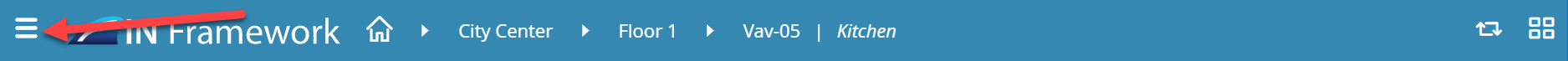
Navigation Header
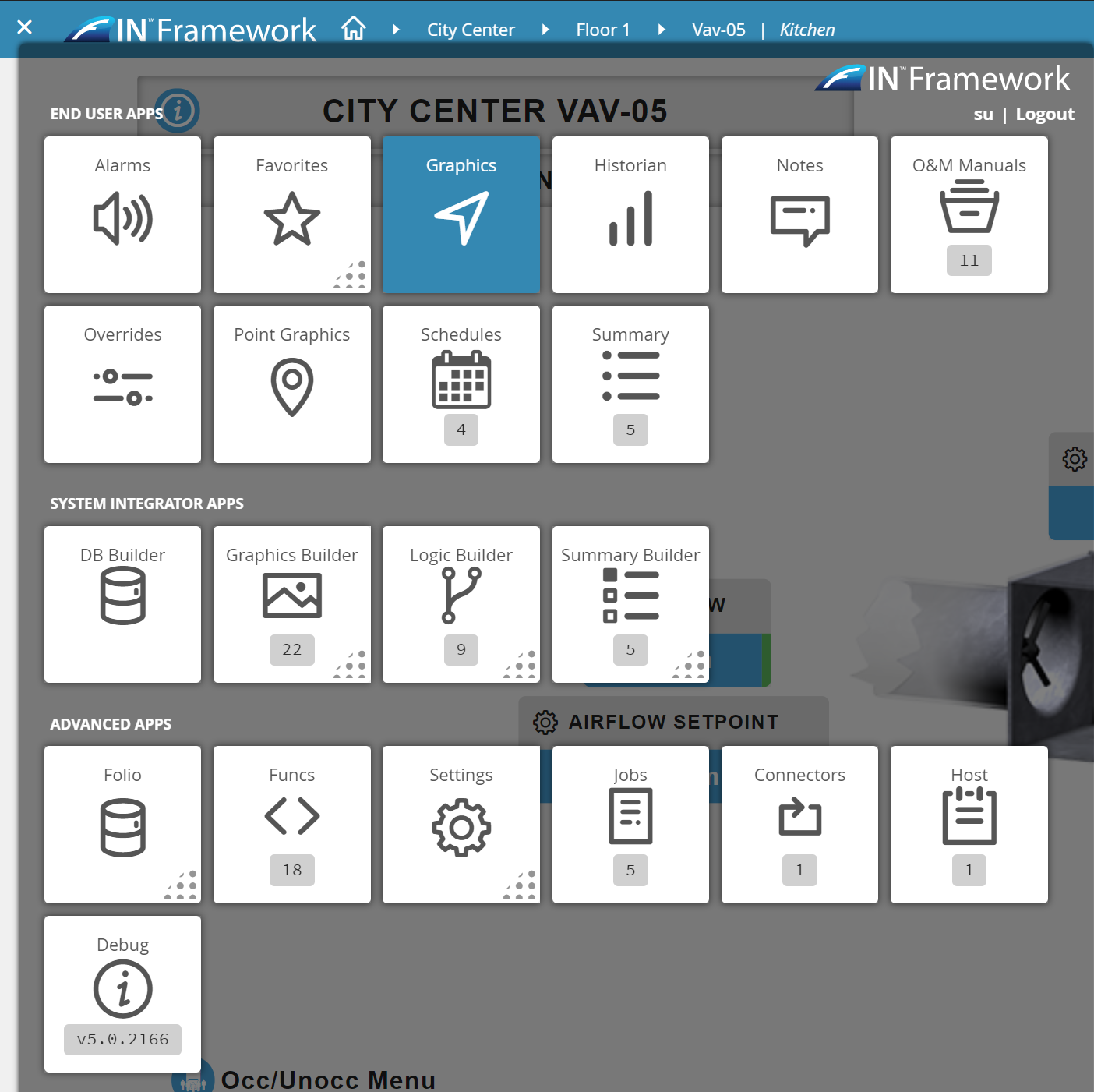
App Launcher
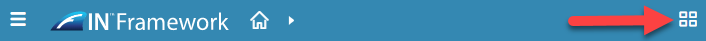
The App Launcher Toggle icon will bring up the App Launcher.
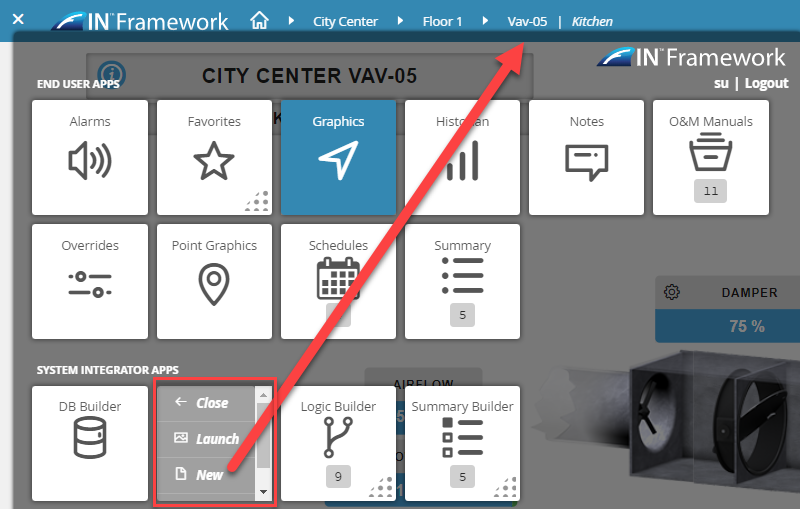
The App Launcher contains a list of apps that are available to the current user.
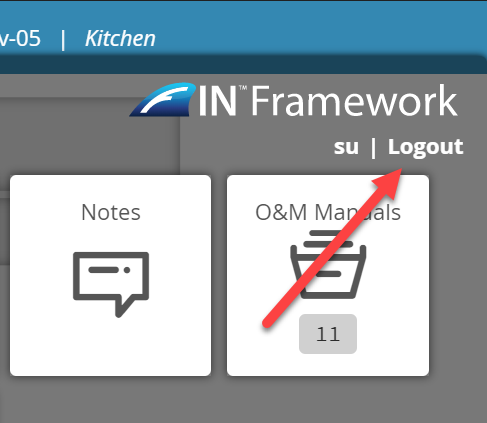
Logout
The App Launcher also provides the ability for the user to logout.
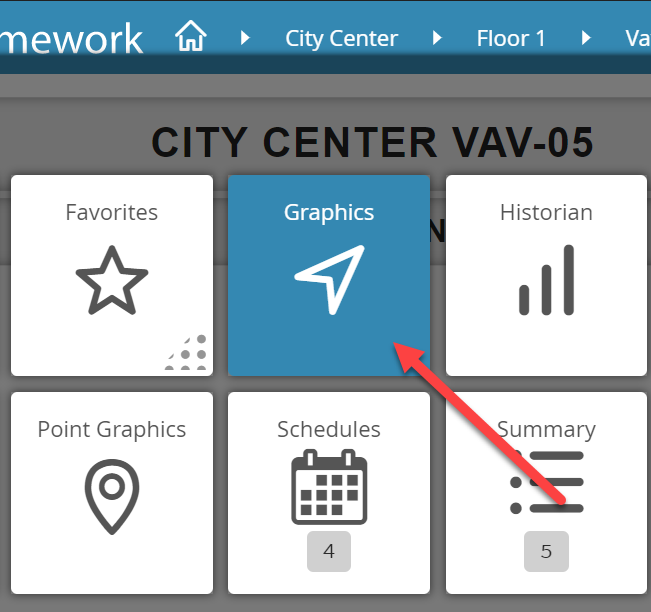
Current App
The App that is currently loaded/selected will be highlighted in 'Blue' as seen in the screenshot below.
- The "current app" is generally loaded in the mini-app sidebar on the far right
Graphics app is currently loaded and is typically the default app when you first log in
App Context
It is important to note that the App Launcher is context-sensitive.
- Context comes from your current location in the nav/equip tree
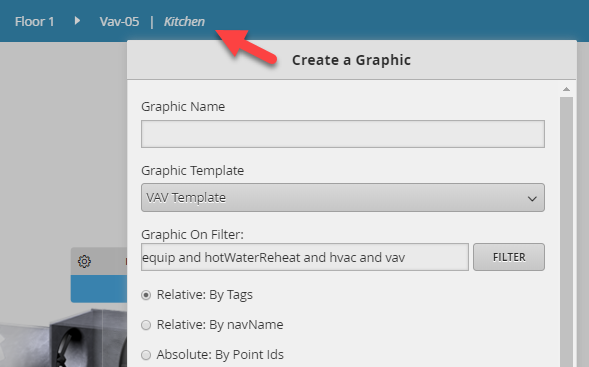
For example : Let's say a user wants to create a new Graphic. They need to navigate to the Site, Floor or Equip for which where they want to create a graphic, then select the Graphics Builder > New.
Exiting the App Launcher
To exit the App Launcher, all one needs to do is click on the "x" icon on the top left corner of the App Launcher, or simply click any location outside of the App Launcher.
Header Logo
The header logo generally has the same function as clicking on the "home" button and can be customized to show a different logo (logo is determined by a tag/setting on the user, see below).
Clicking on the Logo
When you click on the logo, you will be redirected to your "topLevel" context and graphic.
- This basically refreshes FIN Stack to the uppermost level which is typically what the "topLevel" is set to.
Custom Header
If there is a custom header that was created, the user will be able to toggle between the Equip Tree and custom header by toggling the switch icon on the far right.
The custom header can be set as default on a user by adding "customHeaderDefault" marker tag on that particular user.
Home
The home button will always take the user back to the "topLevel" of that particular FIN Stack project. (same as clicking on the logo)
Toggle Menu
The Toggle menu option allows the user to hide & show the Mini-App on the far right.
Equip Tree
The Equip tree allows you to navigate and get context from within your database's hierarchy.
- The general architecture of the equip tree is determined by the navMeta (ex:: Home > Site > Floor > Equip)
- Through the Equip Tree, you can get:
- Context (for various apps and forms that run off context)
- Related bubbles
- Alarms
- Overridden info at any given time.
Navigation Arrows
The navigation arrows allow you to navigate up & down your database's hierarchy.
Context
Context plays a HUGE role in FIN Stack.
As you navigate down the equip tree, your current destination is considered to be your "context".
Context: Mini-App
You may notice that as you navigate down or up the equip tree, your current context immediately takes effect in the mini-app
- Depending on which app you have open, the data will change to match your current context as you navigate
Context: Related Bubbles
Clicking on your current context will automatically bring up its magic bubbles
Non-Context: Related Bubbles
You can bring up related bubbles for any section on your equip tree.
This can be accomplished by holding down the "ALT key" and then left-clicking on any site/floor/equip/object in your equip tree to bring up its magic bubbles
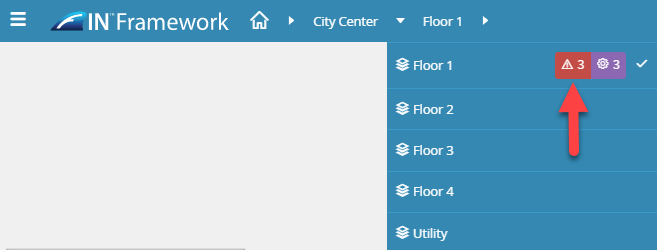
Alarm/Overridden Badges
You may notice that as you navigate throughout your equip tree, you'll see red/purple boxes called 'Badges' for the objects that have alarms/overridden points.
- There will also be a number value showing you how many alarms/overridden points are on or below that specific location.
Clicking on the Badges
If you click on a certain badge, it will now automatically open up the Mini-App on the right and display the Alarm app or the Overrides app (depending on what you clicked) for that particular context.
- This same feature will also work with FIN Stack's native 'Alarm Status Indicator' components