Heat Map
Description
This component will return a heat map based off the points from a query. Using a program, timer, and a group with tags.
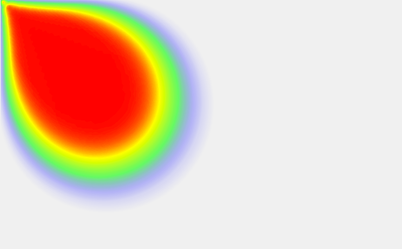
Completed Model (Basic)
Download: heatMap.zip
- Drag out a timer and add the tag timer on it
Download
Example: heatmap.min.js
Make sure to download this file to drag and drop into your workspace in the graphics builder
Video
Example:
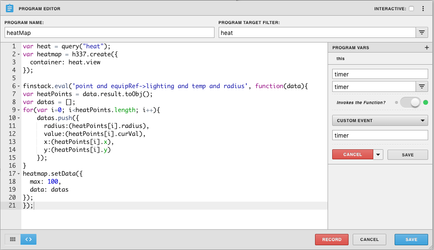
Program
var heat = query("heat");
var heatmap = h337.create({
container: heat.view
});
finstack.eval('point and equipRef->lighting and temp and radius', function(data){
var heatPoints = data.result.toObj();
var datas = [];
for(var i=0; i<heatPoints.length; i++){
datas.push({
radius:(heatPoints[i].radius),
value:(heatPoints[i].curVal),
x:(heatPoints[i].x),
y:(heatPoints[i].y)
});
}
heatmap.setData({
max: 100,
data: datas
});
});
The first 4 lines is tell the program to display the heat map in the group. In this example the query is point and equipRef->lighting and temp and radius. Below the query it is setting up a loop to get all the points. x and y will get the coordinates, radius is how big or small, and value is how red or blue the point is, lower numbers being blue and higher numbers red.
The query must contain an x, y, curVal, and radius value or have a different value set. For example in value: (heatPoints[i].curVal), and something other than curVal wanted to be used as the value, curVal can be replaced with another value in the query.
How To Make your Own
- Drag and drop the attatched file heatmap.min.js (also located at the top under Download) into the workspace
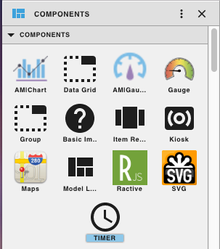
- Bring out a group from components on the left side menu, and click on it to have the green outline, stretch it to the desired size
- Drag out group and add a tag on your group. In this example it is named heat, but it can be called anything as long as it matches the first line in the program
var heat = query("heat"); - Then add a timer and add a tag on your timer. In this example it is named timer, but it can be called anything as long as it matches the program vars in the right side menu of the program editor
- Next go to programs and add a new program
- Name your program, and set the program target filter to heat
- Top right of program editor, click the three dots, and select variables
- then click the + to add another variable
- click the gear next to the newVariable
- rename it to match the tag placed on the timer
- set invoke function custom event to timer
- click save
- Copy and paste the above code for program into the main part and save
- Below is what the program querys, but can be changed for different outputs:
- point and equipRef->lighting and temp and radius
- Save and you're done!