/
Alarms Search
Alarms Search
Sarah Padilla (Unlicensed)
Owned by Sarah Padilla (Unlicensed)
Last updated: Feb 23, 2018


Model: alarmSearch.zip
Moment.js: moment.min.js
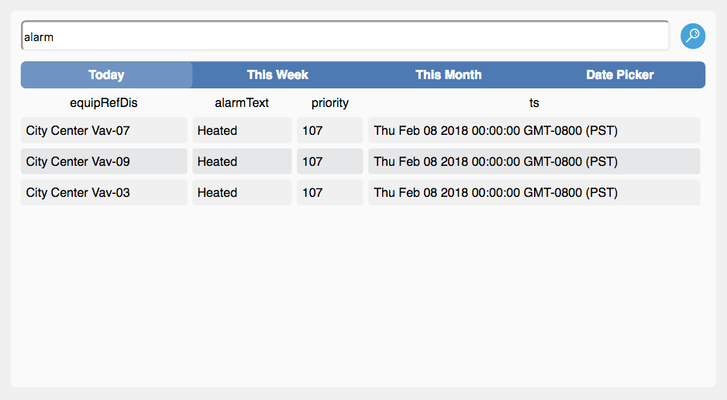
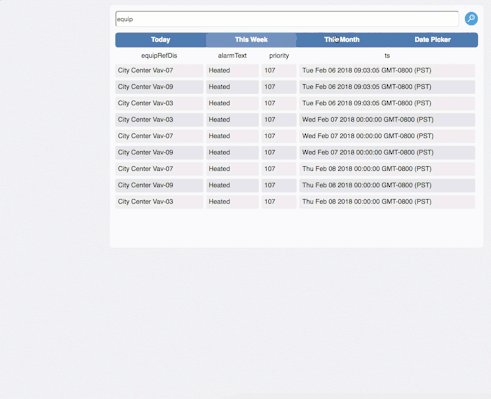
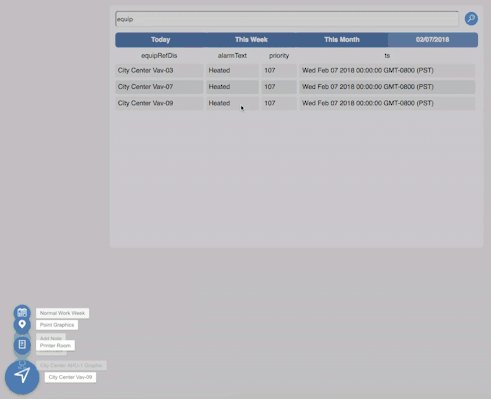
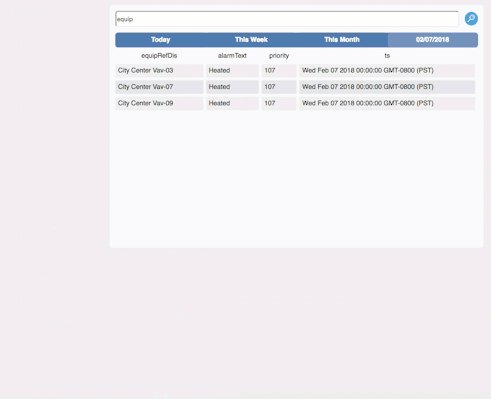
This component uses the query readAll(equip).alarms('+datePick+','+searchText+') , where the datePick is defined by the buttons and the searchText is defined by the input box. Clicking on the equip will display magic bubbles.
Ractive
Drag out Ractive from the components menu. Open up the Ractive Editor, and copy and paste the code below in the corresponding tabs.
Template
Expand source
<div class="s-box">
<div class="searchBar">
<input id="inputText" class="s-input"/>
<div class="s-search view-superman-value round icon-search" on-click="search"></div>
</div>
<div class="buttonBar">
<div class="s-button selected" id="day" on-click="day">Today</div>
<div class="s-button" id="week" on-click="week">This Week</div>
<div class="s-button" id="month" on-click="month">This Month</div>
<div class="s-button" id="year" on-click="year">{{#if myStart==myEnd}}{{myStart}}{{else}}{{myStart}}-{{myEnd}}{{/if}}</div>
</div>
<div class="alarmBarTop">
<div class="color3 s-equipRefDis">equipRefDis</div>
<div class="color3 s-alarmText">alarmText</div>
<div class="color3 s-priority">priority </div>
<div class="color3 s-ts">ts</div>
</div>
<div class="alarmInfo">
{{#myPoints}}
<div class="alarmBar">
<div class="s-equipRefDis {{#if @index % 2 == 0}}color1 {{else}}color2{{/if}}" on-click="magicB">{{equipRefDis}}</div>
<div class="s-alarmText {{#if @index % 2 == 0}}color1 {{else}}color2{{/if}}" on-click="magicB">{{alarmText}} </div>
<div class="s-priority {{#if @index % 2 == 0}}color1 {{else}}color2{{/if}}" on-click="magicB">{{priority}} </div>
<div class="s-ts {{#if @index % 2 == 0}}color1 {{else}}color2{{/if}}" on-click="magicB">{{ts}}</div>
</div>
{{/myPoints}}
</div>
</div>
Model
Expand source
{
data:
{
myPoints:[],
myStart: "Date Picker",
myEnd: "Date Picker"
}
}
Style
Expand source
.s-box{
padding: 10px;
background-color: #fafafa;
border-radius: 5px;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
flex: 1 1 auto;
}
.selected{
background-color: #7093c1;
}
.drop2{
width:100%;
margin-top: 35px;
}
.s-bar{
margin-top:20px;
height:40px;
width:100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
flex-grow:1;
justify-content: flex-end;
align-items: center;
border-radius: 5px;
}
.whiteBox2{
width: 80%;
height: 30px;
margin-right: 5px;
margin-left: 5px;
border-radius: 5px;
background-color: #fefefe;
color: #000;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.searchBar{
width: 100%;
height: 25px;
margin-top: 5px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.buttonBar{
width:100%;
height:35px;
margin-top:15px;
border-radius: 5px;
background-color: #4f7ab3;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.s-input{
height: 30px;
width: 100%;
border-radius: 5px;
margin-right: 10px;
}
.s-search{
height: 25px;
width: 25px;
}
.s-search:hover{
cursor: pointer;
background-color: #62bee3;
}
.s-button{
color:#fff;
border-radius: 5px;
width:100%;
height: 100%;
font-weight: bold;
padding: 10px 15px 10px 15px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
cursor: pointer;
}
.alarmInfo{
width: 100%;
height: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.alarmBar{
width: 100%;
height: 25px;
margin-top: 5px;
display: flex;
flex-direction: row;
align-items: center;
}
.alarmBarTop{
width: 100%;
height: 25px;
margin-top: 5px;
margin-right: 10px;
display: flex;
flex-direction: row;
align-items: center;
}
.color1{
background-color: #f0f0f0;
margin-right: 5px;
border-radius: 3px;
height: 100%;
/*width: 100%;*/
display: flex;
flex-direction: row;
align-items: center;
padding-right: 5px;
padding-left: 5px;
}
.color2{
background-color: #e6e7e9;
margin-right: 5px;
border-radius: 3px;
height: 100%;
/*width: 100%;*/
display: flex;
flex-direction: row;
align-items: center;
padding-right: 5px;
padding-left: 5px;
}
.color3{
margin-right: 5px;
border-radius: 3px;
height: 100%;
/*width: 100%;*/
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
padding-right: 5px;
padding-left: 5px;
}
.s-equipRefDis{
width: 25%;
text-overflow: ellipsis;
overflow: hidden;
}
.s-alarmText{
width: 15%;
text-overflow: ellipsis;
overflow: hidden;
}
.s-priority{
width: 10%;
text-overflow: ellipsis;
overflow: hidden;
}
.s-ts{
width: 50%;
text-overflow: ellipsis;
overflow: hidden;
}
.color1:hover{
cursor: pointer;
background-color: #f5f5f5;
}
.color2:hover{
cursor: pointer;
background-color: #ebebeb;
}
Init
Expand source
var template = this;
var model = this.ractive;
var datePick = "today";
this.ractive.on("magicB", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.equipRef, item.equipRef, false, event);
});
this.ractive.on("search", function(event) {
var showItem = model.queryAll('stackRactive');
showItem.forEach(function(item){
var searchText = template.view.querySelector("#inputText").value;
setTimeout(function() {
finstack.eval('readAll(equip).alarms('+datePick+','+searchText+')', function(data){
var myPoints = data.result.toObj();
model.set('myPoints', myPoints);
});
}, 200);
});
});
this.ractive.on("day", function(event) {
var showItem = model.queryAll('stackRactive');
showItem.forEach(function(item){
var dayID = template.view.querySelector("#day");
var weekID = template.view.querySelector("#week");
var monthID = template.view.querySelector("#month");
var yearID = template.view.querySelector("#year");
dayID.style.backgroundColor = "#7093c1";
weekID.style.backgroundColor = "#4f7ab3";
monthID.style.backgroundColor = "#4f7ab3";
yearID.style.backgroundColor = "#4f7ab3";
var searchText = template.view.querySelector("#inputText").value;
datePick = "today";
setTimeout(function() {
finstack.eval('readAll(equip).alarms('+datePick+','+searchText+')', function(data){
var myPoints = data.result.toObj();
model.set('myPoints', myPoints);
model.set('myStart', 'Date Picker');
model.set('myEnd', "Date Picker");
});
}, 200);
});
});
this.ractive.on("week", function(event) {
var showItem = model.queryAll('stackRactive');
showItem.forEach(function(item){
var dayID = template.view.querySelector("#day");
var weekID = template.view.querySelector("#week");
var monthID = template.view.querySelector("#month");
var yearID = template.view.querySelector("#year");
weekID.style.backgroundColor = "#7093c1";
dayID.style.backgroundColor = "#4f7ab3";
monthID.style.backgroundColor = "#4f7ab3";
yearID.style.backgroundColor = "#4f7ab3";
var searchText = template.view.querySelector("#inputText").value;
datePick = "thisWeek";
setTimeout(function() {
finstack.eval('readAll(equip).alarms('+datePick+','+searchText+')', function(data){
var myPoints = data.result.toObj();
model.set('myPoints', myPoints);
model.set('myStart', 'Date Picker');
model.set('myEnd', "Date Picker");
});
}, 200);
});
});
this.ractive.on("month", function(event) {
var showItem = model.queryAll('stackRactive');
showItem.forEach(function(item){
var dayID = template.view.querySelector("#day");
var weekID = template.view.querySelector("#week");
var monthID = template.view.querySelector("#month");
var yearID = template.view.querySelector("#year");
monthID.style.backgroundColor = "#7093c1";
weekID.style.backgroundColor = "#4f7ab3";
dayID.style.backgroundColor = "#4f7ab3";
yearID.style.backgroundColor = "#4f7ab3";
var searchText = template.view.querySelector("#inputText").value;
datePick = "thisMonth";
setTimeout(function() {
finstack.eval('readAll(equip).alarms('+datePick+','+searchText+')', function(data){
var myPoints = data.result.toObj();
model.set('myPoints', myPoints);
model.set('myStart', 'Date Picker');
model.set('myEnd', "Date Picker");
});
}, 200);
});
});
this.ractive.on("year", function(event){
var showItem = model.queryAll('stackRactive');
var searchText = "";
showItem.forEach(function(item){
var dayID = template.view.querySelector("#day");
var weekID = template.view.querySelector("#week");
var monthID = template.view.querySelector("#month");
var yearID = template.view.querySelector("#year");
yearID.style.backgroundColor = "#7093c1";
weekID.style.backgroundColor = "#4f7ab3";
monthID.style.backgroundColor = "#4f7ab3";
dayID.style.backgroundColor = "#4f7ab3";
searchText = template.view.querySelector("#inputText").value;
});
top.app.ShowCalendar(null,function(data)
{
var start = moment(data.range.start).format("YYYY-MM-DD");
var end = moment(data.range.end).format("YYYY-MM-DD");
var dateStringStart = start;
var startDate = new moment(dateStringStart).format('MM/DD/YYYY');
var dateStringEnd = end;
var endDate = new moment(dateStringEnd).format('MM/DD/YYYY');
if (start==end){
setTimeout(function() {
finstack.eval('readAll(equip).alarms('+start+','+searchText+')', function(data){
var myPoints = data.result.toObj();
model.set('myPoints', myPoints);
});
}, 200);
}else{
setTimeout(function() {
finstack.eval('readAll(equip).alarms('+start+'..'+end+','+searchText+')', function(data){
var myPoints = data.result.toObj();
model.set('myPoints', myPoints);
});
}, 200);
}
model.set('myStart', startDate);
model.set('myEnd', endDate);
},
{periods:true});
});
, multiple selections available,