SVG Icon Gauge
Sarah Padilla (Unlicensed)
Table of Contents
Models
Snowflake

Template
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="s-psa">
<div class="s-horizontal s-fHt s-fWd s-middle ">
<div class="s-svgIcon s-pnh s-psv">
<svg id="snowflake" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path d="M92.16,70.73l-7.49-4.32,7.49-4.33A3.13,3.13,0,1,0,89,56.67L78.42,62.8l-7.28-4.21L86,50,71.13,41.41l7.28-4.21L89,43.33a3.13,3.13,0,0,0,3.13-5.41l-7.49-4.32,7.49-4.32A3.13,3.13,0,0,0,89,23.86l-7.49,4.32V19.53a3.13,3.13,0,1,0-6.25,0V31.79L68,36V18.8L53.13,27.4V19l10.62-6.13a3.13,3.13,0,1,0-3.12-5.41l-7.49,4.33V3.13a3.13,3.13,0,0,0-6.25,0v8.65l-7.5-4.33a3.13,3.13,0,1,0-3.12,5.41L46.88,19V27.4L32,18.8V36l-7.28-4.21V19.53a3.13,3.13,0,0,0-6.25,0v8.65L11,23.86a3.13,3.13,0,1,0-3.12,5.41l7.49,4.32L7.84,37.92A3.13,3.13,0,0,0,11,43.33L21.58,37.2l7.28,4.21L14,50l14.88,8.59L21.58,62.8,11,56.67a3.13,3.13,0,1,0-3.12,5.41l7.49,4.32L7.84,70.73A3.13,3.13,0,0,0,11,76.14l7.49-4.32v8.65a3.12,3.12,0,0,0,6.25,0V68.21L32,64V81.2l14.88-8.6V81L36.26,87.14a3.13,3.13,0,0,0,3.13,5.41l7.49-4.33v8.65a3.12,3.12,0,0,0,6.25,0V88.22l7.5,4.33a3.13,3.13,0,0,0,3.13-5.41L53.13,81V72.6L68,81.2V64l7.28,4.21V80.47a3.13,3.13,0,0,0,6.25,0V71.82L89,76.14a3.13,3.13,0,0,0,3.13-5.41ZM73.52,50l-8.63,5-8.63-5,8.63-5ZM61.76,29.63v10l-8.63,5v-10Zm-23.52,0,8.63,5v10l-8.63-5ZM26.48,50l8.63-5,8.63,5-8.63,5ZM38.24,70.37v-10l8.63-5v10Zm23.52,0-8.63-5v-10l8.63,5Z" style="fill:none" />
</clipPath>
</defs>
<title>snowflake</title>
<path id="background" d="M92.16,70.73l-7.49-4.32,7.49-4.33A3.13,3.13,0,1,0,89,56.67L78.42,62.8l-7.28-4.21L86,50,71.13,41.41l7.28-4.21L89,43.33a3.13,3.13,0,0,0,3.13-5.41l-7.49-4.32,7.49-4.32A3.13,3.13,0,0,0,89,23.86l-7.49,4.32V19.53a3.13,3.13,0,1,0-6.25,0V31.79L68,36V18.8L53.13,27.4V19l10.62-6.13a3.13,3.13,0,1,0-3.12-5.41l-7.49,4.33V3.13a3.13,3.13,0,0,0-6.25,0v8.65l-7.5-4.33a3.13,3.13,0,1,0-3.12,5.41L46.88,19V27.4L32,18.8V36l-7.28-4.21V19.53a3.13,3.13,0,0,0-6.25,0v8.65L11,23.86a3.13,3.13,0,1,0-3.12,5.41l7.49,4.32L7.84,37.92A3.13,3.13,0,0,0,11,43.33L21.58,37.2l7.28,4.21L14,50l14.88,8.59L21.58,62.8,11,56.67a3.13,3.13,0,1,0-3.12,5.41l7.49,4.32L7.84,70.73A3.13,3.13,0,0,0,11,76.14l7.49-4.32v8.65a3.12,3.12,0,0,0,6.25,0V68.21L32,64V81.2l14.88-8.6V81L36.26,87.14a3.13,3.13,0,0,0,3.13,5.41l7.49-4.33v8.65a3.12,3.12,0,0,0,6.25,0V88.22l7.5,4.33a3.13,3.13,0,0,0,3.13-5.41L53.13,81V72.6L68,81.2V64l7.28,4.21V80.47a3.13,3.13,0,0,0,6.25,0V71.82L89,76.14a3.13,3.13,0,0,0,3.13-5.41ZM73.52,50l-8.63,5-8.63-5,8.63-5ZM61.76,29.63v10l-8.63,5v-10Zm-23.52,0,8.63,5v10l-8.63-5ZM26.48,50l8.63-5,8.63,5-8.63,5ZM38.24,70.37v-10l8.63-5v10Zm23.52,0-8.63-5v-10l8.63,5Z" style="fill:#d2d2d2" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if fillColor}}{{fillColor}}{{else}}#27aae1{{/if}}" />
</g>
</g>
</svg>
</div>
<div class="s-middle s-vertical s-center s-fHt s-label">
<label class="s-topLabel s-psb">{{#if shortName}}{{shortName}} {{else}} {{myNavName}}{{/if}}</label>
<label class="s-bottomLabel"> {{prettyValue}}</label>
</div>
</div>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar s-pst s-psl">
<div class="sm-equip s-horizontal s-middle s-fHt s-fWd s-icon"> {{myEquip}}</div>
</div>
{{/if}}
</div>
Model
{
data:{
myValue : 55,
prettyValue : "55%",
fillValue : 50,
minInputValue : 0,
maxInputValue : 100,
minOutputVal : 0,
maxOutputVal : 100
myEquip : "equipRefDis",
myNavName : "navName"
},
}
Style
.s-bar{
height: 35px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
}
.s-svgIcon{
height:100%;
width:40%;
}
.s-bottomLabel{
font-size: 40px;
font-weight: bold;
}
.s-topLabel{
font-size: 22px;
}
.s-label{
width: 60%;
}
.s-horizontal{
display: flex;
flex-direction: row;
}
.s-middle{
align-items: center;
}
.s-vertical{
display: flex;
flex-direction: column;
}
.s-center{
align-items: center;
}
.s-fHt{
height: 100%;
}
.s-fWd{
width: 100%;
}
.s-psa{
padding: 5px;
}
.s-pnh{
padding-left: 10px;
padding-right: 10px;
}
.s-psv{
padding-top: 5px;
padding-bottom: 5px;
}
.s-pst{
padding-top: 5px;
}
.s-psb{
padding-bottom: 5px;
}
.s-psl{
padding-left: 5px;
}
Program
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.myEquip = point.equipRefDis;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || 0;
this.maxOutputValue = this.maxOutputVal || 100;
// this.fillColor = "#000";
var myFill = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('fillValue',myFill);
Energy

Template
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="s-psa">
<div class="s-horizontal s-fHt s-fWd s-middle ">
<div class="s-svgIcon s-pnh s-psv">
<svg id="energy" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<polygon points="30.96 100 42.45 47.7 26 47.7 34.89 0 67.79 0 56.08 32.73 74 32.73 30.96 100" style="fill:none" />
</clipPath>
</defs>
<title>energy</title>
<polygon id="background" points="30.96 100 42.45 47.7 26 47.7 34.89 0 67.79 0 56.08 32.73 74 32.73 30.96 100" style="fill:#e6e6e6" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if fillColor}}{{fillColor}}{{else}}#fff563{{/if}}" />
</g>
</g>
</svg>
</div>
<div class="s-middle s-vertical s-center s-fHt s-label">
<label class="s-topLabel s-psb">{{#if shortName}}{{shortName}} {{else}} {{myNavName}}{{/if}}</label>
<label class="s-bottomLabel"> {{prettyValue}}</label>
</div>
</div>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar s-pst s-psl">
<div class="sm-equip s-horizontal s-middle s-fHt s-fWd s-icon"> {{myEquip}}</div>
</div>
{{/if}}
</div>
Model
{
data:{
myValue : 55,
prettyValue : "55%",
fillValue : 50,
minInputValue : 0,
maxInputValue : 100,
minOutputVal : 0,
maxOutputVal : 100
myEquip : "equipRefDis",
myNavName : "navName"
},
}
Style
.s-bar{
height: 35px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
}
.s-svgIcon{
height:100%;
width:40%;
}
.s-bottomLabel{
font-size: 40px;
font-weight: bold;
}
.s-topLabel{
font-size: 22px;
}
.s-label{
width: 60%;
}
.s-horizontal{
display: flex;
flex-direction: row;
}
.s-middle{
align-items: center;
}
.s-vertical{
display: flex;
flex-direction: column;
}
.s-center{
align-items: center;
}
.s-fHt{
height: 100%;
}
.s-fWd{
width: 100%;
}
.s-psa{
padding: 5px;
}
.s-pnh{
padding-left: 10px;
padding-right: 10px;
}
.s-psv{
padding-top: 5px;
padding-bottom: 5px;
}
.s-pst{
padding-top: 5px;
}
.s-psb{
padding-bottom: 5px;
}
.s-psl{
padding-left: 5px;
}
Program
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.myEquip = point.equipRefDis;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || 0;
this.maxOutputValue = this.maxOutputVal || 100;
// this.fillColor = "#000";
var myFill = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('fillValue',myFill);
Light

Template
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="s-psa">
<div class="s-horizontal s-fHt s-fWd s-middle ">
<div class="s-svgIcon s-pnh s-psv">
<svg id="light" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path d="M50,0C33.43,0,20,14.49,20,32.37a34.43,34.43,0,0,0,2.55,13.09s1.75,4.32,4.24,9c1.94,3.67,7.55,16.59,8.11,19.65L34,75.55V76.8l1,1.53h.33c0,.06,0,.12,0,.17v2H35L34,82v1.26l1,1.53h.34V87H35L34,88.5v1.26l1,1.53h.34v2.1L44.13,100H55.87l8.81-6.61v-2.1h.38l1-1.53V88.5l-1-1.53h-.38V84.81h.38l1-1.53V82l-1-1.53h-.38v-2c0-.06,0-.12,0-.17h.37l1-1.53V75.55l-.92-1.46c.56-3,6.16-15.92,8.1-19.59,2.49-4.71,4.24-9,4.24-9A34.43,34.43,0,0,0,80,32.37C80,14.49,66.57,0,50,0Z" style="fill:none" />
</clipPath>
</defs>
<title>light</title>
<path id="background" d="M50,0C33.43,0,20,14.49,20,32.37a34.43,34.43,0,0,0,2.55,13.09s1.75,4.32,4.24,9c1.94,3.67,7.55,16.59,8.11,19.65L34,75.55V76.8l1,1.53h.33c0,.06,0,.12,0,.17v2H35L34,82v1.26l1,1.53h.34V87H35L34,88.5v1.26l1,1.53h.34v2.1L44.13,100H55.87l8.81-6.61v-2.1h.38l1-1.53V88.5l-1-1.53h-.38V84.81h.38l1-1.53V82l-1-1.53h-.38v-2c0-.06,0-.12,0-.17h.37l1-1.53V75.55l-.92-1.46c.56-3,6.16-15.92,8.1-19.59,2.49-4.71,4.24-9,4.24-9A34.43,34.43,0,0,0,80,32.37C80,14.49,66.57,0,50,0Z" style="fill:#e6e6e6" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if fillColor}}{{fillColor}}{{else}}#1b75bc{{/if}}" />
</g>
</g>
</svg>
</div>
<div class="s-middle s-vertical s-center s-fHt s-label">
<label class="s-topLabel s-psb">{{#if shortName}}{{shortName}} {{else}} {{myNavName}}{{/if}}</label>
<label class="s-bottomLabel"> {{prettyValue}}</label>
</div>
</div>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar s-pst s-psl">
<div class="sm-equip s-horizontal s-middle s-fHt s-fWd s-icon"> {{myEquip}}</div>
</div>
{{/if}}
</div>
Model
{
data:{
myValue : 55,
prettyValue : "55%",
fillValue : 50,
minInputValue : 0,
maxInputValue : 100,
minOutputVal : 0,
maxOutputVal : 100
myEquip : "equipRefDis",
myNavName : "navName"
},
}
Style
.s-bar{
height: 35px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
}
.s-svgIcon{
height:100%;
width:40%;
}
.s-bottomLabel{
font-size: 40px;
font-weight: bold;
}
.s-topLabel{
font-size: 22px;
}
.s-label{
width: 60%;
}
.s-horizontal{
display: flex;
flex-direction: row;
}
.s-middle{
align-items: center;
}
.s-vertical{
display: flex;
flex-direction: column;
}
.s-center{
align-items: center;
}
.s-fHt{
height: 100%;
}
.s-fWd{
width: 100%;
}
.s-psa{
padding: 5px;
}
.s-pnh{
padding-left: 10px;
padding-right: 10px;
}
.s-psv{
padding-top: 5px;
padding-bottom: 5px;
}
.s-pst{
padding-top: 5px;
}
.s-psb{
padding-bottom: 5px;
}
.s-psl{
padding-left: 5px;
}
Program
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.myEquip = point.equipRefDis;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || 0;
this.maxOutputValue = this.maxOutputVal || 100;
// this.fillColor = "#000";
var myFill = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('fillValue',myFill);
Light 2

Template
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="s-psa">
<div class="s-horizontal s-fHt s-fWd s-middle ">
<div class="s-svgIcon s-pnh s-psv">
<svg id="light" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path" transform="translate(0 0)">
<path d="M70.44,26.24,51,29.91,72.79,19.23a3.12,3.12,0,0,0-2-5.87l-21.7,4.1L69.32,7.06a3.13,3.13,0,0,0-2-5.85L47.58,4.94A3.12,3.12,0,0,0,43.41.46L30.48,8.39a3.12,3.12,0,0,0,2.21,5.73l14.65-2.77L27.16,21.75a3.13,3.13,0,0,0,2,5.85l20.17-3.81L27.6,34.45a3.12,3.12,0,0,0,2,5.87l22-4.15L32.39,46.39a3.13,3.13,0,0,0,1.47,5.88,3,3,0,0,0,.58-.05l5.45-1v8.16H38.28a3.91,3.91,0,0,0-3.91,3.91v3.21c0,8.79,3.13,12.82,5.57,15.26a8.12,8.12,0,0,1,2.24,5.74v4.73a7.81,7.81,0,1,0,15.62,0V87.46a8.12,8.12,0,0,1,2.24-5.74c2.44-2.44,5.57-6.47,5.57-15.26V63.25a3.91,3.91,0,0,0-3.91-3.91H60.11v-12l6.61-1.25A3.12,3.12,0,1,0,65.56,40L53.37,42.28,72.49,32.07a3.12,3.12,0,0,0-2.05-5.83ZM53.86,48.54v10.8H46.14V50Z" style="fill:none" />
</clipPath>
</defs>
<title>light2</title>
<path id="background" d="M70.44,26.24,51,29.91,72.79,19.23a3.12,3.12,0,0,0-2-5.87l-21.7,4.1L69.32,7.06a3.13,3.13,0,0,0-2-5.85L47.58,4.94A3.12,3.12,0,0,0,43.41.46L30.48,8.39a3.12,3.12,0,0,0,2.21,5.73l14.65-2.77L27.16,21.75a3.13,3.13,0,0,0,2,5.85l20.17-3.81L27.6,34.45a3.12,3.12,0,0,0,2,5.87l22-4.15L32.39,46.39a3.13,3.13,0,0,0,1.47,5.88,3,3,0,0,0,.58-.05l5.45-1v8.16H38.28a3.91,3.91,0,0,0-3.91,3.91v3.21c0,8.79,3.13,12.82,5.57,15.26a8.12,8.12,0,0,1,2.24,5.74v4.73a7.81,7.81,0,1,0,15.62,0V87.46a8.12,8.12,0,0,1,2.24-5.74c2.44-2.44,5.57-6.47,5.57-15.26V63.25a3.91,3.91,0,0,0-3.91-3.91H60.11v-12l6.61-1.25A3.12,3.12,0,1,0,65.56,40L53.37,42.28,72.49,32.07a3.12,3.12,0,0,0-2.05-5.83ZM53.86,48.54v10.8H46.14V50Z" transform="translate(0 0)" style="fill:#e6e6e6" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if fillColor}}{{fillColor}}{{else}}#f7941d{{/if}}" />
</g>
</g>
</svg>
</div>
<div class="s-middle s-vertical s-center s-fHt s-label">
<label class="s-topLabel s-psb">{{#if shortName}}{{shortName}} {{else}} {{myNavName}}{{/if}}</label>
<label class="s-bottomLabel"> {{prettyValue}}</label>
</div>
</div>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar s-pst s-psl">
<div class="sm-equip s-horizontal s-middle s-fHt s-fWd s-icon"> {{myEquip}}</div>
</div>
{{/if}}
</div>
Model
{
data:{
myValue : 55,
prettyValue : "55%",
fillValue : 50,
minInputValue : 0,
maxInputValue : 100,
minOutputVal : 0,
maxOutputVal : 100
myEquip : "equipRefDis",
myNavName : "navName"
},
}
Style
.s-bar{
height: 35px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
}
.s-svgIcon{
height:100%;
width:40%;
}
.s-bottomLabel{
font-size: 40px;
font-weight: bold;
}
.s-topLabel{
font-size: 22px;
}
.s-label{
width: 60%;
}
.s-horizontal{
display: flex;
flex-direction: row;
}
.s-middle{
align-items: center;
}
.s-vertical{
display: flex;
flex-direction: column;
}
.s-center{
align-items: center;
}
.s-fHt{
height: 100%;
}
.s-fWd{
width: 100%;
}
.s-psa{
padding: 5px;
}
.s-pnh{
padding-left: 10px;
padding-right: 10px;
}
.s-psv{
padding-top: 5px;
padding-bottom: 5px;
}
.s-pst{
padding-top: 5px;
}
.s-psb{
padding-bottom: 5px;
}
.s-psl{
padding-left: 5px;
}
Program
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.myEquip = point.equipRefDis;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || 0;
this.maxOutputValue = this.maxOutputVal || 100;
// this.fillColor = "#000";
var myFill = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('fillValue',myFill);
Sun

Template
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="s-psa">
<div class="s-horizontal s-fHt s-fWd s-middle ">
<div class="s-svgIcon s-pnh s-psv">
<svg id="sun" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path d="M87,50,98.75,38.87,83.37,33.93l5.72-15.1L73.09,21,71.69,5,58.25,13.9,50,0,41.76,13.9,28.31,5,26.91,21l-16-2.22,5.73,15.1L1.25,38.87,13,50,1.25,61.13l15.39,4.94L10.91,81.17l16-2.22L28.31,95l13.46-8.94L50,100l8.24-13.89L71.69,95,73.09,79l16,2.22L83.37,66.07l15.38-4.94ZM50,80.35A30.35,30.35,0,1,1,80.35,50,30.35,30.35,0,0,1,50,80.35Zm0-54.93A24.58,24.58,0,1,0,74.58,50,24.61,24.61,0,0,0,50,25.42Z" style="fill:none" />
</clipPath>
</defs>
<title>sun&apos;</title>
<path d="M87,50,98.75,38.87,83.37,33.93l5.72-15.1L73.09,21,71.69,5,58.25,13.9,50,0,41.76,13.9,28.31,5,26.91,21l-16-2.22,5.73,15.1L1.25,38.87,13,50,1.25,61.13l15.39,4.94L10.91,81.17l16-2.22L28.31,95l13.46-8.94L50,100l8.24-13.89L71.69,95,73.09,79l16,2.22L83.37,66.07l15.38-4.94ZM50,80.35A30.35,30.35,0,1,1,80.35,50,30.35,30.35,0,0,1,50,80.35Zm0-54.93A24.58,24.58,0,1,0,74.58,50,24.61,24.61,0,0,0,50,25.42Z" style="fill:#e6e6e6" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if fillColor}}{{fillColor}}{{else}}#f7941d{{/if}}" />
</g>
</g>
</svg>
</div>
<div class="s-middle s-vertical s-center s-fHt s-label">
<label class="s-topLabel s-psb">{{#if shortName}}{{shortName}} {{else}} {{myNavName}}{{/if}}</label>
<label class="s-bottomLabel"> {{prettyValue}}</label>
</div>
</div>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar s-pst s-psl">
<div class="sm-equip s-horizontal s-middle s-fHt s-fWd s-icon"> {{myEquip}}</div>
</div>
{{/if}}
</div>
Model
{
data:{
myValue : 55,
prettyValue : "55%",
fillValue : 50,
minInputValue : 0,
maxInputValue : 100,
minOutputVal : 0,
maxOutputVal : 100
myEquip : "equipRefDis",
myNavName : "navName"
},
}
Style
.s-bar{
height: 35px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
}
.s-svgIcon{
height:100%;
width:40%;
}
.s-bottomLabel{
font-size: 40px;
font-weight: bold;
}
.s-topLabel{
font-size: 22px;
}
.s-label{
width: 60%;
}
.s-horizontal{
display: flex;
flex-direction: row;
}
.s-middle{
align-items: center;
}
.s-vertical{
display: flex;
flex-direction: column;
}
.s-center{
align-items: center;
}
.s-fHt{
height: 100%;
}
.s-fWd{
width: 100%;
}
.s-psa{
padding: 5px;
}
.s-pnh{
padding-left: 10px;
padding-right: 10px;
}
.s-psv{
padding-top: 5px;
padding-bottom: 5px;
}
.s-pst{
padding-top: 5px;
}
.s-psb{
padding-bottom: 5px;
}
.s-psl{
padding-left: 5px;
}
Program
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.myEquip = point.equipRefDis;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || 0;
this.maxOutputValue = this.maxOutputVal || 100;
// this.fillColor = "#000";
var myFill = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('fillValue',myFill);
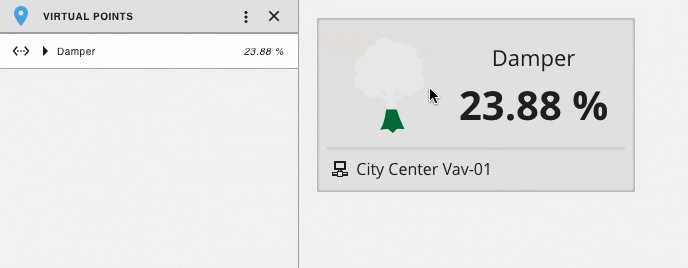
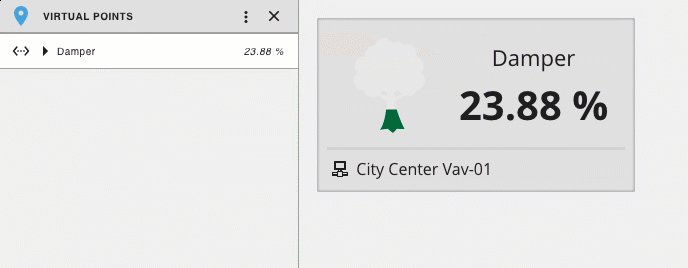
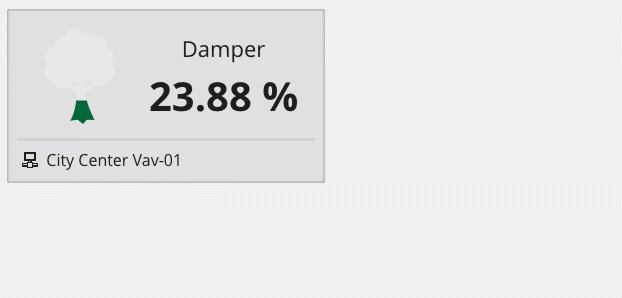
Tree

Template
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="s-psa">
<div class="s-horizontal s-fHt s-fWd s-middle ">
<div class="s-svgIcon s-pnh s-psv">
<svg id="tree" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path id="mask" d="M87.51,44.75a10.4,10.4,0,0,0-4.17-8.33,10.41,10.41,0,0,0-4.79-16.91A10.42,10.42,0,0,0,65.28,7a10.37,10.37,0,0,0-12-2.22A10.41,10.41,0,0,0,34.51,7.59l-.4,0A10.43,10.43,0,0,0,23.68,18a10.56,10.56,0,0,0,.06,1.08h-.06a10.42,10.42,0,0,0-7.46,17.7,10.41,10.41,0,0,0,6.06,18.38,10.4,10.4,0,0,0,16.38,5.5l8.67,6.68S46.41,88.58,40,96.69l8.14-1.14L53.69,100l4.07-4.45,8.14.13S57,78.77,56.14,67.33l9.53-7a10.38,10.38,0,0,0,12.91-5.28A10.42,10.42,0,0,0,87.51,44.75ZM40.62,58.69a10.37,10.37,0,0,0,1.83-3.84,12.92,12.92,0,0,0,5.1,2.68l-.22,3.76ZM55,61.7l-.4-4.26a12.93,12.93,0,0,0,5-2.84A10.45,10.45,0,0,0,63.14,59Z" style="fill:none" />
</clipPath>
</defs>
<title>tree</title>
<path id="background" d="M87.51,44.75a10.4,10.4,0,0,0-4.17-8.33,10.41,10.41,0,0,0-4.79-16.91A10.42,10.42,0,0,0,65.28,7a10.37,10.37,0,0,0-12-2.22A10.41,10.41,0,0,0,34.51,7.59l-.4,0A10.43,10.43,0,0,0,23.68,18a10.56,10.56,0,0,0,.06,1.08h-.06a10.42,10.42,0,0,0-7.46,17.7,10.41,10.41,0,0,0,6.06,18.38,10.4,10.4,0,0,0,16.38,5.5l8.67,6.68S46.41,88.58,40,96.69l8.14-1.14L53.69,100l4.07-4.45,8.14.13S57,78.77,56.14,67.33l9.53-7a10.38,10.38,0,0,0,12.91-5.28A10.42,10.42,0,0,0,87.51,44.75ZM40.62,58.69a10.37,10.37,0,0,0,1.83-3.84,12.92,12.92,0,0,0,5.1,2.68l-.22,3.76ZM55,61.7l-.4-4.26a12.93,12.93,0,0,0,5-2.84A10.45,10.45,0,0,0,63.14,59Z" style="fill:#e6e6e6" />
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{fillValue}}" transform = "rotate(180 0 0)" style="fill:{{#if fillColor}}{{fillColor}}{{else}}#006838{{/if}}" />
</g>
</svg>
</div>
<div class="s-middle s-vertical s-center s-fHt s-label">
<label class="s-topLabel s-psb">{{#if shortName}}{{shortName}} {{else}} {{myNavName}}{{/if}}</label>
<label class="s-bottomLabel"> {{prettyValue}}</label>
</div>
</div>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar s-pst s-psl">
<div class="sm-equip s-horizontal s-middle s-fHt s-fWd s-icon"> {{myEquip}}</div>
</div>
{{/if}}
</div>
Model
{
data:{
myValue : 55,
prettyValue : "55%",
fillValue : 50,
minInputValue : 0,
maxInputValue : 100,
minOutputVal : 0,
maxOutputVal : 100
myEquip : "equipRefDis",
myNavName : "navName"
},
}
Style
.s-bar{
height: 35px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
}
.s-svgIcon{
height:100%;
width:40%;
}
.s-bottomLabel{
font-size: 40px;
font-weight: bold;
}
.s-topLabel{
font-size: 22px;
}
.s-label{
width: 60%;
}
.s-horizontal{
display: flex;
flex-direction: row;
}
.s-middle{
align-items: center;
}
.s-vertical{
display: flex;
flex-direction: column;
}
.s-center{
align-items: center;
}
.s-fHt{
height: 100%;
}
.s-fWd{
width: 100%;
}
.s-psa{
padding: 5px;
}
.s-pnh{
padding-left: 10px;
padding-right: 10px;
}
.s-psv{
padding-top: 5px;
padding-bottom: 5px;
}
.s-pst{
padding-top: 5px;
}
.s-psb{
padding-bottom: 5px;
}
.s-psl{
padding-left: 5px;
}
Program
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.myEquip = point.equipRefDis;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || 0;
this.maxOutputValue = this.maxOutputVal || 100;
// this.fillColor = "#000";
var myFill = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('fillValue',myFill);
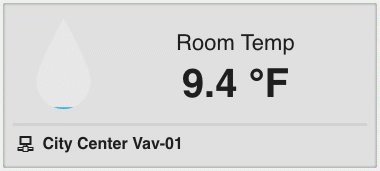
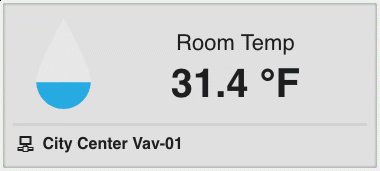
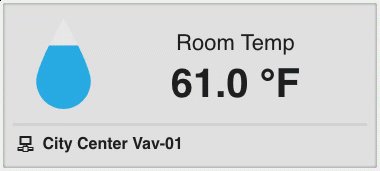
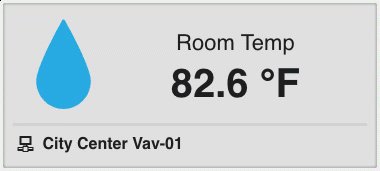
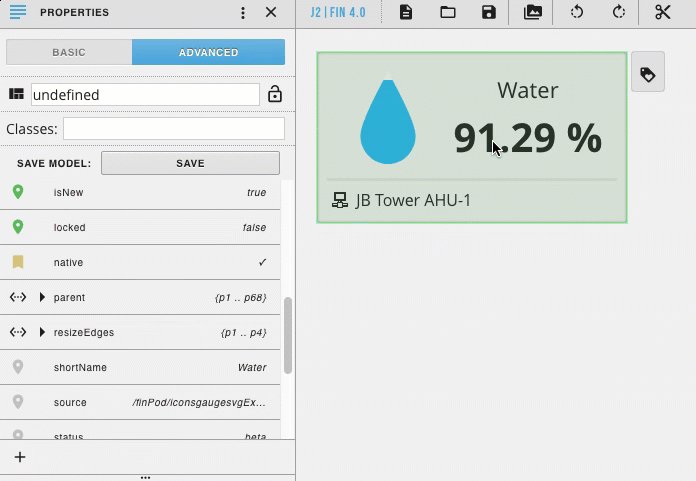
Waterdrop

Template
<div class="{{#if hideBackground}} {{else}}view-container{{/if}}">
<div class="s-psa">
<div class="s-horizontal s-fHt s-fWd s-middle ">
<div class="s-svgIcon s-pnh s-psv">
<svg id="water" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100">
<defs>
<clipPath id="clip-path">
<path d="M80,69.23C80,86.22,66.57,100,50,100S20,86.22,20,69.23,50,0,50,0,80,52.24,80,69.23Z" style="fill:none" />
</clipPath>
</defs>
<title>waterdrop</title>
<path id="background" d="M80,69.23C80,86.22,66.57,100,50,100S20,86.22,20,69.23,50,0,50,0,80,52.24,80,69.23Z" style="fill:#e6e6e6" />
<g id="mask">
<g style="clip-path:url(#clip-path)">
<rect id="valueIndicator" x="-100" y="-100" width="100" height="{{fillValue}}" transform="rotate(180 0 0)" style="fill:{{#if fillColor}}{{fillColor}}{{else}}#27aae1{{/if}}" />
</g>
</g>
</svg>
</div>
<div class="s-middle s-vertical s-center s-fHt s-label">
<label class="s-topLabel s-psb">{{#if shortName}}{{shortName}} {{else}} {{myNavName}}{{/if}}</label>
<label class="s-bottomLabel"> {{prettyValue}}</label>
</div>
</div>
</div>
{{#if hideBackground}} {{else}}
<div class="s-bar s-pst s-psl">
<div class="sm-equip s-horizontal s-middle s-fHt s-fWd s-icon"> {{myEquip}}</div>
</div>
{{/if}}
</div>
Model
{
data:{
myValue : 55,
prettyValue : "55%",
fillValue : 50,
minInputValue : 0,
maxInputValue : 100,
minOutputVal : 0,
maxOutputVal : 100
myEquip : "equipRefDis",
myNavName : "navName"
},
}
Style
.s-bar{
height: 35px;
border-top: solid #d2d2d2;
}
.s-icon{
font-size: 16px;
}
.s-svgIcon{
height:100%;
width:40%;
}
.s-bottomLabel{
font-size: 40px;
font-weight: bold;
}
.s-topLabel{
font-size: 22px;
}
.s-label{
width: 60%;
}
.s-horizontal{
display: flex;
flex-direction: row;
}
.s-middle{
align-items: center;
}
.s-vertical{
display: flex;
flex-direction: column;
}
.s-center{
align-items: center;
}
.s-fHt{
height: 100%;
}
.s-fWd{
width: 100%;
}
.s-psa{
padding: 5px;
}
.s-pnh{
padding-left: 10px;
padding-right: 10px;
}
.s-psv{
padding-top: 5px;
padding-bottom: 5px;
}
.s-pst{
padding-top: 5px;
}
.s-psb{
padding-bottom: 5px;
}
.s-psl{
padding-left: 5px;
}
Program
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.myEquip = point.equipRefDis;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || 0;
this.maxOutputValue = this.maxOutputVal || 100;
// this.fillColor = "#000";
var myFill = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('fillValue',myFill);
How to Make Your Own
Instructions


Drag out Ractive from Components in the left side menu, and open editor from Properties. Copy and paste the code from Template, Model, and Style then Save.


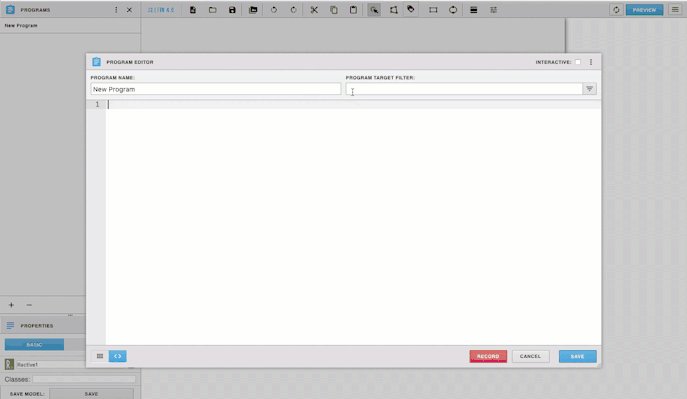
Add a tag to your gauge. You can name it whatever you would like, as long as it matches the program target filter in the program editor. Under Programs on the left menu click the + to add a new Program
- Name your program whatever you would like
- Set the program target filter to be the same name as the tag on the gauge
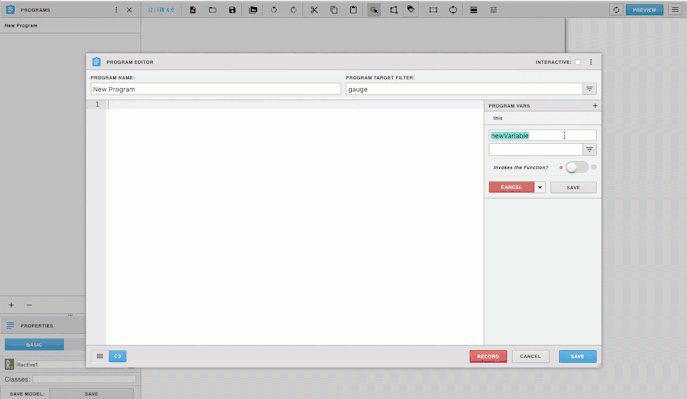
- Click on the three dots in the top right corner and select Variables
- Click the + to add a new variable and call it point
- Under point type id==$virtualPointRef
- Turn on invokes the function and set it to tag change and type curVal
- hit save for the variables then in the main part paste the program code
- Save

Drag a virtual point on top of your gauge and your done!
Program Explained
This is the same code as given under the svg icon gauges
this.prettyValue = GetPrettyValue(point);
this.myValue = point.curVal;
this.myNavName = point.navName;
this.myEquip = point.equipRefDis;
this.minInputValue = this.minVal || point.minVal || 0;
this.maxInputValue = this.maxVal || point.maxVal || 100;
this.minOutputValue = this.minOutputVal || 0;
this.maxOutputValue = this.maxOutputVal || 100;
// this.fillColor = "#000";
var myFill = fin.Utils.ResetBAS(point.curVal, this.minInputValue , this.maxInputValue , this.minOutputValue, this.maxOutputValue);
this.ractive.animate('fillValue',myFill);
Line 1 gets the Pretty Value (curVal rounded with units), line 2 gets the curVal, line 3 the name, line 4 the equip, the next 4 lines, lines 5-8 get the min and max. If a min and max tag exists on the point, it will use those, otherwise it will use 0-100 for the gauge. Line 9 has // in front of it. By deleting the two slashes, you will be able to change the color of the svg fill. #000 is black, but that can be changed to whatever color the user desires. The last two lines determine how much to fill the svg Gauge.
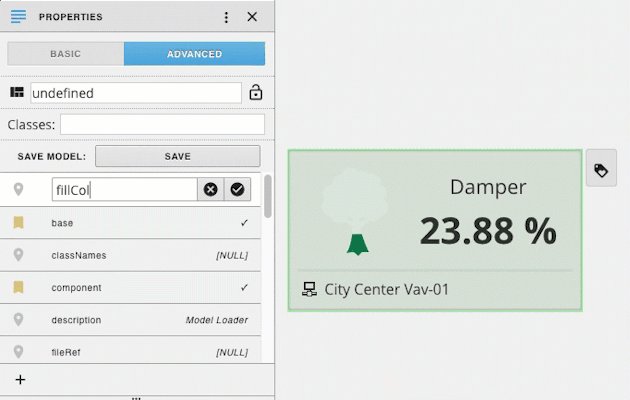
Changing the Color


- To change the color, add a tag called fillColor, and put the value as the desired color
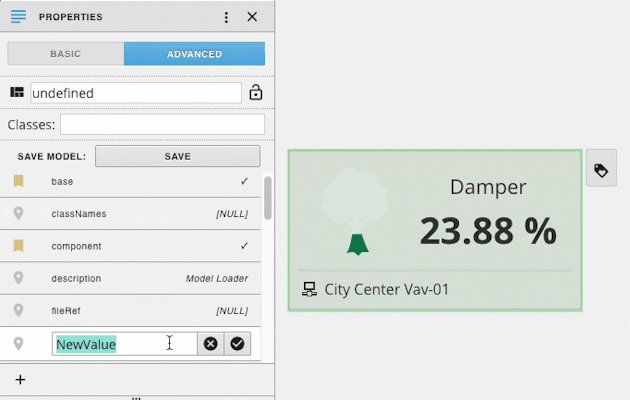
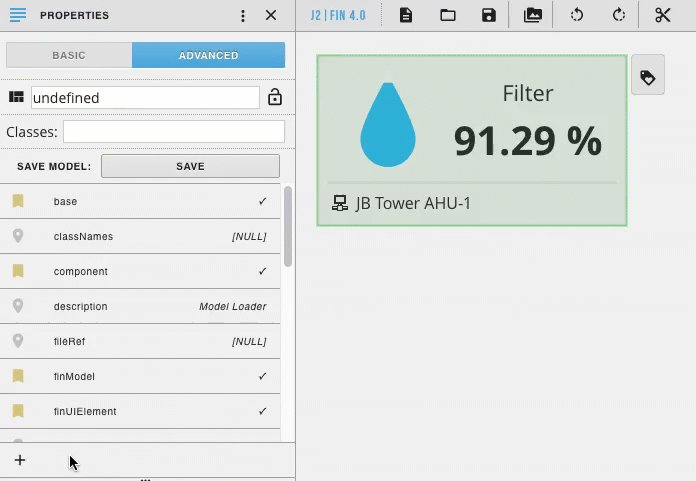
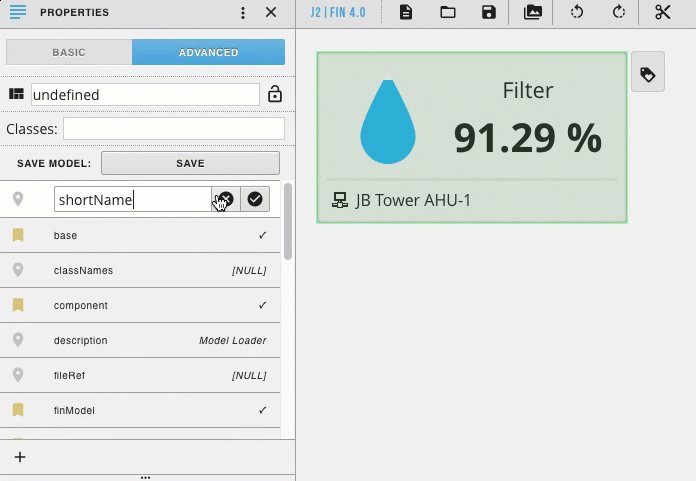
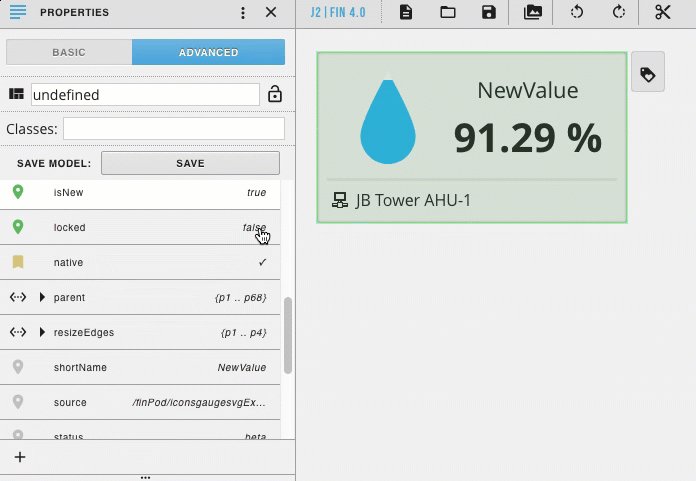
Changing the Name

- To change the name of the icon, from the default navName, the user can add a tag called shortName
- under Properties→Advanced add a new property and name it shortName
- Next change the NewValue to be the new name
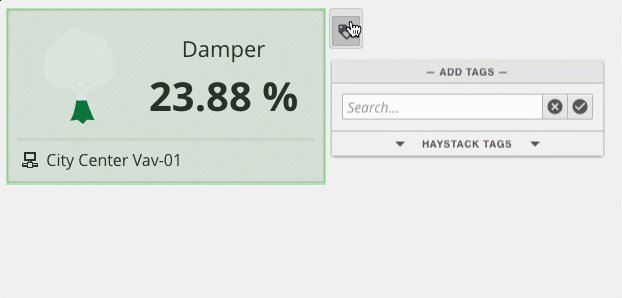
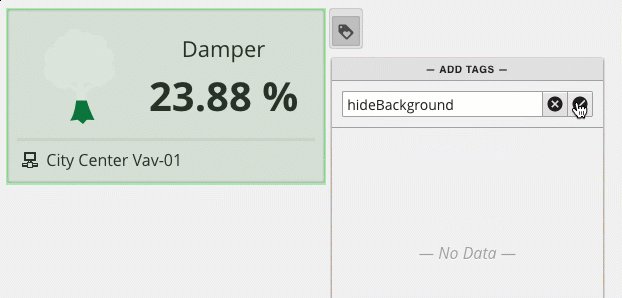
Hiding the Background

- To hide the background, add a tag called hideBackground