,78,79.66l26.14,21.81Z" transform-origin="103% 103%" transform="translate(-50 -53) rotate({{rotateValue}})" style="fill:{{dotGaugeColor mainGaugeColor}}" /><circle <textcx transform="2.05" cy="44.4" r="1" style="fill:{{dotGaugeColor}}" /> translate(55.25 58.26)" style="text-anchor:middle;font-size:6px;fill:#000;font-family:SourceSansPro-Light, Source Sans Pro">{{prettyValue}}</text> <circle cx="1 66.82" cy="55 146.18" r="1" transform="translate(-133.8 37.06) rotate(-45)" style="fill:{{dotGaugeColor mainGaugeColor}}" /> <circle cx="143.18"<text cy="69.82" r="1" transform="translate(54.61 56 -57.43 68.69) rotate(-45)" style="font-size:6px;fill:#fff;font-family:SourceSansPro-Bold, Source Sans Pro;font-weight:700" text-anchor="middle">{{prettyValue}}</text> </svg> </div> {{#if hideBackground}} {{else}} <div class="s-bar pst psl"> <div class="{{myIcon}} fin horizontal middle fHt s-icon"> {{#if shortName}}{{shortName}}{{else}}{{myNavName}}{{/if}}</div> </div> {{/if}} </div> |
Model
| Code Block |
|---|
{
data:{
myValue:55,
prettyValue:"55%",
rotateValue:-90,
minInputValue:0,
maxInputValue:100,
minOutputVal:-90,
maxOutputVal:90,
mainGaugeColor: "#1b75bc",
gradientGaugeColor: "#000"
},
} |
Style
| Code Block |
|---|
.s-bar{
height: 40px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
} |
Program
| Code Block |
|---|
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || -90;
this.maxOutputValue = this.maxOutputVal || 90;
this.myIcon = this.iconClass || "sm-equip";
this.mainGaugeColor = this.mainColor || "#1b75bc";
this.gradientGaugeColor = this.gradientColor || "#000";
var myRotateValue = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('rotateValue',myRotateValue); |
Gauge 2
Template
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}"> <div class="pla"> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 123.9 65.72"> <title>ttb_8</title> <path d="M62,128a32,32,0,1,1,64,0" transform="translate(-36.05 -67.78) rotate(0)" style="fill:none;stroke:#000;stroke-linecap:round;stroke-miterlimit:10" /> <polygon points="59.98 28.22 55.98 28.22 57.98 22.22 59.98 28.22" transform-origin="50% 630%" transform=" rotate({{rotateValue}})" /> <text transform="translate(59.67 54.63)" style="text-anchor:middle;font-size:12px;font-family:SourceSansPro-Bold, Source Sans Pro;font-weight:700">{{prettyValue}}</text> <text transform="translate(54 6.64)" style="font-size:8px;fill:#fbb040;font-family:SourceSansPro-Regular, Source Sans Pro">{{(maxInputValue+minInputValue)/2}}</text> <text transform="translate(111.98 62.22)" style="font-size:8px;fill:#be1e2d;font-family:SourceSansPro-Regular, Source Sans Pro">{{maxInputValue}}</text> <text transform="translate(0 62.22)" style="font-size:8px;fill:#00a651;font-family:SourceSansPro-Regular, Source Sans Pro">{{minInputValue}}</text> <line x1="57.98" y1="10.22" x2="57.98" y2="20.22" style="fill:none;stroke:#fbb040;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="93.33" y1="24.87" x2="86.26" y2="31.94" style="fill:none;stroke:#f15a29;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="107.98" y1="60.22" x2="97.98" y2="60.22" style="fill:none;stroke:#be1e2d;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="7.98" y1="60.22" x2="17.98" y2="60.22" style="fill:none;stroke:#00a651;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="22.62" y1="24.87" x2="29.69" y2="31.94" style="fill:none;stroke:#cef200;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="48.61" y1="13.15" x2="49.78" y2="19.03" style="fill:none;stroke:#f0c130;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="39.61" y1="15.88" x2="41.9" y2="21.42" style="fill:none;stroke:#e4d120;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="31.31" y1="20.31" x2="34.64" y2="25.3" style="fill:none;stroke:#d9e210;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="18.07" y1="33.56" x2="23.05" y2="36.89" style="fill:none;stroke:#9bdf14;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="13.63" y1="41.86" x2="19.17" y2="44.15" style="fill:none;stroke:#67cc29;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="10.9" y1="50.86" x2="16.78" y2="52.03"fill:{{mainGaugeColor}}" /> <circle cx="135" cy="63.1" r="1" transform="translate(-42.47 87.29) rotate(-56.25)" style="fill:{{mainGaugeColor}}" /> <circle cx="125.66" cy="58.11" r="1" transform="translate(-26.11 98.97) rotate(-67.5)" style="fill:{{mainGaugeColor}}" /> <circle cx="115.53" cy="55.04" r="1" transform="translate(-10.98 104.62) rotate(-78.75)" style="fill:{{mainGaugeColor}}" /> <circle cx="55" cy="1" r="1" style="fill:{{mainGaugeColor}}" /> <circle cx="94.47" cy="55.04" r="1" transform="translate(-58.92 -33.51) rotate(-11.25)" style="fill:{{mainGaugeColor}}" /> <circle cx="84.34" cy="58.11" r="1" transform="translate(-65.82 -16.3) rotate(-22.5)" style="fill:{{mainGaugeColor}}" /> <circle cx="75" cy="63.1" r="1" transform="translate(-72.42 -0.7) rotate(-33.75)" style="fill:{{mainGaugeColor}}" /> <circle cx="66.82" cy="69.82" r="1" transform="translate(-79.8 14.69) rotate(-45)" style="fill:{{mainGaugeColor}}" /> <circle cx="60.1" cy="78" r="1" transform="translate(-88.14 31.64) rotate(-56.25)" style="fill:{{mainGaugeColor}}" /> <circle cx="55.11" cy="87.34" r="1" transform="translate(-96.67 51.83) rotate(-67.5)" style="fill:{{mainGaugeColor}}" /> <circle cx="52.04" cy="97.47" r="1" transform="translate(-103.71 76.49) rotate(-78.75)" style="fill:{{mainGaugeColor}}" /> <circle cx="1" cy="55" r="1" style="fill:{{mainGaugeColor}}" /> <circle cx="52.04" cy="118.53" r="1" transform="translate(-72.13 -40.57) rotate(-11.25)" style="fill:{{mainGaugeColor}}" /> <circle cx="55.11" cy="128.66" r="1" transform="translate(-95.04 -22.12) rotate(-22.5)" style="fill:{{mainGaugeColor}}" /> <circle cx="60.1" cy="138" r="1" transform="translate(-116.54 3.65) rotate(-33.75)" style="fill:{{mainGaugeColor}}" /> </svg> </div> {{#if hideBackground}} {{else}} <div class="s-bar pst psl"> <div class="{{myIcon}} fin horizontal middle fHt s-icon"> {{#if shortName}}{{shortName}}{{else}}{{myNavName}}{{/if}}</div> </div> {{/if}} </div> |
Model
| Code Block |
|---|
{
data:{
myValue:55,
prettyValue:"55%",
rotateValue:-90,
minInputValue:0,
maxInputValue:100,
minOutputVal:-90,
maxOutputVal:90,
mainGaugeColor: "#1b75bc",
gradientGaugeColor: "#000"
},
} |
Style
| Code Block |
|---|
.s-bar{
height: 40px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
} |
Program
| Code Block |
|---|
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || -90;
this.maxOutputValue = this.maxOutputVal || 90;
this.myIcon = this.iconClass || "sm-equip";
this.mainGaugeColor = this.mainColor || "#1b75bc";
this.gradientGaugeColor = this.gradientColor || "#000";
var myRotateValue = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('rotateValue',myRotateValue); |
Gauge 2
Template
| Code Block |
|---|
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}"> <div class="pla"> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 123.9 65.72"> <title>ttb_8</title> <path d="M62,128a32,32,0,1,1,64,0" transform="translate(-36.05 -67.78) rotate(0)" style="fill:none;stroke:#34b93d#000;stroke-linecap:round;stroke-miterlimit:10" /> <line<polygon x1points="10559.05" y1="50.86" x2="99.17" y2="52.03" style="fill:none;stroke:#cb2d2c;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="102.32" y1="41.86" x2="96.78" y2="44.15" style="fill:none;stroke:#d83c2b;stroke-linecap:round;stroke-miterlimit:10"98 28.22 55.98 28.22 57.98 22.22 59.98 28.22" transform-origin="50% 630%" transform=" rotate({{rotateValue}})" /> <line<text x1transform="97.89translate(59.67 54.63)" y1="33.56" x2="92.9" y2="36.89" style="fill:none;stroke:#e44b2a;stroke-linecap:round;stroke-miterlimit:10" />style="text-anchor:middle;font-size:12px;font-family:SourceSansPro-Bold, Source Sans Pro;font-weight:700">{{prettyValue}}</text> <line<text x1transform="84.64" y1="20.31" x2="81.31" y2="25.3" style="fill:none;stroke:#f3702f;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="76.34" y1="15.88" x2="74.05" y2="21.42" style="fill:none;stroke:#f68535;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="67.34" y1="13.15" x2="66.17" y2="19.03translate(54 6.64)" style="font-size:8px;fill:#fbb040;font-family:SourceSansPro-Regular, Source Sans Pro">{{(maxInputValue+minInputValue)/2}}</text> <text transform="translate(111.98 62.22)" style="font-size:8px;fill:#be1e2d;font-family:SourceSansPro-Regular, Source Sans Pro">{{maxInputValue}}</text> <text transform="translate(0 62.22)" style="font-size:8px;fill:#00a651;font-family:SourceSansPro-Regular, Source Sans Pro">{{minInputValue}}</text> <line x1="57.98" y1="10.22" x2="57.98" y2="20.22" style="fill:none;stroke:#f89b3a#fbb040;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="793.9833" y1="6524.2287" x2="10786.9826" y2="6531.2294" style="fill:none;stroke:#000#f15a29;stroke-linecap:round;stroke-miterlimit:10" /> </svg> </div> {{#if hideBackground}} {{else}} <div<line classx1="s-bar pst psl"> <div class=""107.98" y1="60.22" x2="97.98" y2="60.22" style="fill:none;stroke:#be1e2d;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="7.98" y1="60.22" x2="17.98" y2="60.22" style="fill:none;stroke:#00a651;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="22.62" y1="24.87" x2="29.69" y2="31.94" style="fill:none;stroke:#cef200;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="48.61" y1="13.15" x2="49.78" y2="19.03" style="fill:none;stroke:#f0c130;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="39.61" y1="15.88" x2="41.9" y2="21.42" style="fill:none;stroke:#e4d120;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="31.31" y1="20.31" x2="34.64" y2="25.3" style="fill:none;stroke:#d9e210;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="18.07" y1="33.56" x2="23.05" y2="36.89" style="fill:none;stroke:#9bdf14;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="13.63" y1="41.86" x2="19.17" y2="44.15" style="fill:none;stroke:#67cc29;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="10.9" y1="50.86" x2="16.78" y2="52.03" style="fill:none;stroke:#34b93d;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="105.05" y1="50.86" x2="99.17" y2="52.03" style="fill:none;stroke:#cb2d2c;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="102.32" y1="41.86" x2="96.78" y2="44.15" style="fill:none;stroke:#d83c2b;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="97.89" y1="33.56" x2="92.9" y2="36.89" style="fill:none;stroke:#e44b2a;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="84.64" y1="20.31" x2="81.31" y2="25.3" style="fill:none;stroke:#f3702f;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="76.34" y1="15.88" x2="74.05" y2="21.42" style="fill:none;stroke:#f68535;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="67.34" y1="13.15" x2="66.17" y2="19.03" style="fill:none;stroke:#f89b3a;stroke-linecap:round;stroke-miterlimit:10" /> <line x1="7.98" y1="65.22" x2="107.98" y2="65.22" style="fill:none;stroke:#000;stroke-linecap:round;stroke-miterlimit:10" /> </svg> </div> {{#if hideBackground}} {{else}} <div class="s-bar pst psl"> <div class="{{myIcon}} fin horizontal middle fHt s-icon"> {{#if shortName}}{{shortName}}{{else}}{{myNavName}}{{/if}}</div> </div> {{/if}} </div> |
Model
| Code Block |
|---|
{
data:{
myValue:55,
prettyValue:"55%",
rotateValue:-90,
minInputValue:0,
maxInputValue:100,
minOutputVal:-90,
maxOutputVal:90
},
} |
Style
| Code Block |
|---|
.s-bar{
height: 40px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
} |
Program
| Code Block |
|---|
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || -90;
this.maxOutputValue = this.maxOutputVal || 90;
this.myIcon = this.iconClass || "sm-equip";
var myRotateValue = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('rotateValue',myRotateValue); |
Gauge 3
Template
| Code Block |
|---|
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="pla">
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 123.9 64.81">
<title>ttb_9</title>
<text transform="translate(54 6.64)" style="font-size:8px;fill:#fbb040;font-family:SourceSansPro-Regular, Source Sans Pro">{{(maxInputValue+minInputValue)/2}}</text>
<text transform="translate(111.98 62.22)" style="font-size:8px;fill:#be1e2d;font-family:SourceSansPro-Regular, Source Sans Pro">{{maxInputValue}}</text>
<text transform="translate(0 62.22)" style="font-size:8px;fill:#00a651;font-family:SourceSansPro-Regular, Source Sans Pro">{{minInputValue}}</text>
<line x1="57.98" y1="10.22" x2="57.98" y2="20.22" style="fill:none;stroke:#fbb040;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="93.33" y1="24.87" x2="86.26" y2="31.94" style="fill:none;stroke:#f15a29;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="107.98" y1="60.22" x2="97.98" y2="60.22" style="fill:none;stroke:#be1e2d;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="7.98" y1="60.22" x2="17.98" y2="60.22" style="fill:none;stroke:#00a651;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="22.62" y1="24.87" x2="29.69" y2="31.94" style="fill:none;stroke:#cef200;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="48.61" y1="13.15" x2="49.78" y2="19.03" style="fill:none;stroke:#f0c130;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="39.61" y1="15.88" x2="41.9" y2="21.42" style="fill:none;stroke:#e4d120;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="31.31" y1="20.31" x2="34.64" y2="25.3" style="fill:none;stroke:#d9e210;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="18.07" y1="33.56" x2="23.05" y2="36.89" style="fill:none;stroke:#9bdf14;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="13.63" y1="41.86" x2="19.17" y2="44.15" style="fill:none;stroke:#67cc29;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="10.9" y1="50.86" x2="16.78" y2="52.03" style="fill:none;stroke:#34b93d;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="105.05" y1="50.86" x2="99.17" y2="52.03" style="fill:none;stroke:#cb2d2c;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="102.32" y1="41.86" x2="96.78" y2="44.15" style="fill:none;stroke:#d83c2b;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="97.89" y1="33.56" x2="92.9" y2="36.89" style="fill:none;stroke:#e44b2a;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="84.64" y1="20.31" x2="81.31" y2="25.3" style="fill:none;stroke:#f3702f;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="76.34" y1="15.88" x2="74.05" y2="21.42" style="fill:none;stroke:#f68535;stroke-linecap:round;stroke-miterlimit:10" />
<line x1="67.34" y1="13.15" x2="66.17" y2="19.03" style="fill:none;stroke:#f89b3a;stroke-linecap:round;stroke-miterlimit:10" />
<circle cx="57.98" cy="60.22" r="4" style="fill:#d1d3d4" />
<path d="M90,127.76,93,93.86a.94.94,0,0,1,1.88,0L98,127.76Z" transform-origin="50% 101%" transform="translate(-36 -67.78) rotate({{rotateValue}})" style="fill:#d1d3d4" />
</svg>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar pst psl">
<div class="{{myIcon}} fin horizontal middle fHt s-icon"> {{#if shortName}}{{shortName}}{{else}}{{myNavName}}{{/if}}</div>
</div>
{{/if}}
</div> |
Model
| Code Block |
|---|
{
data:{
myValue:55,
prettyValue:"55%",
rotateValue:-90,
minInputValue:0,
maxInputValue:100,
minOutputVal:-90,
maxOutputVal:90
},
} |
Style
| Code Block |
|---|
.s-bar{
height: 40px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
} |
Program
| Code Block |
|---|
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || -90;
this.maxOutputValue = this.maxOutputVal || 90;
this.myIcon = this.iconClass || "sm-equip";
var myRotateValue = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('rotateValue',myRotateValue); |
Gauge 4
Template
| Code Block |
|---|
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="pla">
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 121.9 66.51">
<defs>
<linearGradient id="linear-gradient" x1="956.5" y1="-312.29" x2="956.5" y2="-325.58" gradientTransform="translate(-862.64 406.61)" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="{{pointerGaugeColor}}" />
<stop offset="1" stop-color="{{pointerGaugeColor}}" />
</linearGradient>
</defs>
<title>ttb_5</title>
<path d="M128.5,124.84a1.51,1.51,0,0,1-1.48-1.3,33.5,33.5,0,0,0-66.33,0,1.51,1.51,0,0,1-1.48,1.3l-.29,0-13.74-2.73a1.5,1.5,0,0,1-1.2-1.71,50.49,50.49,0,0,1,99.75,0,1.5,1.5,0,0,1-1.2,1.71l-13.74,2.73-.29,0Z" transform="translate(-37.05 -66.86)" style="fill:{{backGaugeColor}}" />
<path d="M93.86,78.25a50,50,0,0,1,49.38,42.2,1,1,0,0,1-.8,1.14l-13.74,2.73-.2,0a1,1,0,0,1-1-.87,34,34,0,0,0-67.32,0,1,1,0,0,1-1,.87l-.2,0-13.74-2.73a1,1,0,0,1-.8-1.14,50,50,0,0,1,49.38-42.2m0-1a51,51,0,0,0-50.37,43,2,2,0,0,0,1.59,2.27l13.74,2.73a2,2,0,0,0,2.37-1.69,33,33,0,0,1,65.34,0,2,2,0,0,0,2.37,1.69l13.74-2.73a2,2,0,0,0,1.59-2.27,51,51,0,0,0-50.37-43Z" transform="translate(-37.05 -66.86)" style="fill:#fff" />
<text transform="translate(59.51 52.42)" style="text-anchor:middle;font-size:13px;font-family:SourceSansPro-Bold, Source Sans Pro;font-weight:700">{{prettyValue}}</text>
<text transform="translate(52.83 6.64)" style="font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro">{{(minInputValue+maxInputValue)/2}}</text>
<text transform="translate(109.98 53.78)" style="font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro">{{maxInputValue}}</text>
<text transform="translate(-4 53.78)" style="font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro">{{minInputValue}}</text>
<line x1="56.81" y1="24.39" x2="56.81" y2="14.39" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="49.59" y1="25.1" x2="47.64" y2="15.29" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="42.65" y1="27.21" x2="38.82" y2="17.97" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="36.25" y1="30.63" x2="30.7" y2="22.31" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="30.65" y1="35.23" x2="23.58" y2="28.16" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="26.05" y1="40.83" x2="17.73" y2="35.28" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="22.63" y1="47.23" x2="13.39" y2="43.4" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="90.99" y1="47.23" x2="100.23" y2="43.41" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="87.57" y1="40.84" x2="95.89" y2="35.28" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="82.97" y1="35.23" x2="90.04" y2="28.16" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="77.37" y1="30.63" x2="82.92" y2="22.31" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="70.97" y1="27.21" x2="74.8" y2="17.97" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<line x1="64.03" y1="25.1" x2="65.98" y2="15.29" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-miterlimit:10;stroke-width:0.5px" />
<path d="M47.76,119.08l9.8,1.95a37,37,0,0,1,72.59,0l9.8-2" transform="translate(-37.05 -66.86)" style="fill:none;stroke:#fff;stroke-linecap:round;stroke-linejoin:round;stroke-width:0.5px" />
<circle cx="56.81" cy="61.39" r="5.12" style="fill:none" />
{{!--Change value in rotate between -78 and 78 --}}
<path d="M93.86,94.25c.67,0,1.34,0,2,.06L94.35,81.47a.5.5,0,0,0-1,0L91.85,94.31C92.51,94.28,93.18,94.25,93.86,94.25Z" transform-origin="55% 355%" transform="translate(-37.05 -66.86) rotate({{rotateValue}})" style="fill:url(#linear-gradient)" />
</svg>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar pst psl">
<div class="{{myIcon}} fin horizontal middle fHt s-icon"> {{#if shortName}}{{shortName}}{{else}}{{myNavName}}{{/if}}</div>
</div>
{{/if}}
</div> |
Model
| Code Block |
|---|
{
data:{
myValue : 0,
prettyValue : "0%",
rotateValue : -78,
minInputValue : 0,
maxInputValue : 100,
minOutputVal : -78,
maxOutputVal : 78,
myNavName : "navName",
backGaugeColor : "#d1d3d4",
pointerGaugeColor : "#c4352c"
},
} |
Style
| Code Block |
|---|
.s-bar{
height: 40px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
} |
Program
| Code Block |
|---|
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || -78;
this.maxOutputValue = this.maxOutputVal || 78;
this.backGaugeColor = this.backColor || "#d1d3d4";
this.pointerGaugeColor = this.pointerColor || "#c4352c";
var myRotateValue = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('rotateValue',myRotateValue); |
Gauge 5
Template
| Code Block |
|---|
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="pla">
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 130.9 78.51">
<title>ttb_10</title>
<path d="M70.4,126a1,1,0,0,0,1-1,23,23,0,0,1,46,0,1,1,0,0,0,1,1h25a1,1,0,0,0,1-1,50,50,0,0,0-100,0,1,1,0,0,0,1,1Z" transform="translate(-32.52 -61.49)" style="fill:{{backGaugeColor}}" />
<text transform="translate(118.98 66.76)" style="font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro">{{maxInputValue}}</text>
<text transform="translate(57.87 6.64)" style="font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro">{{(maxInputValue+minInputValue)/2}}</text>
<text transform="translate(0 66.76)" style="font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro">{{minInputValue}}</text>
<circle cx="7.85" cy="64.51" r="1" style="fill:{{dotGaugeColor}}" />
<circle cx="115.85" cy="64.51" r="1" style="fill:{{dotGaugeColor}}" />
<circle cx="147.34" cy="115.47" r="1" transform="translate(-52.22 -30.53) rotate(-11.25)" style="fill:{{dotGaugeColor}}" />
<circle cx="144.26" cy="105.34" r="1" transform="translate(-61.85 1.73) rotate(-22.5)" style="fill:{{dotGaugeColor}}" />
<circle cx="139.27" cy="96" r="1" transform="translate(-62.39 32.06) rotate(-33.75)" style="fill:{{dotGaugeColor}}" />
<circle cx="132.56" cy="87.82" r="1" transform="translate(-55.79 57.96) rotate(-45)" style="fill:{{dotGaugeColor}}" />
<circle cx="124.38" cy="81.1" r="1" transform="translate(-44.68 77.96) rotate(-56.25)" style="fill:{{dotGaugeColor}}" />
<circle cx="115.04" cy="76.11" r="1" transform="translate(-31.83 91.77) rotate(-67.5)" style="fill:{{dotGaugeColor}}" />
<circle cx="104.91" cy="73.04" r="1" transform="translate(-19.72 100.19) rotate(-78.75)" style="fill:{{dotGaugeColor}}" />
<circle cx="61.85" cy="10.51" r="1" style="fill:{{dotGaugeColor}}" />
<circle cx="83.84" cy="73.04" r="1" transform="translate(-45.16 -43.73) rotate(-11.25)" style="fill:{{dotGaugeColor}}" />
<circle cx="73.71" cy="76.11" r="1" transform="matrix(0.92, -0.38, 0.38, 0.92, -56.04, -27.49)" style="fill:{{dotGaugeColor}}" />
<circle cx="64.37" cy="81.1" r="1" transform="translate(-66.73 -12.06) rotate(-33.75)" style="fill:{{dotGaugeColor}}" />
<circle cx="56.19" cy="87.82" r="1" transform="translate(-78.16 3.96) rotate(-45)" style="fill:{{dotGaugeColor}}" />
<circle cx="49.48" cy="96" r="1" transform="translate(-90.36 22.31) rotate(-56.25)" style="fill:{{dotGaugeColor}}" />
<circle cx="44.49" cy="105.34" r="1" transform="translate(-102.38 44.63) rotate(-67.5)" style="fill:{{dotGaugeColor}}" />
<circle cx="41.41" cy="115.47" r="1" transform="translate(-112.44 72.06) rotate(-78.75)" style="fill:{{dotGaugeColor}}" />
<circle cx="61.85" cy="64.51" r="14" style="fill:{{dotGaugeColor}}" />
<path d="M90.37,120.76l3.06-33.91a.94.94,0,0,1,1.88,0l3.06,33.91Z" transform-origin="50% 90%" transform="translate(-32.52 -53.49) rotate({{rotateValue}})" style="fill:{{dotGaugeColor}}" />
<text transform="translate(62 67.76)" style="text-anchor:middle;font-size:6px;fill:#fff;font-family:SourceSansPro-Light, Source Sans Pro">{{prettyValue}}</text>
</svg>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar pst psl">
<div class="{{myIcon}} fin horizontal middle fHt s-icon"> {{#if shortName}}{{shortName}}{{else}}{{myNavName}}{{/if}}</div>
</div>
{{/if}}
</div> |
Model
| Code Block |
|---|
{
data:{
myValue:55,
prettyValue:"55%",
rotateValue:-90,
minInputValue:0,
maxInputValue:100,
minOutputVal:-90,
maxOutputVal:90,
dotGaugeColor: "#be1e2d",
backGaugeColor: "#d1d3d4"
},
} |
Style
| Code Block |
|---|
.s-bar{
height: 40px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
} |
Program
| Code Block |
|---|
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || -90;
this.maxOutputValue = this.maxOutputVal || 90;
this.myIcon = this.iconClass || "sm-equip";
this.dotGaugeColor = this.dotColor || "#be1e2d";
this.backGaugeColor = this.backColor || "#d1d3d4";
var myRotateValue = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('rotateValue',myRotateValue); |
Gauge 6
Template
| Code Block |
|---|
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="pla">
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 94.18 69">
<defs>
<linearGradient id="linear-gradient-gauge7" x1="52.31" y1="110.25" x2="137.08" y2="75.14" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="{{gradientGaugeColor1}}" />
<stop offset="1" stop-color="{{gradientGaugeColor2}}" />
</linearGradient>
</defs>
<title>ttb_6</title>
<text transform="translate(8286.72 3935.22) rotate(-45)" style="fill:#000;font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro" text-anchor="middle">{{maxInputValue}}</text>
<text transform="translate(1517.83 63.43)" style="fill:#000;font-size:8px;font-family:SourceSansPro-Regular, Source Sans Pro">{{minInputValue}}</text>
<circle cx="144.18" cy="81.82" r="1" transform="translate(-66.62 60.92) rotate(-45)" style="fill:{{dotGaugeColor}}" />, Source Sans Pro" text-anchor="middle">{{minInputValue}}</text>
<circle cx="136" cy="75.1" r="1<path d="M140.63,83.93A50,50,0,0,0,56,119a1,1,0,0,0,1,1H82a1,1,0,0,0,1-1,23,23,0,0,1,38.52-16,1,1,0,0,0,1.39,0l17.68-17.68A1,1,0,0,0,140.63,83.93Z" transform="translate(-53 81.46) rotate(-56.2551 -65)" style="fill:{{dotGaugeColor}}url(#linear-gradient-gauge7)" />
<circle<path cxd="126.66" cy="70.11" r="1" transform="translate(-37.58 95.3) rotate(-67.5)" style="fill:{{dotGaugeColor}}" />M51,49.70l3.06-33.91a.94.94,0,0,1,1.88,0l3.06,33.91Z" transform="rotate({{rotateValue}} 55,55)" />
<circle cx="116.5355" cy="67.0455" r="114" transform="translate(-22.95 103.25) rotate(-78.75)" style="fill:{{dotGaugeColorcolorNeedleColor}}" />
<circle cx="5593.2" cy="116.8" r="1" style="fill:{{dotGaugeColor}}" />
<circle cx="95.4785" cy="67.0410" r="1" transform="translate(-62.24 -45.09) rotate(-11.25)" style="fill:{{dotGaugeColor}}" />
<circle cx="8575.347" cy="705.1115" r="1" transform="translate(-71.33 -27.01) rotate(-22.5)"1" style="fill:{{dotGaugeColor}}" />
<circle cx="7665.6" cy="75.12" r="1" transform="translate(-79.92 -10.12) rotate(-33.75)" style="fill:{{dotGaugeColor}}" />
<circle cx="67.8255" cy="81.821" r="1" transform="translate(-88.99 6.92) rotate(-45)" style="fill:{{dotGaugeColor}}" />
<circle cx="6144.15" cy="902" r="1" transform="translate(-98.68 25.8) rotate(-56.25)" style="fill:{{dotGaugeColor}}" />
<circle cx="5634.113" cy="99.34" r="1" transform="translate(-108.14 48.16) rotate(-67.5)="5.15" r="1" style="fill:{{dotGaugeColor}}" />
<circle cx="53.0425" cy="109.4710" r="1" transform="translate(-115.67 75.13) rotate(-78.75)" style="fill:{{dotGaugeColor}}" />
<circle cx="116.8" cy="5516.8" r="1" style="fill:#be1e2d{{dotGaugeColor}}" />
<path d="M140.63,83.93A50,50,0,0,0,56,119a1,1,0,0,0,1,1H82a1,1,0,0,0,1-1,23,23,0,0,1,38.52-16,1,1,0,0,0,1.39,0l17.68-17.68A1,1,0,0,0,140.63,83.93Z" transform="translate(-51 -65) <circle cx="10" cy="25" r="1" style="fill:{{dotGaugeColor}}" />
<circle cx="5.1" cy="34.3" r="1" style="fill:url(#linear-gradient){{dotGaugeColor}}" />
<path d="M102,114.76l3.06-33.91a.94.94,0,0,1,1.88,0L110,114.76Z" transform-origin="50% 114%" transform="translate(-51 -65) rotate({{rotateValue}})<circle cx="2.05" cy="44.4" r="1" style="fill:{{dotGaugeColor}}" />
<circle cx="551" cy="55" r="14"1" style="fill:{{dotGaugeColor}}" />
<text transform="translate(5554.8161 58.2656)" style="text-anchor:middle;font-size:6px;fill:#fff;font-family:SourceSansPro-Bold, Source Sans Pro;font-weight:700" text-anchor="middle">{{prettyValue}}</text>
</svg>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar pst psl">
<div class="{{myIcon}} fin horizontal middle fHt s-icon"> {{#if shortName}}{{shortName}}{{else}}{{myNavName}}{{/if}}</div>
</div>
{{/if}}
</div> |
Model
| Code Block |
|---|
{
data:{
myValue:55,
prettyValue:"55%",
rotateValue:-90,
minInputValue:0,
maxInputValue:100,
minOutputVal:-90,
maxOutputVal:90,
gradientGaugeColor1: "#fbb040",
gradientGaugeColor2: "#be1e2d",
dotGaugeColor: "#be1e2d"
},
} |
Style
| Code Block |
|---|
.s-bar{
height: 40px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
} |
Program
| Code Block |
|---|
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || -90;
this.maxOutputValue = this.maxOutputVal || 45;
this.myIcon = this.iconClass || "sm-equip";
this.gradientGaugeColor1 = this.gradientColor1 || "#fbb040";
this.gradientGaugeColor2 = this.gradientColor2 || "#be1e2d";
this.dotGaugeColor = this.dotColor || "#be1e2d";
var myRotateValue = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('rotateValue',myRotateValue); |
How to Make Your Own
Instructions
Drag out Ractive from Components in the left side menu, and open editor from Properties. Copy and paste the code from Template, Model, and Style then Save.
Add a tag to your gauge. You can name it whatever you would like, as long as it matches the program target filter in the program editor. Under Programs on the left menu click the + to add a new Program
Name your program whatever you would like
Set the program target filter to be the same name as the tag on the gauge
Click on the three dots in the top right corner and select Variables
Click the + to add a new variable and call it point
Under point type id==$virtualPointRef
Turn on invokes the function and set it to tag change and type curVal
hit save for the variables then in the main part paste the program code
Save
Drag a virtual point on top of your gauge and your done!
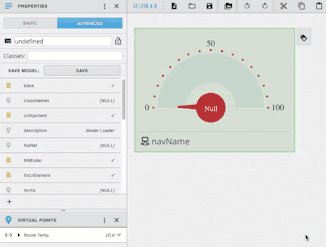
Changing the Icon
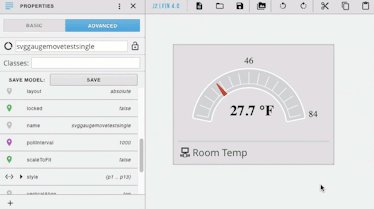
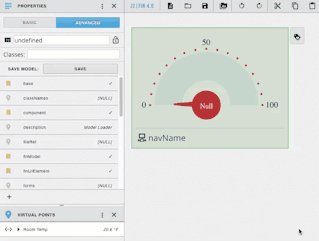
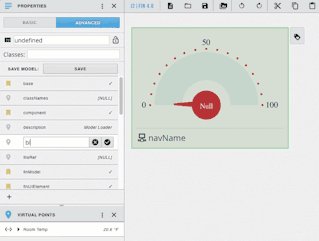
By default the icon is sm-equip, but to change it, with your Ractive selected go under advanced from the Properties menu. Click the + to add a new property and call it iconClass. Set the value to the desired icon and it's set! To change it back to the default, simply remove the property and it will be set to the default icon. For a list of icons, open Graphics Builder and in the right menu select File Assets → List of Icons. (basically its going to ip:port/pod/finStackMobileExt/icons.html).
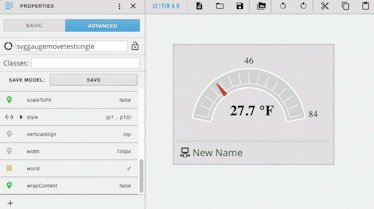
Changing the Name
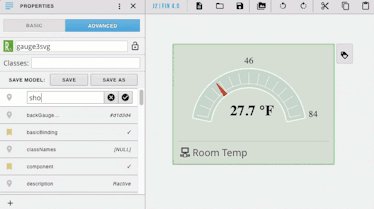
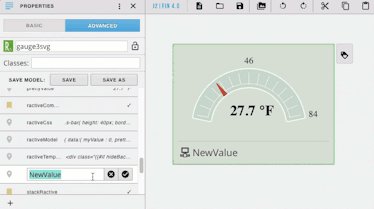
By default the name shown is the navName. This can be changed however by adding a tag called shortName. With your Ractive component, go to advanced properties in the left menu. Click the + to add a tag and call it shortName. Change newValue, to what you wish it to display.
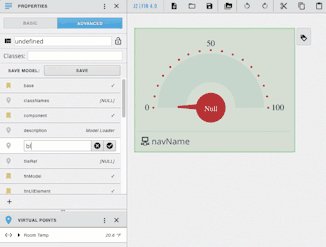
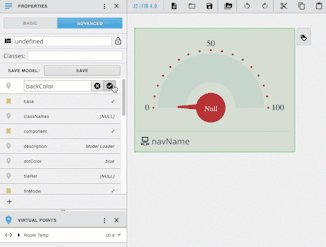
Changing the Color
Some of the gauges, the user is able to add a tag to change the colors. Below are examples of what tags are used for each gauge. The user can enter in a color name (red, orange, yellow, ect) or they can enter a hex color code (ex. #000 for black or #fff for white)
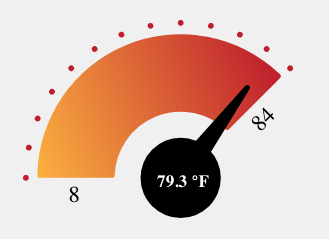
In gauge1 the user can change the mainColor and the gradientColor
In this example heres what we set
mainColor pink (the mainColor changes the big circle and pointer, the dots around the gauge, as well as is the start color for the gauge gradient)
gradientColor #f34699 (for this tag we set it to a hex code for the dark pink. This is the color the main color transitions into)
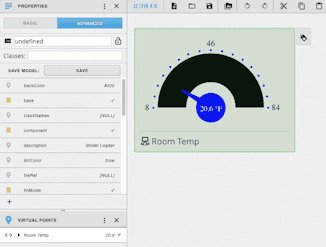
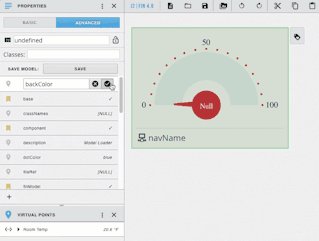
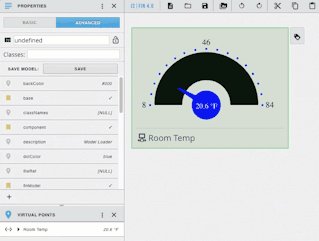
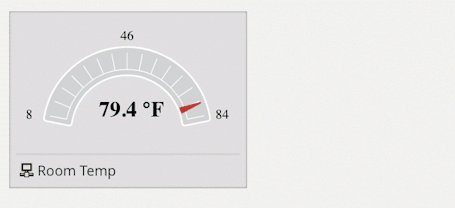
In gauge4 the user can change the backColor and the pointerColor
In this example heres what we set
backColor#a83128 (for this tag we set it to a hex code for the red. This is the main part of the gauge)
pointerColor #5d8eca (for this tag we set it to a hex code for the blue. This is the color for the pointer)
In gauge5 the user can change the dotColor and the backColor
In this example heres what we set
backColorwhite (This is the main part of the gauge)
dotColor #47a3da (for this tag we set it to a hex code for the blue. This is the color for the pointer and the dots)
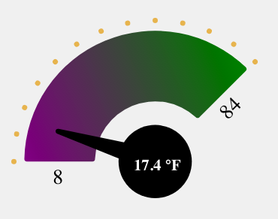
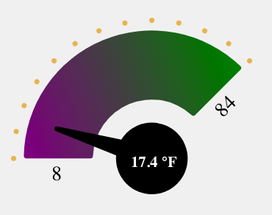
In gauge6 the user can change the gradientColor1, gradientColor2 and the dotColor
In this example heres what we set
gradientColor1 purple (This is the color on the min side that gradientColor2 transitions into)
gradientColor2 green (This is the color gradientColor1 transitions into)
dotColor #e5b356 (for this tag we set it to a hex code. This is the color for the dots above the gauge)
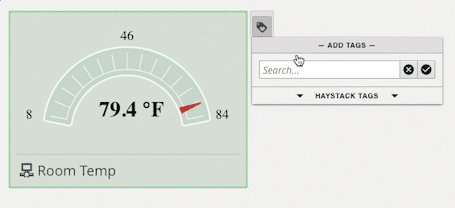
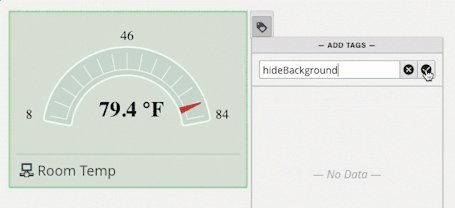
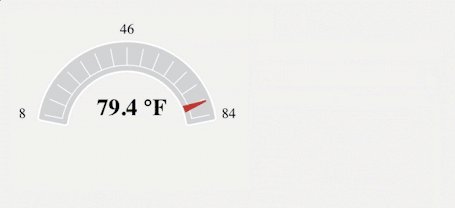
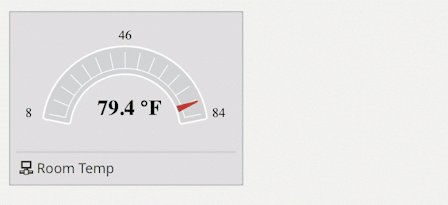
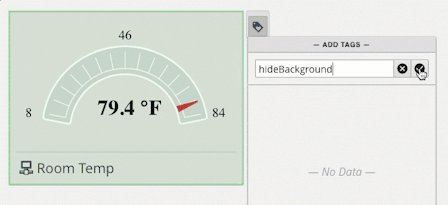
Hiding the Background
To hide the background to just show the gauge, add a tag called hideBackground