FIN Chart Components (finAmChartsReactExt)
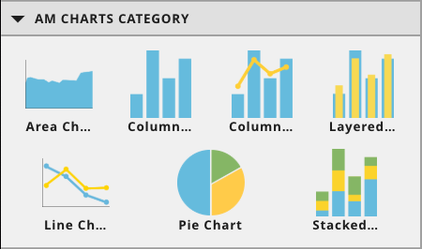
This pod will add the AM Chart Category to the components menu. Each chart holds a different number of points and different types of data.
- Area Chart (up to 10 points) - shows his
- Column Chart (up to 10 points) - shows his or curVal
- Column Layered (must be 2 points) - shows his
- Column Line (must be 2 points) - shows his
- Column Stacked (up to 10 points) - shows his
- Line Chart (up to 10 points) - shows his
- Pie Chart (up to 10 points) - shows curVal
How to Use
- Drag out one of the models from the AM Charts Category
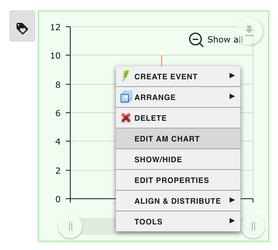
- Right click on the model → Edit AM Chart
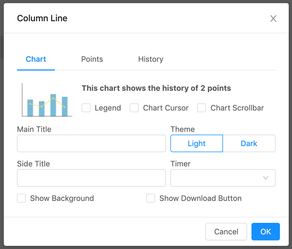
- This pop-up form is where the AM Chart is configured
- Note the points shown in the dropdown are the virtual points on the page
- If a point is not shown as an option on the dropdown menu, the user may need to drag it out from the equipments menu
Configure Dashboard Component
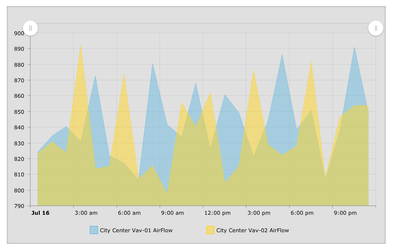
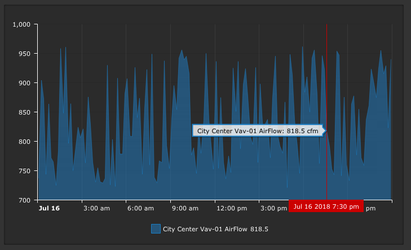
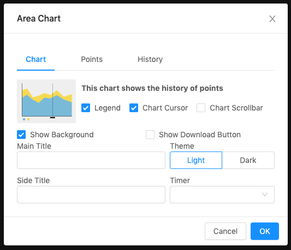
Area Chart
Up to 10 points - Shows his
| Legend | If checked will show a legend under the chart |
| Chart Cursor | If checked will show a cursor when mouse over the area, can zoom by clicking and dragging over a section |
| Chart Scrollbar | If checked will display a scrollbar at the top, can zoom by resizing the scrollbar |
| Show Background | If checked will show a view-container around the chart |
| Show Download Button | If checked will show button allowing user to download the chart |
| Main Title | Title shown at top of chart, if left blank will not display a title |
| Theme | light or dark theme |
| Side Title | Title shown on side of chart, if left blank will not display a title |
| Timer | If a timer is dragged out can be linked to update chart |
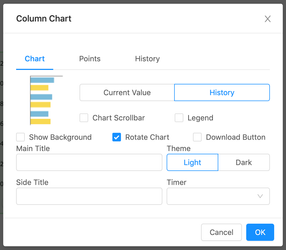
Column Chart
Up to 10 points - Shows his or curVal (Options change based off which query type is selected
| Query Type | CurVal or History |
| Chart Scrollbar | If checked will display a scrollbar at the top, can zoom by resizing the scrollbar |
| Magic Bubbles | If checked will show magic bubbles when a column is clicked |
| Legend | If checked will show a legend under the chart |
| Show Background | If checked will show a view-container around the chart |
| Rotate Chart | If checked will rotate chart |
| Show Download Button | If checked will show button allowing user to download the chart |
| Main Title | Title shown at top of chart, if left blank will not display a title |
| Theme | light or dark theme |
| Side Title | Title shown on side of chart, if left blank will not display a title |
| Timer | If a timer is dragged out can be linked to update chart |
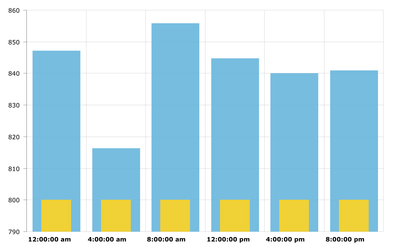
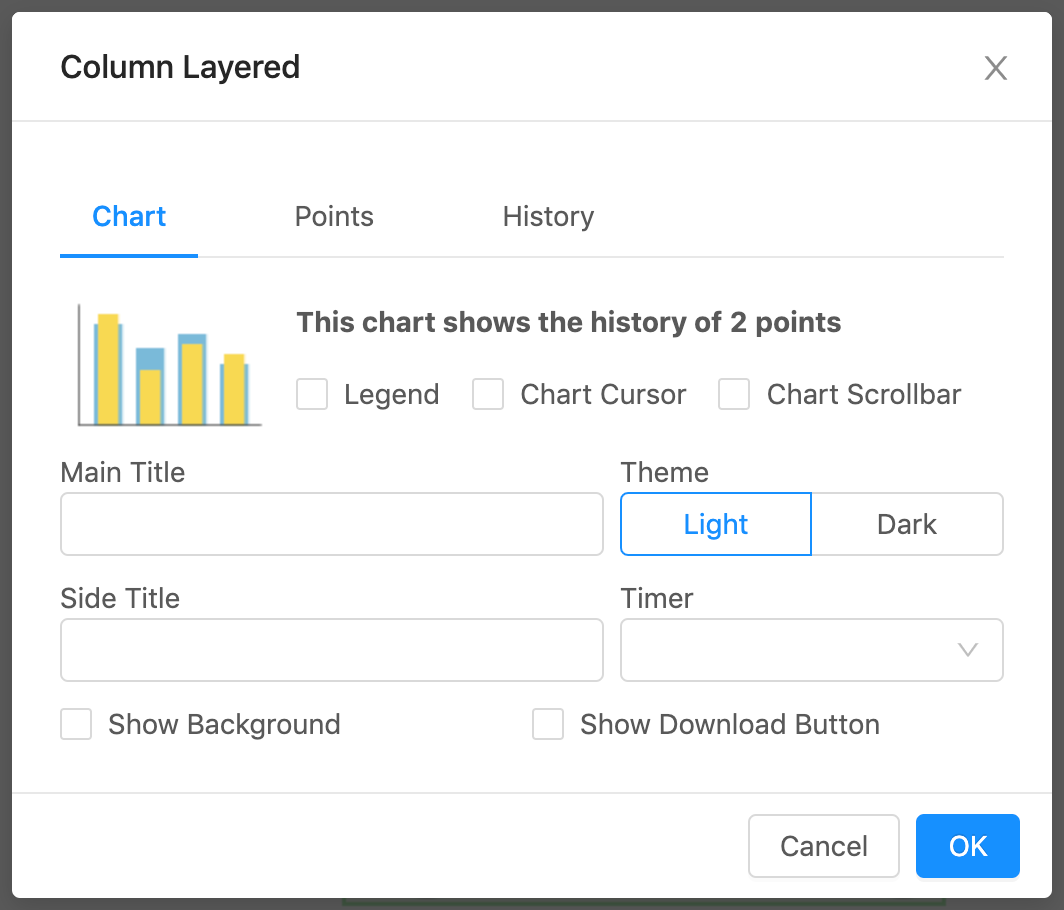
Column Layered
Must be 2 points - Shows his
| Legend | If checked will show a legend under the chart |
| Chart Cursor | If checked will show a cursor when mouse over the area, can zoom by clicking and dragging over a section |
| Chart Scrollbar | If checked will display a scrollbar at the top, can zoom by resizing the scrollbar |
| Main Title | Title shown at top of chart, if left blank will not display a title |
| Theme | light or dark theme |
| Side Title | Title shown on side of chart, if left blank will not display a title |
| Timer | If a timer is dragged out can be linked to update chart |
| Show Background | If checked will show a view-container around the chart |
| Show Download Button | If checked will show button allowing user to download the chart |
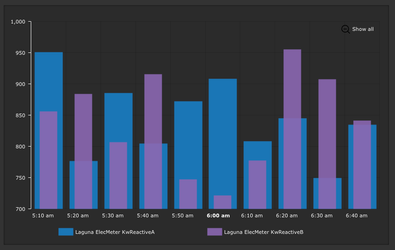
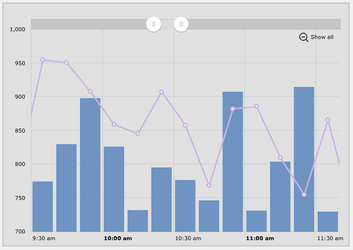
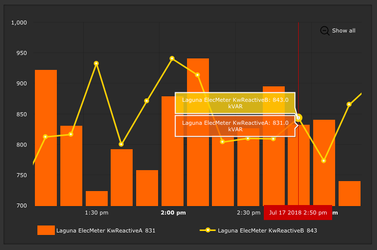
Column Line
Must be 2 points - Shows his
| Legend | If checked will show a legend under the chart |
| Chart Cursor | If checked will show a cursor when mouse over the area, can zoom by clicking and dragging over a section |
| Chart Scrollbar | If checked will display a scrollbar at the top, can zoom by resizing the scrollbar |
| Main Title | Title shown at top of chart, if left blank will not display a title |
| Theme | light or dark theme |
| Side Title | Title shown on side of chart, if left blank will not display a title |
| Timer | If a timer is dragged out can be linked to update chart |
| Show Background | If checked will show a view-container around the chart |
| Show Download Button | If checked will show button allowing user to download the chart |
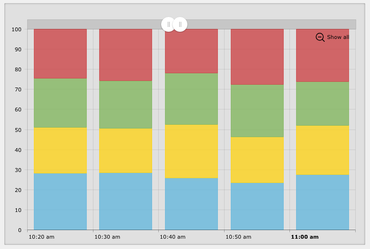
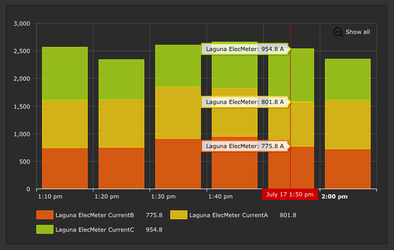
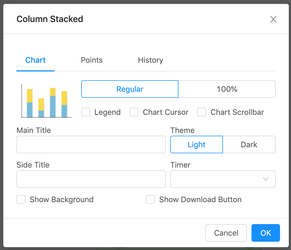
Column Stacked
Up to 10 points - Shows his
| Chart Type | Regular or 100%(full height) |
| Legend | If checked will show a legend under the chart |
| Chart Cursor | If checked will show a cursor when mouse over the area, can zoom by clicking and dragging over a section |
| Chart Scrollbar | If checked will display a scrollbar at the top, can zoom by resizing the scrollbar |
| Main Title | Title shown at top of chart, if left blank will not display a title |
| Theme | light or dark theme |
| Side Title | Title shown on side of chart, if left blank will not display a title |
| Timer | If a timer is dragged out can be linked to update chart |
| Show Background | If checked will show a view-container around the chart |
| Show Download Button | If checked will show button allowing user to download the chart |
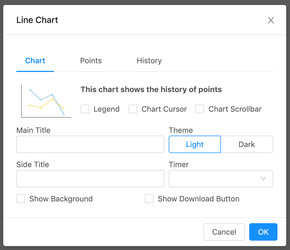
Line Chart
Up to 10 points - Shows his
| Legend | If checked will show a legend under the chart |
| Chart Cursor | If checked will show a cursor when mouse over the area, can zoom by clicking and dragging over a section |
| Chart Scrollbar | If checked will display a scrollbar at the top, can zoom by resizing the scrollbar |
| Main Title | Title shown at top of chart, if left blank will not display a title |
| Theme | light or dark theme |
| Side Title | Title shown on side of chart, if left blank will not display a title |
| Timer | If a timer is dragged out can be linked to update chart |
| Show Background | If checked will show a view-container around the chart |
| Show Download Button | If checked will show button allowing user to download the chart |
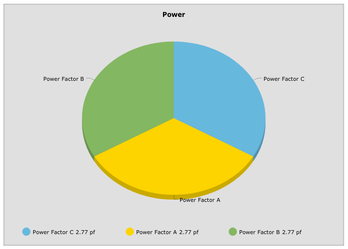
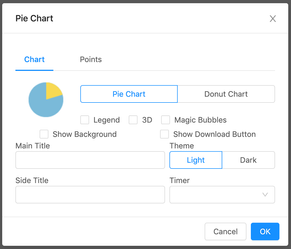
Pie Chart
Up to 10 points - Shows curVal
| Chart Type | Pie or Donut |
| Legend | If checked will show a legend under the chart |
| 3D | If checked will display 3D |
| Magic Bubbles | If checked will show magic bubbles when a pie slice is clicked |
| Show Background | If checked will show a view-container around the chart |
| Show Download Button | If checked will show button allowing user to download the chart |
| Main Title | Title shown at top of chart, if left blank will not display a title |
| Theme | light or dark theme |
| Side Title | Title shown on side of chart, if left blank will not display a title |
| Timer | If a timer is dragged out can be linked to update chart |
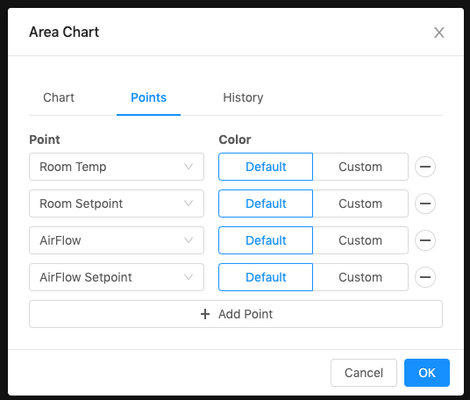
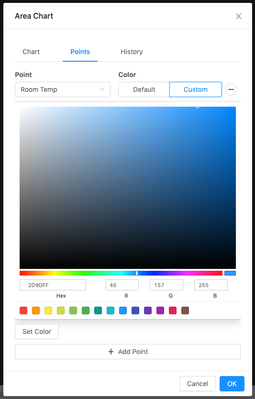
Configure Dashboard Component Points
The points tab allows users to add and remove which points they want displayed on the chart. Users can use the default color (defined by the light and dark theme) or users can select a custom color. Clicking custom will open a color picker, and selecting Set Color will set that color on the point.
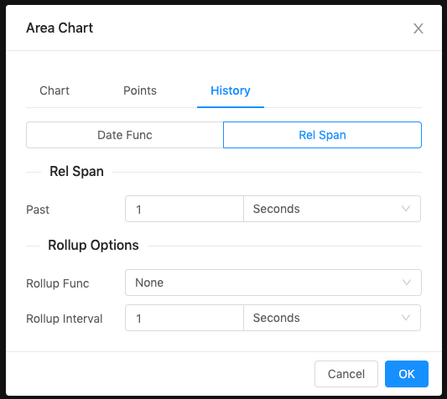
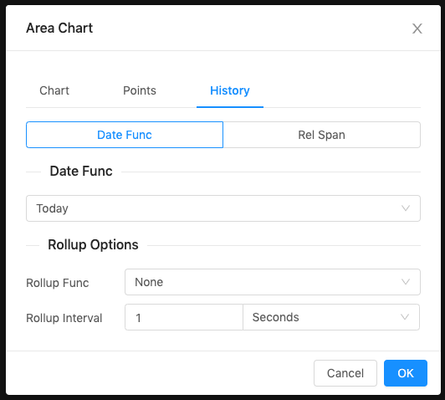
Configure Dashboard Component History
If the Chart Type is Historical it will display this page to set up the query.
Here the user can choose:
- Use Date Function
- Use Relative Span
- Rollup Function
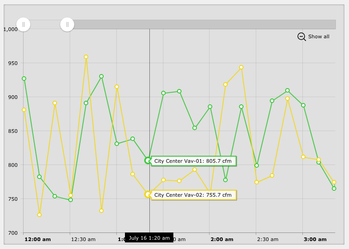
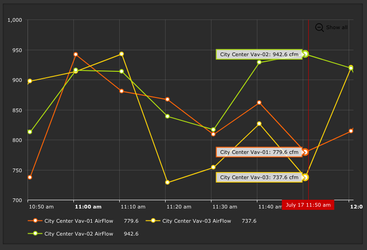
Demo