Actions List
Description
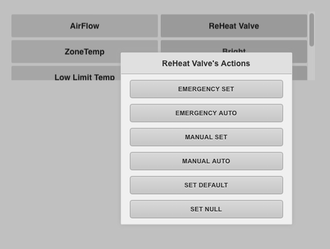
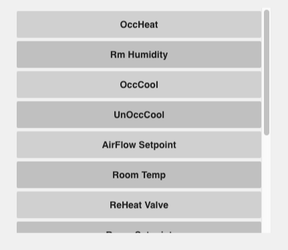
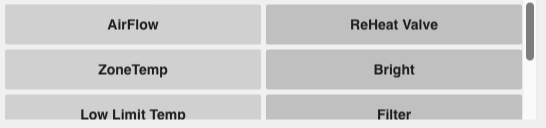
This model can return a list of points, only displaying the ones with actions, and will pop up with the actions when clicked. It is resizable, and will display a scroll bar if all the points do not fit in the set area.
Completed Model (Basic)
Download: actionList.zip
to work, you must add dataQuery tag (under properties and advanced) with the desired query to the ractive model. (Add by clicking the plus icon on the bottom left under the advanced properties)
for our example we set the query readAll(point).get(1..9) but you can set it differently to display the desired result. (Note - will only show points with actions)
Video
Example:
Ractive Code
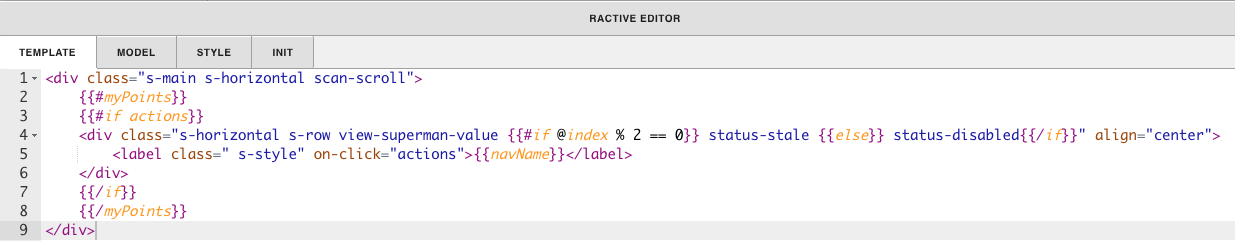
Template
<div class="s-main s-horizontal scan-scroll">
{{#myPoints}}
{{#if .actions}}
<div class="s-horizontal s-row view-superman-value {{#if @index % 2 == 0}} s-click1 status-stale {{else}} s-click2 status-disabled{{/if}}" align="center">
<label class=" s-style" on-click="actions">{{navName}}</label>
</div>
{{/if}}
{{/myPoints}}
</div>
This sets up the labels
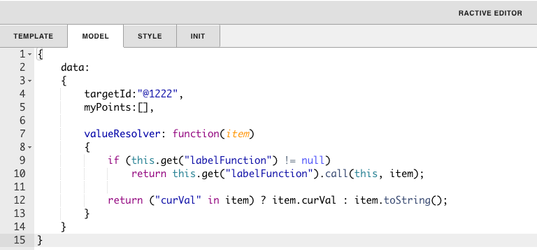
Model
{
data:
{
targetId:"@1222",
myPoints:[],
valueResolver: function(item)
{
if (this.get("labelFunction") != null)
return this.get("labelFunction").call(this, item);
return ("curVal" in item) ? item.curVal : item.toString();
}
}
}
This sets up myPoints to get the data from the query
Style
.s-main{
flex-wrap: wrap;
height: 100%;
overflow: scroll;
align-content: flex-start;
}
.s-value{
width: 100px;
}
.s-click1:hover{
cursor: pointer;
background-color: #c2bfbf;
}
.s-click2:hover{
cursor: pointer;
background-color: #e0e0e0;
}
.s-hand{
cursor: pointer;
}
.s-gear{
float: right;
}
.s-horizontal{
display: flex;
flex-direction: row;
align-items: center;
}
.s-row{
flex-grow: 1;
width: 200px;
height:40px;
flex-wrap: wrap;
margin-left: 5px;
margin-top: 5px;
}
.s-style{
flex-grow: 1;
width:100%;
}
.scan-scroll{
overflow: auto;
-webkit-overflow-scrolling: touch;
}
This is style for the model
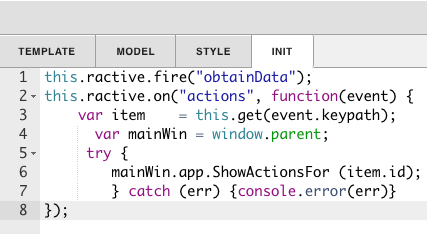
INIT
this.ractive.fire("obtainData");
this.ractive.on("actions", function(event) {
var item = this.get(event.keypath);
var mainWin = window.parent;
try {
mainWin.app.ShowActionsFor (item.id);
} catch (err) {console.error(err)}
});
obtainData is what connects the Ractive model to the program, and under is the actions
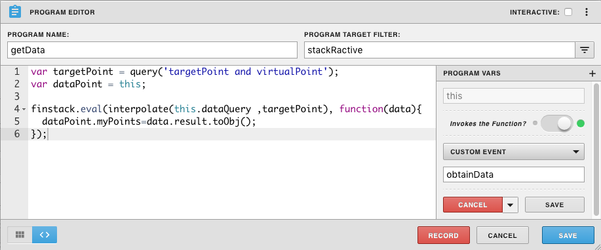
Program
var targetPoint = query('targetPoint and virtualPoint');
var dataPoint = this;
finstack.eval(interpolate(this.dataQuery ,targetPoint), function(data){
dataPoint.myPoints=data.result.toObj();
});
finstack.eval is where the query is defined, and below is setting it to myPoints from the model
How To Make your Own
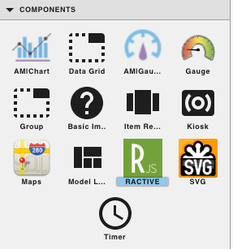
- Bring Ractive out from components on the left side menu, and click on it to have the green outline
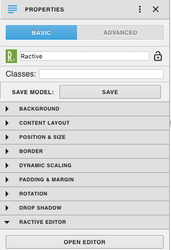
- Under properties open the ractive editor, and copy and paste from the Ractive Code given above for template, model, style, and init
- After copying and pasting, should look like the screenshots below
- After saving go to programs and add a new program
- Name your program, and set the program target filter to stackRactive
- Top right of program editor, click the three dots, and select variables
- Click the gear that appears as you hover over this
- turn Invokes the Function on and change the dropdown to Custom Event
- Type in obtainData in the line below and save
- Copy and paste the above code for program into the main part and save
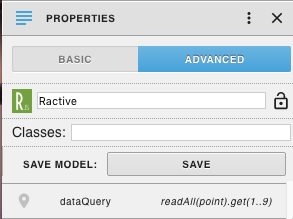
- With your ractive component selected, go to your properties menu on the left side and select advanced:
- click the plus + at the bottom left in the left hand properties menu
- In this example we set dataQuery equal to readAll(point).get(1..9)
- dataQuery can be changed to any name as long as it matches the program editor (line 4 in the program editor screenshot)