GB Ractive Dashboard
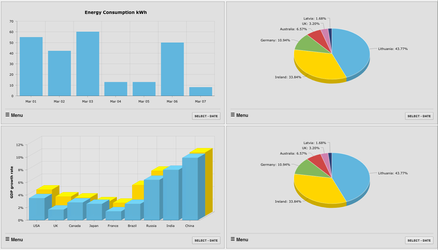
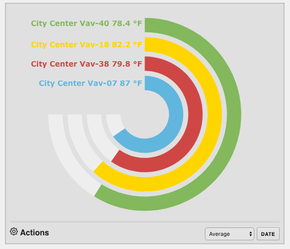
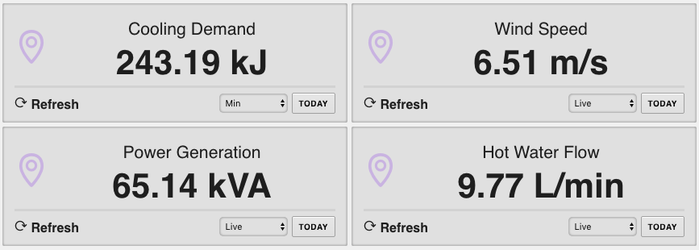
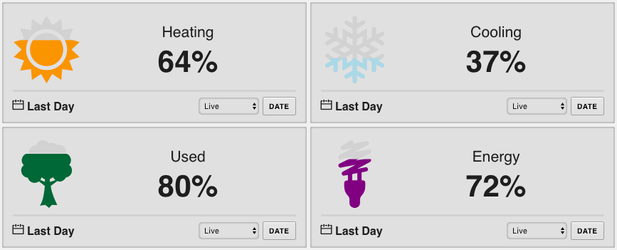
This is a customizable component, that allows the user to choose what they would like to view. Users can choose from Am Charts, SVG gauges, or an icon with either one or two labels. The user will be able to choose how many tiles they want to show as well as what goes inside of them. Below are examples of different outputs with the dashboard.
Setup
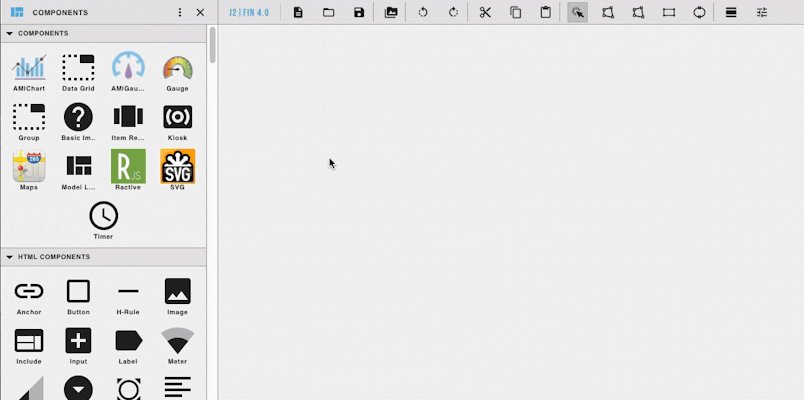
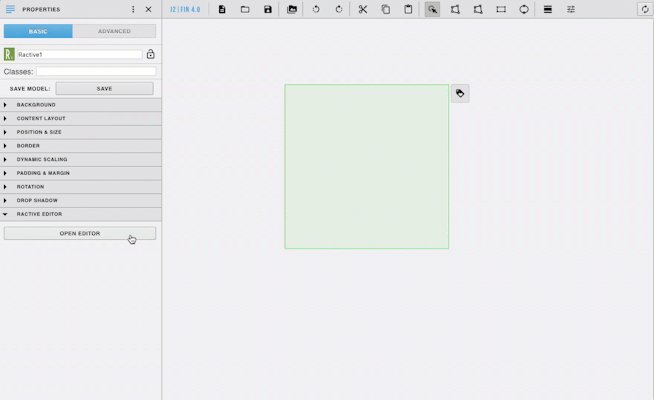
In your graphics builder, drag out Ractive from components in the left menu
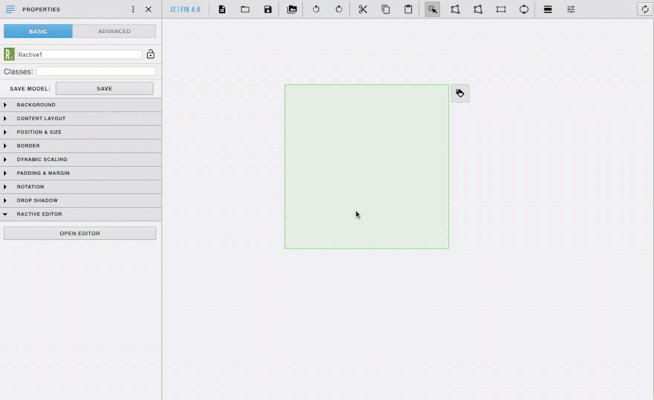
Next open editor from Ractive Editor under Properties in the left menu
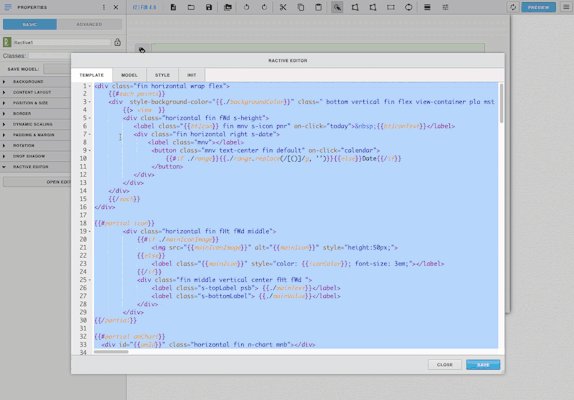
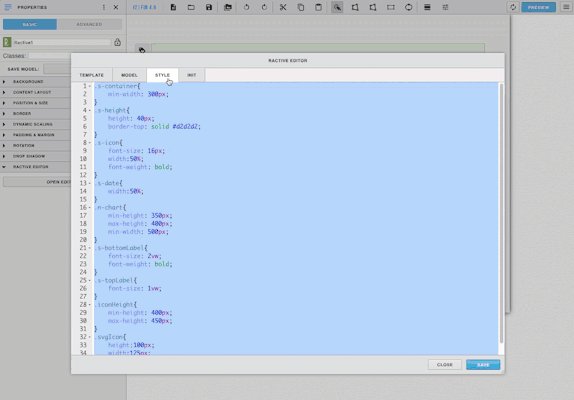
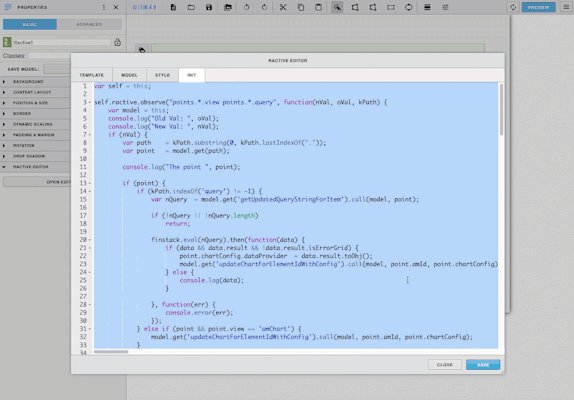
Copy and paste the code below in the corresponding sections in the ractive editor
Template
<div class="fin horizontal wrap flex">
{{#each points}}
<div class="bottom vertical fin flex view-container pla mst msl s-container">
{{> view }}
<div class="horizontal fin fWd s-height">
<label class="{{btIcon}} fin mnv s-icon pnr" on-click="today"> {{btIconText}}</label>
<div class="fin horizontal right s-date middle">
<label class="mnv"></label>
<select class="view-container s-select mnt" on-change="foldUpdate">
{{#foldOptions}}
<option value="{{./val}}" {{#if ./val == ../fold}}selected{{/if}}>{{./label}}</option>
{{/foldOptions}}
</select>
<button class="mnt text-center fin default msl" on-click="calendar">
{{#if .range}}{{.range.replace(/[()]/g, '')}}{{else}}Date{{/if}}
</button>
</div>
</div>
</div>
{{/each}}
</div>
{{#partial icon}}
<div class="horizontal fin fHt fWd middle">
{{#if ./mainIconImage}}
<img src="{{mainIconImage}}" alt="{{mainIcon}}" style="height:50px;">
{{else}}
<label class="{{mainIcon}}" style="color: {{iconColor}}; font-size: 3em;"></label>
{{/if}}
<div class="fin middle vertical center fHt fWd ">
<label class="s-topLabel psb"> {{mainText}}</label>
<label class="s-bottomLabel"> {{mainValue}}</label>
</div>
</div>
{{/partial}}
{{#partial amChart}}
<div id="{{amId}}" class="horizontal fin n-chart mnb"></div>
{{/partial}}
{{#partial battery}}
<div class="horizontal fin fHt fWd middle ">
<div class="svgIcon">
<svg id="battery" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 100">
<title>battery</title>
<rect id="valueIndicator" x="-34" y="-94" width="28" height="{{./fillValue}}" transform="rotate(180 0 0)" style="fill:#22b573" />
<polygon points="14.37 68.13 17.77 52.65 12.9 52.65 15.53 38.54 25.26 38.54 21.8 48.22 27.1 48.22 14.37 68.13" style="opacity:0.1" />
<path id="background" d="M62,6H59V2a2,2,0,0,0-2-2H43a2,2,0,0,0-2,2V6H38a8,8,0,0,0-8,8V92a8,8,0,0,0,8,8H62a8,8,0,0,0,8-8V14A8,8,0,0,0,62,6Zm2,86a2,2,0,0,1-2,2H38a2,2,0,0,1-2-2V14a2,2,0,0,1,2-2H62a2,2,0,0,1,2,2Z" transform="translate(-30)" style="fill:{{#if ./svgBackColor}}{{./svgBackColor}}{{else}}#d2d2d2{{/if}}" />
</svg>
</div>
{{> label }}
</div>
{{/partial}}
{{#partial light}}
<div class="horizontal fin fHt fWd middle ">
<div class="svgIcon">
<svg id="light" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path d="M50,0C33.43,0,20,14.49,20,32.37a34.43,34.43,0,0,0,2.55,13.09s1.75,4.32,4.24,9c1.94,3.67,7.55,16.59,8.11,19.65L34,75.55V76.8l1,1.53h.33c0,.06,0,.12,0,.17v2H35L34,82v1.26l1,1.53h.34V87H35L34,88.5v1.26l1,1.53h.34v2.1L44.13,100H55.87l8.81-6.61v-2.1h.38l1-1.53V88.5l-1-1.53h-.38V84.81h.38l1-1.53V82l-1-1.53h-.38v-2c0-.06,0-.12,0-.17h.37l1-1.53V75.55l-.92-1.46c.56-3,6.16-15.92,8.1-19.59,2.49-4.71,4.24-9,4.24-9A34.43,34.43,0,0,0,80,32.37C80,14.49,66.57,0,50,0Z" style="fill:none" />
</clipPath>
</defs>
<title>light</title>
<path id="background" d="M50,0C33.43,0,20,14.49,20,32.37a34.43,34.43,0,0,0,2.55,13.09s1.75,4.32,4.24,9c1.94,3.67,7.55,16.59,8.11,19.65L34,75.55V76.8l1,1.53h.33c0,.06,0,.12,0,.17v2H35L34,82v1.26l1,1.53h.34V87H35L34,88.5v1.26l1,1.53h.34v2.1L44.13,100H55.87l8.81-6.61v-2.1h.38l1-1.53V88.5l-1-1.53h-.38V84.81h.38l1-1.53V82l-1-1.53h-.38v-2c0-.06,0-.12,0-.17h.37l1-1.53V75.55l-.92-1.46c.56-3,6.16-15.92,8.1-19.59,2.49-4.71,4.24-9,4.24-9A34.43,34.43,0,0,0,80,32.37C80,14.49,66.57,0,50,0Z" style="fill:{{#if ./svgBackColor}}{{./svgBackColor}}{{else}}#d2d2d2{{/if}}" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect x="-100" y="-100" width="100" height="{{./fillValue}}" transform = "rotate(180 0 0)" style="fill:{{#if ./fillColor}}{{./fillColor}}{{else}}#1b75bc{{/if}}" />
</g>
</g>
</svg>
</div>
{{> label }}
</div>
{{/partial}}
{{#partial snowflake}}
<div class="horizontal fin fHt fWd middle ">
<div class="svgIcon">
<svg id="snowflake" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path d="M92.16,70.73l-7.49-4.32,7.49-4.33A3.13,3.13,0,1,0,89,56.67L78.42,62.8l-7.28-4.21L86,50,71.13,41.41l7.28-4.21L89,43.33a3.13,3.13,0,0,0,3.13-5.41l-7.49-4.32,7.49-4.32A3.13,3.13,0,0,0,89,23.86l-7.49,4.32V19.53a3.13,3.13,0,1,0-6.25,0V31.79L68,36V18.8L53.13,27.4V19l10.62-6.13a3.13,3.13,0,1,0-3.12-5.41l-7.49,4.33V3.13a3.13,3.13,0,0,0-6.25,0v8.65l-7.5-4.33a3.13,3.13,0,1,0-3.12,5.41L46.88,19V27.4L32,18.8V36l-7.28-4.21V19.53a3.13,3.13,0,0,0-6.25,0v8.65L11,23.86a3.13,3.13,0,1,0-3.12,5.41l7.49,4.32L7.84,37.92A3.13,3.13,0,0,0,11,43.33L21.58,37.2l7.28,4.21L14,50l14.88,8.59L21.58,62.8,11,56.67a3.13,3.13,0,1,0-3.12,5.41l7.49,4.32L7.84,70.73A3.13,3.13,0,0,0,11,76.14l7.49-4.32v8.65a3.12,3.12,0,0,0,6.25,0V68.21L32,64V81.2l14.88-8.6V81L36.26,87.14a3.13,3.13,0,0,0,3.13,5.41l7.49-4.33v8.65a3.12,3.12,0,0,0,6.25,0V88.22l7.5,4.33a3.13,3.13,0,0,0,3.13-5.41L53.13,81V72.6L68,81.2V64l7.28,4.21V80.47a3.13,3.13,0,0,0,6.25,0V71.82L89,76.14a3.13,3.13,0,0,0,3.13-5.41ZM73.52,50l-8.63,5-8.63-5,8.63-5ZM61.76,29.63v10l-8.63,5v-10Zm-23.52,0,8.63,5v10l-8.63-5ZM26.48,50l8.63-5,8.63,5-8.63,5ZM38.24,70.37v-10l8.63-5v10Zm23.52,0-8.63-5v-10l8.63,5Z" style="fill:none" />
</clipPath>
</defs>
<title>snowflake</title>
<path id="background" d="M92.16,70.73l-7.49-4.32,7.49-4.33A3.13,3.13,0,1,0,89,56.67L78.42,62.8l-7.28-4.21L86,50,71.13,41.41l7.28-4.21L89,43.33a3.13,3.13,0,0,0,3.13-5.41l-7.49-4.32,7.49-4.32A3.13,3.13,0,0,0,89,23.86l-7.49,4.32V19.53a3.13,3.13,0,1,0-6.25,0V31.79L68,36V18.8L53.13,27.4V19l10.62-6.13a3.13,3.13,0,1,0-3.12-5.41l-7.49,4.33V3.13a3.13,3.13,0,0,0-6.25,0v8.65l-7.5-4.33a3.13,3.13,0,1,0-3.12,5.41L46.88,19V27.4L32,18.8V36l-7.28-4.21V19.53a3.13,3.13,0,0,0-6.25,0v8.65L11,23.86a3.13,3.13,0,1,0-3.12,5.41l7.49,4.32L7.84,37.92A3.13,3.13,0,0,0,11,43.33L21.58,37.2l7.28,4.21L14,50l14.88,8.59L21.58,62.8,11,56.67a3.13,3.13,0,1,0-3.12,5.41l7.49,4.32L7.84,70.73A3.13,3.13,0,0,0,11,76.14l7.49-4.32v8.65a3.12,3.12,0,0,0,6.25,0V68.21L32,64V81.2l14.88-8.6V81L36.26,87.14a3.13,3.13,0,0,0,3.13,5.41l7.49-4.33v8.65a3.12,3.12,0,0,0,6.25,0V88.22l7.5,4.33a3.13,3.13,0,0,0,3.13-5.41L53.13,81V72.6L68,81.2V64l7.28,4.21V80.47a3.13,3.13,0,0,0,6.25,0V71.82L89,76.14a3.13,3.13,0,0,0,3.13-5.41ZM73.52,50l-8.63,5-8.63-5,8.63-5ZM61.76,29.63v10l-8.63,5v-10Zm-23.52,0,8.63,5v10l-8.63-5ZM26.48,50l8.63-5,8.63,5-8.63,5ZM38.24,70.37v-10l8.63-5v10Zm23.52,0-8.63-5v-10l8.63,5Z" style="fill:{{#if ./svgBackColor}}{{./svgBackColor}}{{else}}#d2d2d2{{/if}}" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{./fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if ./fillColor}}{{./fillColor}}{{else}}#27aae1{{/if}}" />
</g>
</g>
</svg>
</div>
{{> label }}
</div>
{{/partial}}
{{#partial sun}}
<div class="horizontal fin fHt fWd middle ">
<div class="svgIcon">
<svg id="sun" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path d="M87,50,98.75,38.87,83.37,33.93l5.72-15.1L73.09,21,71.69,5,58.25,13.9,50,0,41.76,13.9,28.31,5,26.91,21l-16-2.22,5.73,15.1L1.25,38.87,13,50,1.25,61.13l15.39,4.94L10.91,81.17l16-2.22L28.31,95l13.46-8.94L50,100l8.24-13.89L71.69,95,73.09,79l16,2.22L83.37,66.07l15.38-4.94ZM50,80.35A30.35,30.35,0,1,1,80.35,50,30.35,30.35,0,0,1,50,80.35Zm0-54.93A24.58,24.58,0,1,0,74.58,50,24.61,24.61,0,0,0,50,25.42Z" style="fill:none" />
</clipPath>
</defs>
<title>sun&apos;</title>
<path d="M87,50,98.75,38.87,83.37,33.93l5.72-15.1L73.09,21,71.69,5,58.25,13.9,50,0,41.76,13.9,28.31,5,26.91,21l-16-2.22,5.73,15.1L1.25,38.87,13,50,1.25,61.13l15.39,4.94L10.91,81.17l16-2.22L28.31,95l13.46-8.94L50,100l8.24-13.89L71.69,95,73.09,79l16,2.22L83.37,66.07l15.38-4.94ZM50,80.35A30.35,30.35,0,1,1,80.35,50,30.35,30.35,0,0,1,50,80.35Zm0-54.93A24.58,24.58,0,1,0,74.58,50,24.61,24.61,0,0,0,50,25.42Z" style="fill:{{#if ./svgBackColor}}{{./svgBackColor}}{{else}}#d2d2d2{{/if}}" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{./fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if ./fillColor}}{{./fillColor}}{{else}}#f7941d{{/if}}" />
</g>
</g>
</svg>
</div>
{{> label }}
</div>
{{/partial}}
{{#partial light2}}
<div class="horizontal fin fHt fWd middle ">
<div class="svgIcon">
<svg id="light" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path" transform="translate(0 0)">
<path d="M70.44,26.24,51,29.91,72.79,19.23a3.12,3.12,0,0,0-2-5.87l-21.7,4.1L69.32,7.06a3.13,3.13,0,0,0-2-5.85L47.58,4.94A3.12,3.12,0,0,0,43.41.46L30.48,8.39a3.12,3.12,0,0,0,2.21,5.73l14.65-2.77L27.16,21.75a3.13,3.13,0,0,0,2,5.85l20.17-3.81L27.6,34.45a3.12,3.12,0,0,0,2,5.87l22-4.15L32.39,46.39a3.13,3.13,0,0,0,1.47,5.88,3,3,0,0,0,.58-.05l5.45-1v8.16H38.28a3.91,3.91,0,0,0-3.91,3.91v3.21c0,8.79,3.13,12.82,5.57,15.26a8.12,8.12,0,0,1,2.24,5.74v4.73a7.81,7.81,0,1,0,15.62,0V87.46a8.12,8.12,0,0,1,2.24-5.74c2.44-2.44,5.57-6.47,5.57-15.26V63.25a3.91,3.91,0,0,0-3.91-3.91H60.11v-12l6.61-1.25A3.12,3.12,0,1,0,65.56,40L53.37,42.28,72.49,32.07a3.12,3.12,0,0,0-2.05-5.83ZM53.86,48.54v10.8H46.14V50Z" style="fill:none" />
</clipPath>
</defs>
<title>light2</title>
<path id="background" d="M70.44,26.24,51,29.91,72.79,19.23a3.12,3.12,0,0,0-2-5.87l-21.7,4.1L69.32,7.06a3.13,3.13,0,0,0-2-5.85L47.58,4.94A3.12,3.12,0,0,0,43.41.46L30.48,8.39a3.12,3.12,0,0,0,2.21,5.73l14.65-2.77L27.16,21.75a3.13,3.13,0,0,0,2,5.85l20.17-3.81L27.6,34.45a3.12,3.12,0,0,0,2,5.87l22-4.15L32.39,46.39a3.13,3.13,0,0,0,1.47,5.88,3,3,0,0,0,.58-.05l5.45-1v8.16H38.28a3.91,3.91,0,0,0-3.91,3.91v3.21c0,8.79,3.13,12.82,5.57,15.26a8.12,8.12,0,0,1,2.24,5.74v4.73a7.81,7.81,0,1,0,15.62,0V87.46a8.12,8.12,0,0,1,2.24-5.74c2.44-2.44,5.57-6.47,5.57-15.26V63.25a3.91,3.91,0,0,0-3.91-3.91H60.11v-12l6.61-1.25A3.12,3.12,0,1,0,65.56,40L53.37,42.28,72.49,32.07a3.12,3.12,0,0,0-2.05-5.83ZM53.86,48.54v10.8H46.14V50Z" transform="translate(0 0)" style="fill:{{#if ./svgBackColor}}{{./svgBackColor}}{{else}}#d2d2d2{{/if}}" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{./fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if ./fillColor}}{{./fillColor}}{{else}}#f7941d{{/if}}" />
</g>
</g>
</svg>
</div>
{{> label }}
</div>
{{/partial}}
{{#partial energy}}
<div class="horizontal fin fHt fWd middle ">
<div class="svgIcon">
<svg id="energy" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<polygon points="30.96 100 42.45 47.7 26 47.7 34.89 0 67.79 0 56.08 32.73 74 32.73 30.96 100" style="fill:none" />
</clipPath>
</defs>
<title>energy</title>
<polygon id="background" points="30.96 100 42.45 47.7 26 47.7 34.89 0 67.79 0 56.08 32.73 74 32.73 30.96 100" style="fill:{{#if ./svgBackColor}}{{./svgBackColor}}{{else}}#d2d2d2{{/if}}" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if ./fillColor}}{{./fillColor}}{{else}}#fff563{{/if}}" />
</g>
</g>
</svg>
</div>
{{> label }}
</div>
{{/partial}}
{{#partial tree}}
<div class="horizontal fin fHt fWd middle ">
<div class="svgIcon">
<svg id="tree" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path id="mask" d="M87.51,44.75a10.4,10.4,0,0,0-4.17-8.33,10.41,10.41,0,0,0-4.79-16.91A10.42,10.42,0,0,0,65.28,7a10.37,10.37,0,0,0-12-2.22A10.41,10.41,0,0,0,34.51,7.59l-.4,0A10.43,10.43,0,0,0,23.68,18a10.56,10.56,0,0,0,.06,1.08h-.06a10.42,10.42,0,0,0-7.46,17.7,10.41,10.41,0,0,0,6.06,18.38,10.4,10.4,0,0,0,16.38,5.5l8.67,6.68S46.41,88.58,40,96.69l8.14-1.14L53.69,100l4.07-4.45,8.14.13S57,78.77,56.14,67.33l9.53-7a10.38,10.38,0,0,0,12.91-5.28A10.42,10.42,0,0,0,87.51,44.75ZM40.62,58.69a10.37,10.37,0,0,0,1.83-3.84,12.92,12.92,0,0,0,5.1,2.68l-.22,3.76ZM55,61.7l-.4-4.26a12.93,12.93,0,0,0,5-2.84A10.45,10.45,0,0,0,63.14,59Z" style="fill:none" />
</clipPath>
</defs>
<title>tree</title>
<path id="background" d="M87.51,44.75a10.4,10.4,0,0,0-4.17-8.33,10.41,10.41,0,0,0-4.79-16.91A10.42,10.42,0,0,0,65.28,7a10.37,10.37,0,0,0-12-2.22A10.41,10.41,0,0,0,34.51,7.59l-.4,0A10.43,10.43,0,0,0,23.68,18a10.56,10.56,0,0,0,.06,1.08h-.06a10.42,10.42,0,0,0-7.46,17.7,10.41,10.41,0,0,0,6.06,18.38,10.4,10.4,0,0,0,16.38,5.5l8.67,6.68S46.41,88.58,40,96.69l8.14-1.14L53.69,100l4.07-4.45,8.14.13S57,78.77,56.14,67.33l9.53-7a10.38,10.38,0,0,0,12.91-5.28A10.42,10.42,0,0,0,87.51,44.75ZM40.62,58.69a10.37,10.37,0,0,0,1.83-3.84,12.92,12.92,0,0,0,5.1,2.68l-.22,3.76ZM55,61.7l-.4-4.26a12.93,12.93,0,0,0,5-2.84A10.45,10.45,0,0,0,63.14,59Z" style="fill:{{#if ./svgBackColor}}{{./svgBackColor}}{{else}}#d2d2d2{{/if}}" />
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{./fillValue}}" transform = "rotate(180 0 0)" style="fill:{{#if ./fillColor}}{{./fillColor}}{{else}}#006838{{/if}}" />
</g>
</svg>
</div>
{{> label }}
</div>
{{/partial}}
{{#partial waterdrop}}
<div class="horizontal fin fHt fWd middle ">
<div class="svgIcon">
<svg id="water" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path d="M80,69.23C80,86.22,66.57,100,50,100S20,86.22,20,69.23,50,0,50,0,80,52.24,80,69.23Z" style="fill:none" />
</clipPath>
</defs>
<title>waterdrop</title>
<path id="background" d="M80,69.23C80,86.22,66.57,100,50,100S20,86.22,20,69.23,50,0,50,0,80,52.24,80,69.23Z" style="fill:{{#if ./svgBackColor}}{{./svgBackColor}}{{else}}{{#if ./svgBackColor}}{{./svgBackColor}}{{else}}#d2d2d2{{/if}}{{/if}}" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{./fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if ./fillColor}}{{./fillColor}}{{else}}#27aae1{{/if}}" />
</g>
</g>
</svg>
</div>
{{> label }}
</div>
{{/partial}}
{{#partial label}}
<div class="fin middle vertical center fHt fWd ">
<label class="s-topLabel psb"> {{mainText}}</label>
<label class="s-bottomLabel"> {{mainValue}}</label>
</div>
{{/partial}}
Model
{
data : {
points : null,
pointPollId : null,
pointIdToIndex : null,
foldOptions : [{
label:'Live', val:'live'
}, {
label:'Min', val:'min'
}, {
label:'Max', val:'max'
}, {
label:'Avg', val:'avg'
}],
updatePoll : function(switchOff) {
var oldPollId = this.get('pointPollId');
var self = this;
if (oldPollId)
finstack.unbind(oldPollId);
var points = this.get('points');
if (!points || !points.length || switchOff)
return;
var ids = [];
var idToIndex = [];
points.forEach(function(p, index) {
if (p.fold == 'live') {
ids.push(p.pointId);
idToIndex[p.pointId] = index;
}
});
if (!ids || !ids.length)
return;
var pollId = finstack.bindMultipleToMethod(ids, 'curVal', function(updatedVal, point) {
var pObj = point.toObj();
var pIdToIdx = self.get('pointIdToIndex');
if (pIdToIdx && pIdToIdx[pObj.id])
self.set('points.' +pIdToIdx[pObj.id]+ '.mainValue', fin.Data.PointUtil.GetPrettyValue(pObj));
});
self.set({
pointPollId : pollId,
pointIdToIndex : idToIndex
});
},
updateChartForElementIdWithConfig : function(elementId, config) {
setTimeout(function() {
AmCharts.makeChart(elementId, config);
}, 200)
},
getUpdatedQueryStringForItem : function(item) {
if (!item || !item.query)
return "";
var query = item.query;
var matches = query.match(/(\$[a-zA-Z0-9]+)/g);
if (matches && matches.length) {
matches.forEach(function(m) {
var prop = m.replace('$', '');
query = query.replace(new RegExp("\\" +m, 'g'), item[prop]);
});
}
console.log("Returning the query: ", query);
return query;
}
},
}
Style
.s-container{
min-width: 300px;
}
.s-height{
height: 40px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
width:50%;
font-weight: bold;
}
.s-date{
width:50%;
}
.n-chart{
min-height: 350px;
max-height: 400px;
min-width: 500px;
}
.s-bottomLabel{
font-size: 2vw;
font-weight: bold;
}
.s-topLabel{
font-size: 1vw;
}
.iconHeight{
min-height: 400px;
max-height: 450px;
}
.svgIcon{
height:100px;
width:125px;
}
.s-select{
height:24px;
width:85px;
}
Init
var self = this;
var model = self.ractive;
model.observe('points.*.view points.*.query', function(nVal,oVal,kPath){
var pathToPoint = kPath.substring(0, kPath.lastIndexOf('.'));
var point = model.get(pathToPoint);
if (point) {
if (kPath.indexOf('query') != -1) {
var nQuery = model.get('getUpdatedQueryStringForItem').call(model, point);
if (!nQuery || !nQuery.length)
return;
finstack.eval(nQuery).then(function(data) {
if (data && data.result && !data.result.isErrorGrid) {
point.chartConfig.dataProvider = data.result.toObj();
model.get('updateChartForElementIdWithConfig').call(model, point.amId, point.chartConfig);
} else {
console.log(data);
}
}, function(err) {
console.error(err);
});
} else if (point && point.view == 'amChart') {
model.get('updateChartForElementIdWithConfig').call(model, point.amId, point.chartConfig);
}
}
});
model.on('unrender', function() {
model.get('updatePoll').call(model, true);
});
model.on('foldUpdate', function(event) {
var point = model.get(event.resolve());
var fVal = event.node.value;
model.set(event.resolve()+ '.fold', fVal);
model.get('updatePoll').call(model);
if (fVal != 'live') {
var q = 'readById(' +point.pointId+ ').hisRead(' +point.range+ ').foldCol("v0",'+point.fold+')';
console.log("Setting out...", q);
finstack.eval(q).then(function(data) {
model.set(event.resolve()+ '.mainValue', fin.Data.PointUtil.GetPrettyValue(point.original,data.result.toObj(false,false,true)));
}, function(err) {
console.log(err);
});
}
});
this.ractive.on("calendar", function(event){
var point = self.ractive.get(event.resolve());
var model = self.ractive;
top.app.ShowCalendar(true,function(calEvent){
var date = top.app.Utils.DateRangeToAxonDate(calEvent.range, calEvent.mode);
model.set(event.resolve()+ '.range', date);//.then(function() {
if (point.fold != 'live') {
var q = 'readById(' +point.pointId+ ').hisRead(' +point.range+ ').foldCol("v0",'+point.fold+')';
console.log("Setting out...", q);
finstack.eval(q).then(function(data) {
model.set(event.resolve()+ '.mainValue', fin.Data.PointUtil.GetPrettyValue(point.original,data.result.toObj(false,false,true)));
}, function(err) {
console.log(err);
});
}
}, {periods:true});
});
// Init Data
self.ractive.set({points: [{
mainIcon: "sm-oil",
iconColor: "#3488b2",
mainText: "Main Water",
mainValue: "150L",
btIcon: "icon-clockwise",
btIconText: "Refresh",
mainText2: "Rain Water",
mainValue2: "50L",
view: 'icon',
range:"Date"
},{
mainIcon: "icon-location",
iconColor: "red",
mainText: "Revenue",
mainValue: "37%",
btIcon: "icon-calendar",
btIconText: "Last Day",
view: 'waterdrop',
fillColor:"orange",
svgBackColor:"#d2d2d2",
fillValue:37,
myStart:"Select",
myEnd:"Date"
},{
mainIcon: "icon-graph-line",
iconColor: "#b083e0",
mainText: "Errors",
mainValue: "23",
btIcon: "icon-menu",
btIconText: "Menu",
view: 'amChart',
amId: top.app.Utils.GetPseudoId(),
range:"today()",
fold:"avg",
chartConfig: {
theme: "light",
type: "serial",
dataProvider: [{
country: "USA",
year2004: 3.5,
year2005: 4.2
}, {
country: "UK",
year2004: 1.7,
year2005: 3.1
}, {
country: "Canada",
year2004: 2.8,
year2005: 2.9
}, {
country: "Japan",
year2004: 2.6,
year2005: 2.3
}, {
country: "France",
year2004: 1.4,
year2005: 2.1
}, {
country: "Brazil",
year2004: 2.6,
year2005: 4.9
}],
valueAxes: [{
unit: "%",
position: "left",
title: "GDP growth rate",
}],
startDuration: 1,
graphs: [{
balloonText: "GDP grow in [[category]] (2004): <b>[[value]]</b>",
fillAlphas: 0.9,
lineAlpha: 0.2,
title: "2004",
type: "column",
valueField: "year2004"
}, {
balloonText: "GDP grow in [[category]] (2005): <b>[[value]]</b>",
fillAlphas: 0.9,
lineAlpha: 0.2,
title: "2005",
type: "column",
clustered:false,
columnWidth:0.5,
valueField: "year2005"
}],
plotAreaFillAlphas: 0.1,
categoryField: "country",
categoryAxis: {
gridPosition: "start"
},
export: {
enabled: true
}
}
}]
});
After pasting each section click save
, multiple selections available,