/
Floor Table
Floor Table
Description
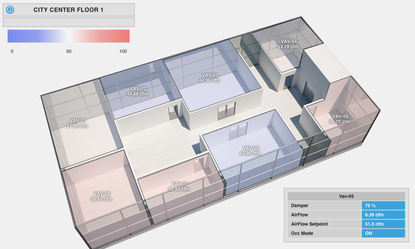
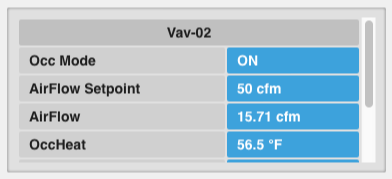
This table will appear when a poly is clicked, and will show the information for that equip. On the table if the value or name is clicked, it will pull up the magic bubbles, and the labels in the polys will also pull up magic bubbles. If an equip has a lot of points, a scroll bar will appear.
Completed Model (Basic)
Download: floorTable.zip
Video
Example:
Ractive Code
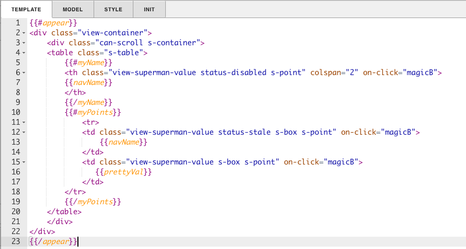
Template
{{#appear}}
<div class="view-container">
<div class="can-scroll s-container">
<table class="s-table">
{{#myName}}
<th class="view-superman-value status-disabled s-point" colspan="2" on-click="magicB">
{{navName}}
</th>
{{/myName}}
{{#myPoints}}
<tr>
<td class="view-superman-value status-stale s-box s-point" on-click="magicB">
{{navName}}
</td>
<td class="view-superman-value s-box s-point" on-click="magicB">
{{prettyVal}}
</td>
</tr>
{{/myPoints}}
</table>
</div>
</div>
{{/appear}}
This sets up the table
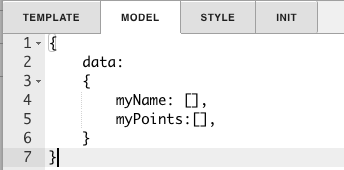
Model
{
data:
{
myName: [],
myPoints:[],
}
}
This sets up the data and items for the query.
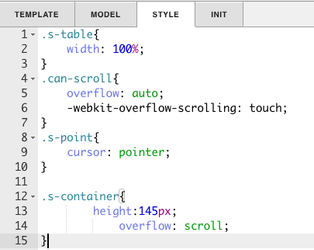
Style
.s-table{
width: 100%;
}
.can-scroll{
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.s-point{
cursor: pointer;
}
.s-container{
height:145px;
overflow: scroll;
}
This is the css to style the list
INIT
this.ractive.on("magicB", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.id, item.id, false, event);
});
magicB is for the magic bubbles
Program
preventDefault();
var queryData = query("stackRactive");
var myResult = [];
var myResult = query("vpPoint").curVal.toObj();
var myName = query("vpPoint").curVal.toObj();
let dataPoints = myResult.filter(function(item){
return item.id === point.equipRef;
});
myResult = dataPoints[0].points;
myResult.forEach(function(data){
data.prettyVal = GetPrettyValue(data);
});
queryData.appear = true;
queryData.myPoints = myResult;
queryData.myName = dataPoints[0];
console.log(dataPoints[0].points.sort("point"));
This is your program, It sets the query equal to your ractive component with the virtual point query.
How To Make your Own
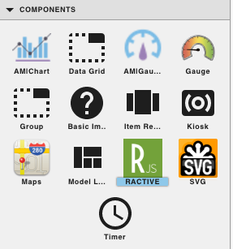
- Bring Ractive out from components on the left side menu, and click on it to have the green outline
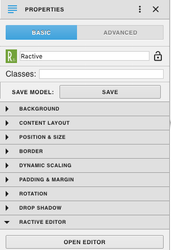
- Under properties open the ractive editor, and copy and paste from the Ractive Code given above for template, model, style, and init
- After copying and pasting, should look like the screenshots below
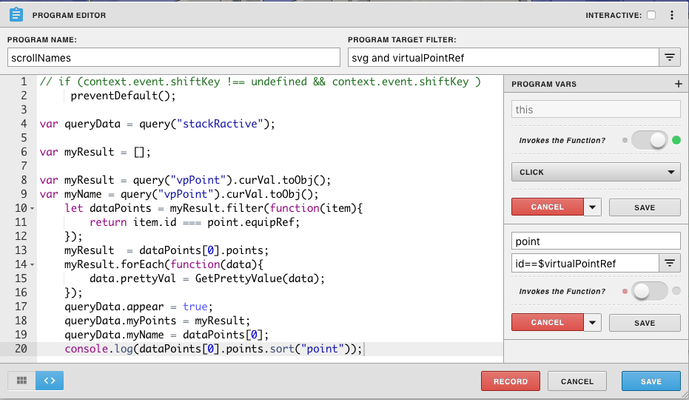
- After saving go to programs and add a new program
- Name your program (it can be named anything, in this example its called scrollNames), and set the program target filter to svg and virtualPointRef
- Top right of program editor, click the three dots, and select variables
- Click the gear that appears as you hover over this
- turn Invokes the Function on and change the dropdown to mouse events, click (mouse over can also be selected instead of click to make the table appear and change when the mouse is over one of the polys, however the mouse over will not work on mobile devices)
- Next click the + to add a new variable
- name it point and under set id==$virtualPointRef
- Copy and paste the above code for program into the main part and save
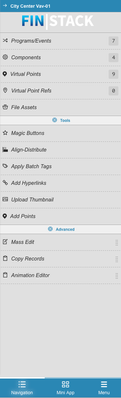
- Next add a virtual point:
- on the right menu click virtual points
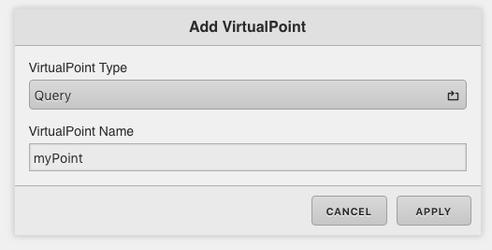
- + New virtual point
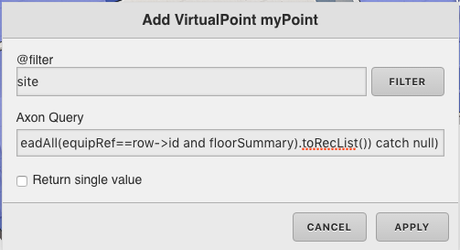
- change virtualPoint Type to be set to Query (you can name the VirtualPoint Name whatever you want)
- Put the desired query in the Axon Query, for this example it is running on readAll(equip and floorRef==$id).map(row => try row.set("points",readAll(equipRef==row->id and floorSummary).toRecList()) catch null)
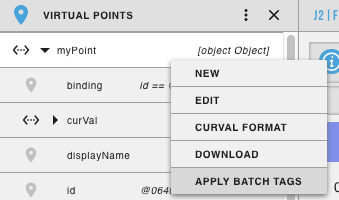
- Next, add a tag on the virtual point
- Right click on one of the virtual points and select Apply Batch Tags
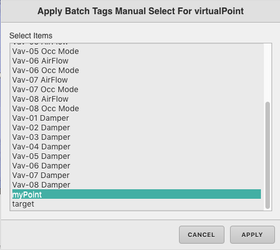
- Next select you point just created to apply the tag. In this example it would be myPoint
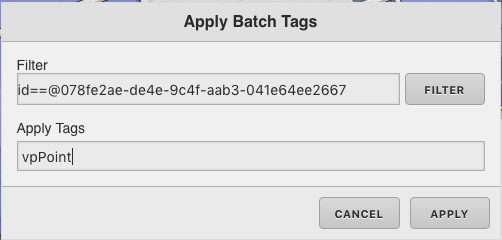
- Next name the tag under Apply Tag. In this example it is named vpPoint (the tag must match the query in the program created)
- Save and you're done!
, multiple selections available,
Related content
Floor Table Hide Show
Floor Table Hide Show
More like this
Overview Table with Scroll and Magic Bubbles
Overview Table with Scroll and Magic Bubbles
More like this
Overview Table
Overview Table
More like this
Equip Table
Equip Table
More like this
Numeric Inputs
Numeric Inputs
Read with this
Points Scroll Table
Points Scroll Table
More like this