/
Ractive Query - Drag and Drop Virtual Point
Ractive Query - Drag and Drop Virtual Point
Description
This doc will show you how to have your Ractive model run off of a Virtual Point that is dragged and dropped on top of the model.
Steps
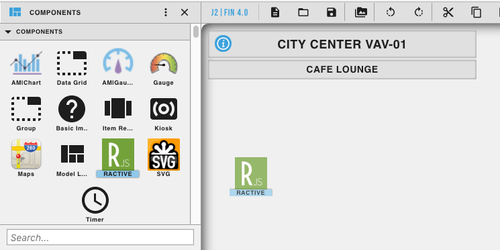
- First start off by opening up your Graphics Builder
- Drag and drop Ractive into the workspace from your components menu on the left side
- Add a tag on your Ractive model. For our example we are using vpQuery
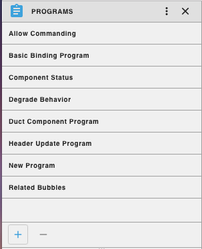
- Next on the left side menu open Programs and click the + icon at the bottom left to add a new program
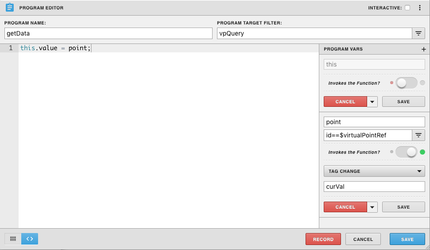
- Under Program Name, name your program whatever you would like, for this example we are calling it getData
- Under Program Target Filter, type in the name of the tag you set on your Ractive model, in our cause this would be vpQuery
- Next click the three dots in the top right corner and select Variables
- Click the + icon next to Program Vars
- Notice how New Variable appeared, as you scroll over it a gear icon will appear, click on it to edit the new variable
- There should be two lines. On the top line type point and on the second line type id==$virtualPointRef
- Under the second line turn on Invokes the function and a third text box should appear
- Select Tag Change from the dropdown menu and under type in curVal and click the gray save button
- Then in the main section of your code copy and paste this.value = point; and select the blue save button
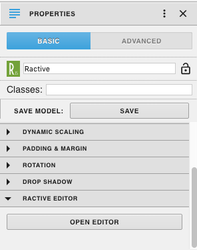
- Now go back to your ractive model, click on it in the workspace and under properties on the left side menu open up the Ractive editor
- This is where you can design your component, below is an example code
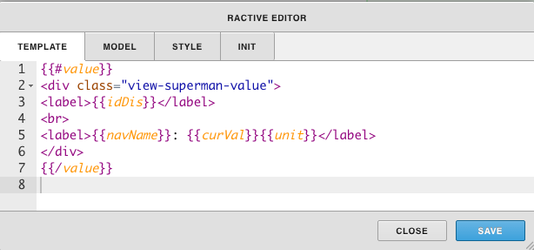
- Copy and paste it under the Template section of the component and click save
Ractive Code
Template
{{#value}}
<div class="view-superman-value">
<label>{{idDis}}</label>
<br>
<label>{{navName}}: {{curVal}}{{unit}}</label>
</div>
{{/value}}
The first and last lines, {{#value}} and {{/value}} is what connects the data with the program.
Wherever there is {{ }} with a value inside, it is getting that value from the virtual point which will be dragged onto it
So in this example our model will show the id, navName, curVal and unit of the virtual point.
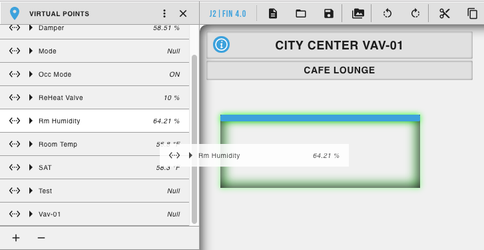
Next drag and drop a virtual point on top of your ractive component, from the virtual points menu on the left side.
Click preview and your done!
, multiple selections available,
Related content
Ractive List Points
Ractive List Points
More like this
Example
Example
More like this
Query Points
Query Points
More like this
Ractive Dashboard
Ractive Dashboard
More like this
Equip Table
Equip Table
Read with this
Note List
Note List
More like this