Add Custom Right-Click Menu Item
In this tutorial, we will be making a simple right click menu item in the Graphics Builder right click menu.
Step 1: Go to the Funcs app.
Navigate to the Funcs app to start writing code.
Step 2: Create a new program.
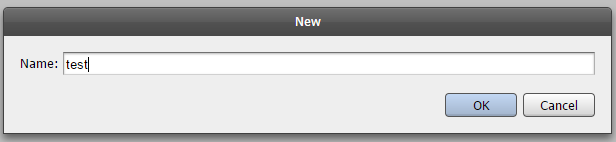
Click the New button at the top left corner and give the program a name.
For this tutorial, we will name the program "test".
Step 3: Activate the menu property.
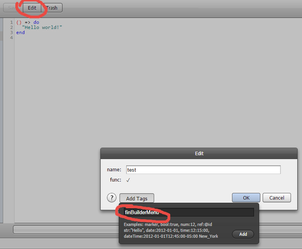
Click the Edit button, it is next to the New button.
Click Add Tags and add the tag "finBuilderMenu"
Click Add and then OK to finish.
Step 4: Add the code.
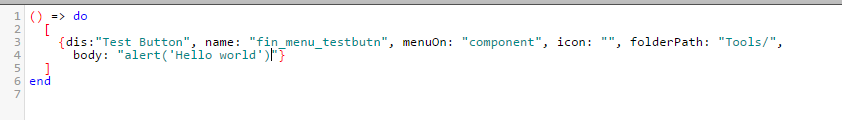
Type in this code to make a simple template for a menu item.
The "dis" property is what the button will show up as in the menu.
The "name" property differentiates it from other buttons, try to make this unique.
The "menuOn" property tells Graphics Builder on what you would like the button to appear when you right click.
The "icon" property is if you want to specify an icon.
The "folderPath" property is where in the menu the button should appear.
The "body" property holds the JavaScript that will be executed if the button is pressed.
() => do
[
{dis:"Test Button", name: "fin_menu_testbutn", menuOn: "component", icon: "", folderPath: "Tools/",
body: "alert('Hello world')"}
]
end
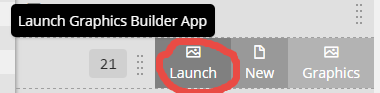
Step 5: Launch Graphics Builder.
Go to the right side menu and find the Graphics Builder option.
Click on it to reveal a submenu and select Launch.
Step 6: Create a new world.
At the top left of the graphics builder, there is a button to create a new world, click on it.
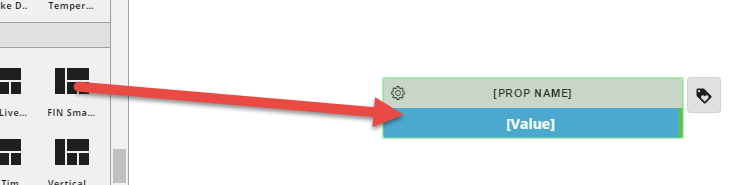
Step 7: Add something to the world.
Drag a component into the world from the left side components menu.
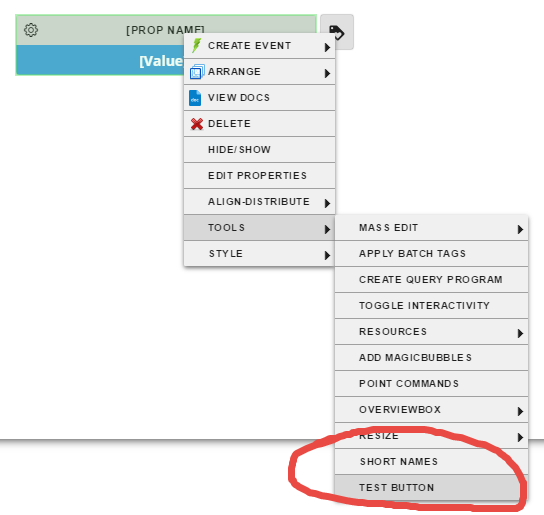
Step 8: Find the button.
Right click on the component you just dragged out.
Navigate the menu tree to find your button.
In this case, the button will be located under Tools/Test Button.
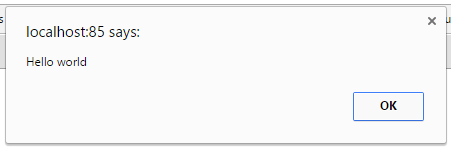
Step 9: Click it.
Click the button.
If everything went OK then you should see an alert pop up with the message that was in the alert for the button.
Step 10: More advanced actions.
If you want to open a form, simply replace the JavaScript in the body property with a call to a form.
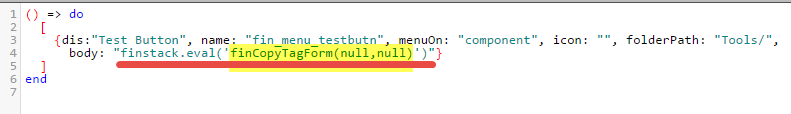
Since it is in JavaScript, you will have to use the finstack.eval function.
Copy this line into the body property in the function:
"finstack.eval('finCopyTagForm(null,null)')"
Step 11: Finishing up.
Refresh the Graphics Builder to update the menu button.
Follow step 6 and on to click on the button.
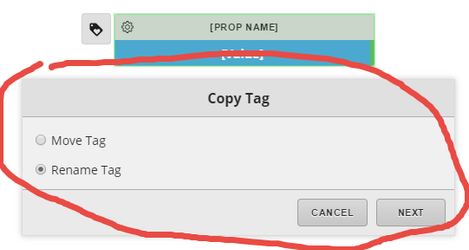
You should see a form open up.
Step 12: All done.
Congratulations, you have successfully created a right click menu item in the Graphics Builder.