/
Points Scroll Table
Points Scroll Table
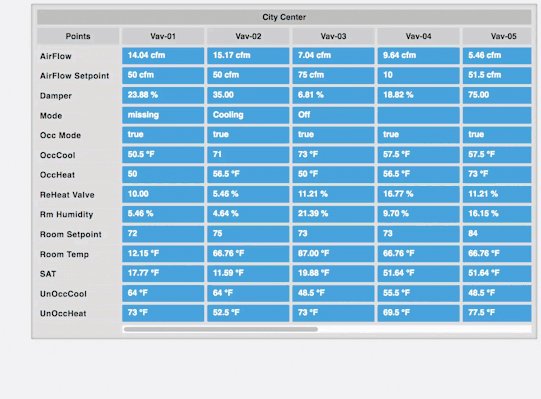
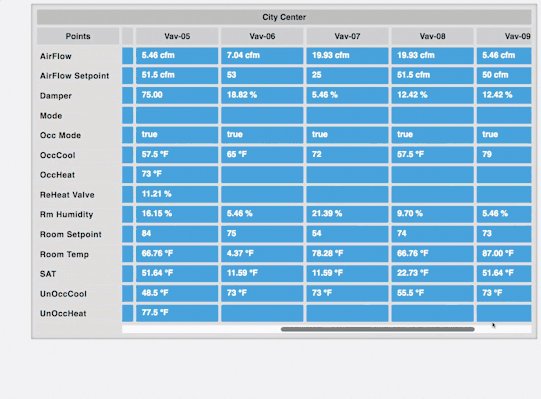
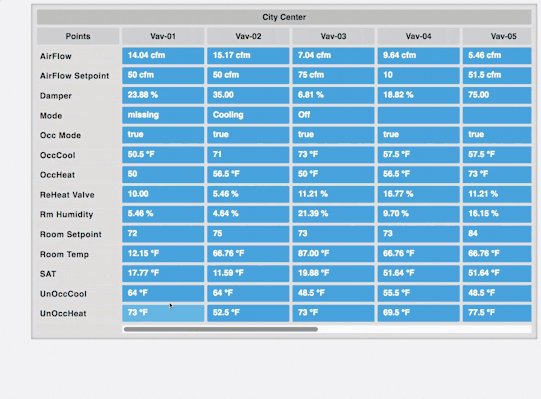
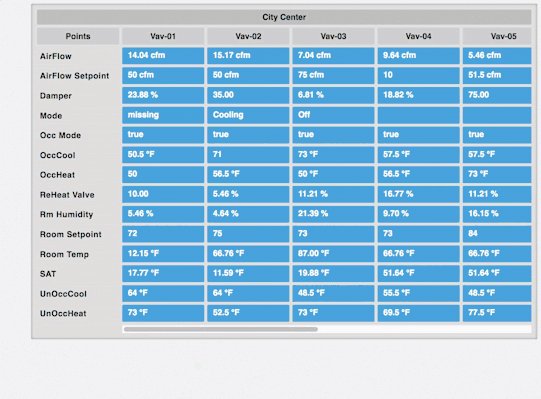
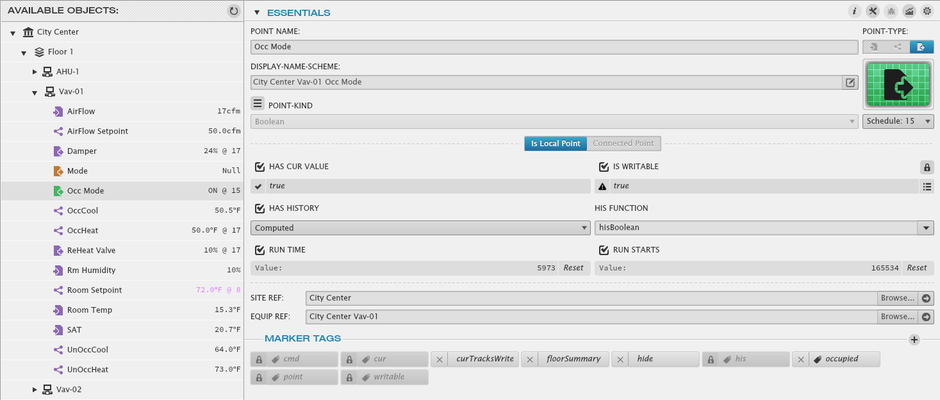
The component will show all the values for each point of each vav on a floor. This model must be placed on a floor to work. When a value is clicked on, magic bubbles will appear. Also the user can hide a row by adding a "hide" tag on the point of the first vav.
Model: 20170728141756.zip
Import into Folio as a Trio
name:childrenCurVal3
mod:2017-07-25T23:21:31.593Z
func
overridable
doc:
childrenCurVal3(equipList)
Like childrenCurVal2 but also returns the ids of the children points.
id:@210a8559-dfcb8ed2 "childrenCurVal3"
src:
(equipList)=> do
result: equipList.map(equip=> do
children: navChildren("equip", equip).map(point => readById(point->id))
children.each(child=> do
childName: child.dis
if (child.has("navName")) childName = child->navName
childName = childName.toTagName
if (child.has("curVal")) do
if(child->curVal == null) do
if(child->kind == "Bool") equip = equip.set(childName,false)
else if(child->kind == "Number") equip = equip.set(childName,0)
else if(child.has("enum")) equip = equip.set(childName,"missing")
end
else equip = equip.set(childName, child->curVal)
end
else do
if(child->kind == "Bool") equip = equip.set(childName,false)
else if(child->kind == "Number") equip = equip.set(childName,0)
else do
if(child.has("enum")) equip = equip.set(childName,"missing")
else equip = equip.set(childName, null)
end
end
equip = equip.set(childName+"Id", child->id)
equip = equip.set(childName+"NavName", child->navName)
if(child.has("hide")) equip = equip.set(childName+"Hide",true)
end)
return equip
end)
return result
end
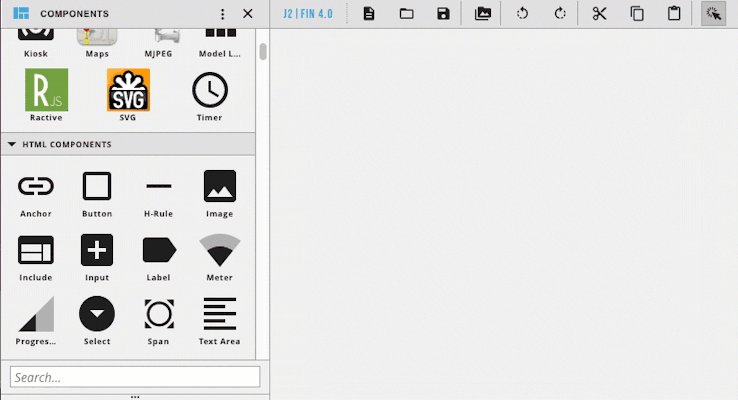
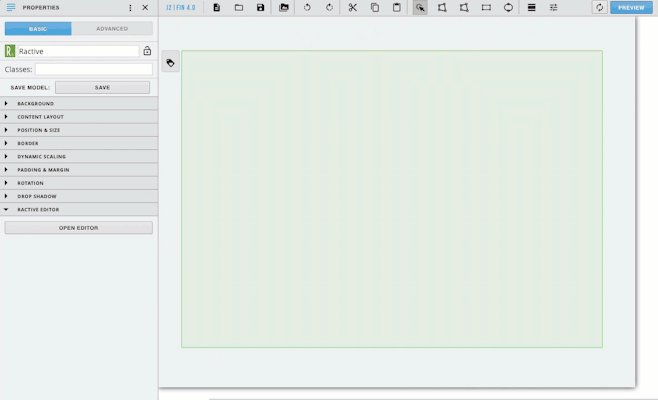
Ractive
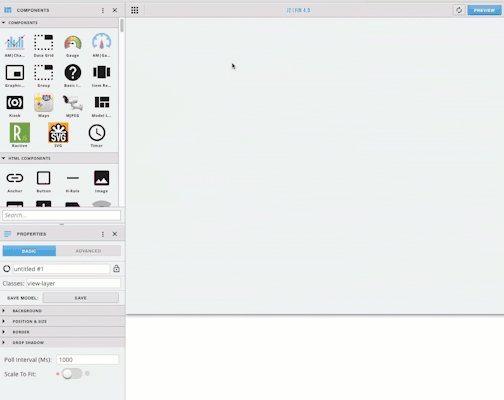
- Drag out Ractive from components on the left side menu
- Under Properties, click ractive editor, then open editor
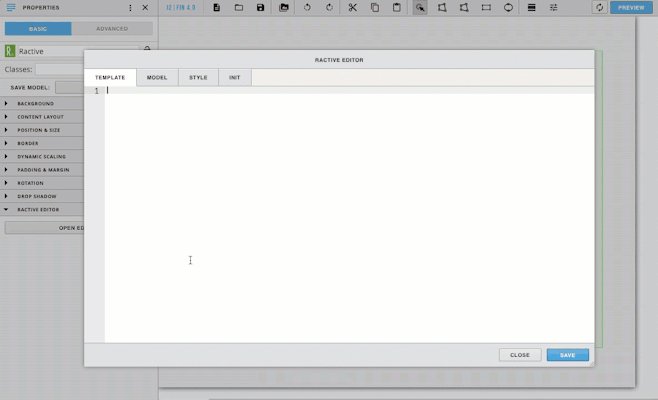
- Copy and paste the code below for template, model, style, and init, into the corresponding tabs
Template
<div class="view-container">
{{#myPoints.0}}
<div class="view-superman-value status-disabled s-vertical s-middle s-center s-height">{{siteRefDis}}</div>
{{/myPoints}}
<div class="s-horizontal">
<div class="s-vertical">
<div class="s-title s-mst s-vertical s-center s-middle view-superman-value status-stale">Points</div>
{{#myPoints.0}}
{{#if airFlowHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{airFlowNavName}}</div>{{/if}}
{{#if airFlowSetpointHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{airFlowSetpointNavName}}</div>{{/if}}
{{#if damperHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{damperNavName}}</div>{{/if}}
{{#if modeHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{modeNavName}}</div>{{/if}}
{{#if occModeHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{occModeNavName}}</div>{{/if}}
{{#if occCoolHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{occCoolNavName}}</div>{{/if}}
{{#if occHeatHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{occHeatNavName}}</div>{{/if}}
{{#if reHeatValveHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{reHeatValveNavName}}</div>{{/if}}
{{#if rmHumidityHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{rmHumidityNavName}}</div>{{/if}}
{{#if roomSetpointHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{roomSetpointNavName}}</div>{{/if}}
{{#if roomTempHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{roomTempNavName}}</div>{{/if}}
{{#if satHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{satNavName}}</div>{{/if}}
{{#if unOccCoolHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{unOccCoolNavName}}</div>{{/if}}
{{#if unOccHeatHide}}{{else}}<div class="s-title s-vertical s-label s-middle s-msl s-mst view-superman-label">{{unOccHeatNavName}}</div>{{/if}}
{{/myPoints}}
</div>
<div class="s-horizontal s-scroll">
{{#myPoints}}
<div class="s-msr s-vertical">
<div class="s-mst s-label s-vertical s-center s-middle view-superman-value status-stale">{{navName}}</div>
{{#if myPoints.0.airFlowHide}}{{else}}<div class="s-mst s-label {{#if airFlow}}s-click{{/if}} view-superman-value" on-click="airFlow">{{airFlow.toFixed(2)}} {{airFlowUnit}}</div>{{/if}}
{{#if myPoints.0.airFlowSetpointHide}}{{else}}<div class="s-mst s-label {{#if airFlowSetpoint}}s-click{{/if}} view-superman-value" on-click="airFlowSetpoint">{{airFlowSetpoint}} {{airFlowSetpointUnit}}</div>{{/if}}
{{#if myPoints.0.damperHide}}{{else}}<div class="s-mst s-label {{#if damper}}s-click{{/if}} view-superman-value" on-click="damper">{{damper.toFixed(2)}} {{damperUnit}}</div>{{/if}}
{{#if myPoints.0.modeHide}}{{else}}<div class="s-mst s-label {{#if mode}}s-click{{/if}} view-superman-value" on-click="mode">{{mode}}</div>{{/if}}
{{#if myPoints.0.occModeHide}}{{else}}<div class="s-mst s-label {{#if occMode}}s-click{{/if}} view-superman-value" on-click="occMode">{{#if occMode==true}}On{{else}}Off{{/if}}</div>{{/if}}
{{#if myPoints.0.occCoolHide}}{{else}}<div class="s-mst s-label {{#if occCool}}s-click{{/if}} view-superman-value" on-click="occCool">{{occCool}} {{occCoolUnit}}</div>{{/if}}
{{#if myPoints.0.occHeatHide}}{{else}}<div class="s-mst s-label {{#if occHeat}}s-click{{/if}} view-superman-value" on-click="occHeat">{{occHeat}} {{occHeatUnit}}</div>{{/if}}
{{#if myPoints.0.reHeatValveHide}}{{else}}<div class="s-mst s-label {{#if reHeatValve}}s-click{{/if}} view-superman-value" on-click="reHeatValve">{{reHeatValve.toFixed(2)}} {{reHeatValveUnit}}</div>{{/if}}
{{#if myPoints.0.rmHumidityHide}}{{else}}<div class="s-mst s-label {{#if rmHumidity}}s-click{{/if}} view-superman-value" on-click="rmHumidity">{{rmHumidity.toFixed(2)}} {{rmHumidityUnit}}</div>{{/if}}
{{#if myPoints.0.roomSetpointHide}}{{else}}<div class="s-mst s-label {{#if roomSetpoint}}s-click{{/if}} view-superman-value" on-click="roomSetpoint">{{roomSetpoint}} {{roomSetpointUnit}}</div>{{/if}}
{{#if myPoints.0.roomTempHide}}{{else}}<div class="s-mst s-label {{#if roomTemp}}s-click{{/if}} view-superman-value" on-click="roomTemp">{{roomTemp.toFixed(2)}} {{roomTempUnit}}</div>{{/if}}
{{#if myPoints.0.satHide}}{{else}}<div class="s-mst s-label {{#if sat}}s-click{{/if}} view-superman-value" on-click="sat">{{sat.toFixed(2)}} {{satUnit}}</div>{{/if}}
{{#if myPoints.0.unOccCoolHide}}{{else}}<div class="s-mst s-label {{#if unOccCool}}s-click{{/if}} view-superman-value" on-click="unOccCool">{{unOccCool}} {{unOccCoolUnit}}</div>{{/if}}
{{#if myPoints.0.unOccHeatHide}}{{else}}<div class="s-mst s-msb s-label {{#if unOccHeat}}s-click{{/if}} view-superman-value" on-click="unOccHeat">{{unOccHeat}} {{unOccHeatUnit}}</div>{{/if}}
</div>
{{/myPoints}}
</div>
</div>
</div>
Model
{
data:
{
myPoints:[]
}
}
Style
.s-label{
width: 141px;
height:29px;
}
.s-click{
cursor: pointer;
}
.s-click:hover{
background-color: #67b7e7;
}
.s-scroll{
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.s-horizontal{
display: flex;
flex-direction: row;
}
.s-middle{
justify-content: center;
}
.s-vertical{
display: flex;
flex-direction: column;
}
.s-center{
align-items: center;
}
.s-mst{
margin-top: 5px;
}
.s-msl{
margin-left: 5px;
}
.s-msb{
margin-bottom: 5px;
}
.s-msr{
margin-right: 5px;
}
Init
this.ractive.fire("obtainData");
this.ractive.on("airFlow", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.airFlowId, item.airFlowId, true, event);
});
this.ractive.on("airFlowSetpoint", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.airFlowSetpointId, item.airFlowSetpointId, true, event);
});
this.ractive.on("damper", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.damperId, item.damperId, true, event);
});
this.ractive.on("mode", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.modeId, item.modeId, true, event);
});
this.ractive.on("occMode", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.occModeId, item.occModeId, true, event);
});
this.ractive.on("occCool", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.occCoolId, item.occCoolId, true, event);
});
this.ractive.on("occHeat", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.occHeatId, item.occHeatId, true, event);
});
this.ractive.on("reHeatValve", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.reHeatValveId, item.reHeatValveId, true, event);
});
this.ractive.on("rmHumidity", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.rmHumidityId, item.rmHumidityId, true, event);
});
this.ractive.on("roomSetpoint", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.roomSetpointId, item.roomSetpointId, true, event);
});
this.ractive.on("roomTemp", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.roomTempId, item.roomTempId, true, event);
});
this.ractive.on("sat", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.satId, item.satId, true, event);
});
this.ractive.on("unOccCool", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.unOccCoolId, item.unOccCoolId, true, event);
});
this.ractive.on("unOccHeat", function(event) {
var item = this.get(event.keypath);
if (item)
top.app.ShowRelatedBubbles(item.unOccHeatId, item.unOccHeatId, true, event);
});
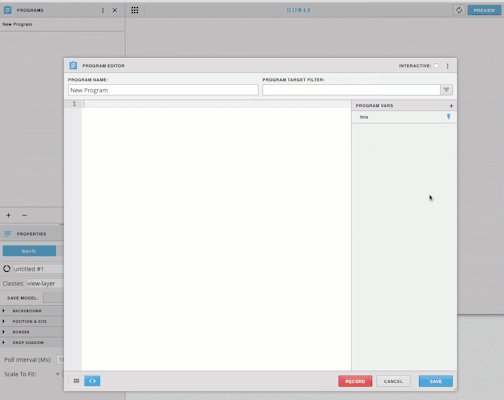
Program
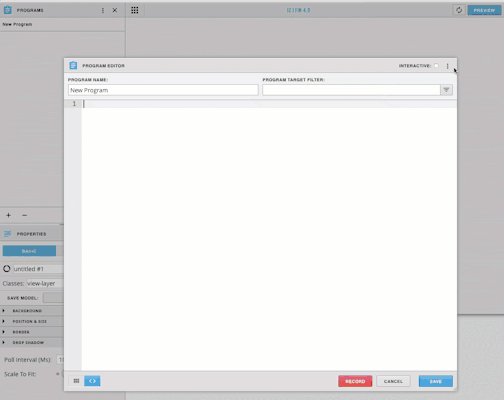
- Go to programs in the left menu
- Click the plus to add a new program, and it will pull up the program editor
- In the Program Target Filter type stackRactive
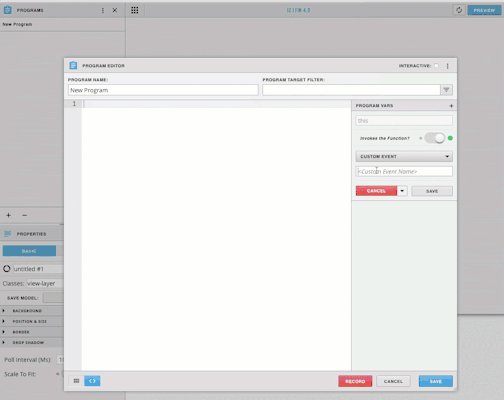
- Click the three dots in the top right corner, and select variables
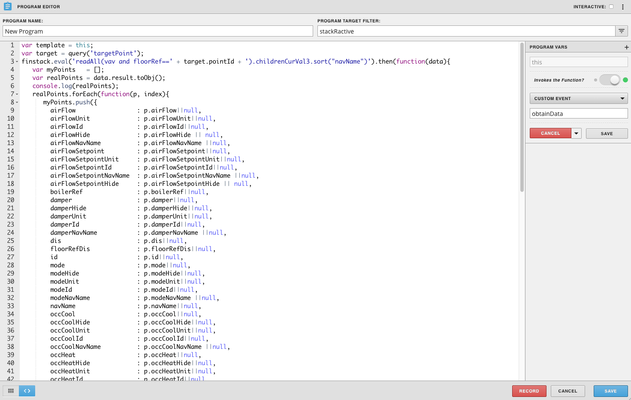
- Click the gear that appears as you haver over this
- Turn on Invokes the Function
- Change the dropdown to Custom Event
- In the textbox below the dropdown type obtainData
- Click the gray Save button
- Copy and paste the code below into the main section and click the blue save
var template = this;
var target = query('targetPoint');
finstack.eval('readAll(vav and floorRef==' + target.pointId + ').childrenCurVal3.sort("navName")').then(function(data){
var myPoints = [];
var realPoints = data.result.toObj();
console.log(realPoints);
realPoints.forEach(function(p, index){
myPoints.push({
airFlow : p.airFlow||null,
airFlowUnit : p.airFlowUnit||null,
airFlowId : p.airFlowId||null,
airFlowHide : p.airFlowHide || null,
airFlowNavName : p.airFlowNavName ||null,
airFlowSetpoint : p.airFlowSetpoint||null,
airFlowSetpointUnit : p.airFlowSetpointUnit||null,
airFlowSetpointId : p.airFlowSetpointId||null,
airFlowSetpointNavName : p.airFlowSetpointNavName ||null,
airFlowSetpointHide : p.airFlowSetpointHide || null,
boilerRef : p.boilerRef||null,
damper : p.damper||null,
damperHide : p.damperHide||null,
damperUnit : p.damperUnit||null,
damperId : p.damperId||null,
damperNavName : p.damperNavName ||null,
dis : p.dis||null,
floorRefDis : p.floorRefDis||null,
id : p.id||null,
mode : p.mode||null,
modeHide : p.modeHide||null,
modeUnit : p.modeUnit||null,
modeId : p.modeId||null,
modeNavName : p.modeNavName ||null,
navName : p.navName||null,
occCool : p.occCool||null,
occCoolHide : p.occCoolHide||null,
occCoolUnit : p.occCoolUnit||null,
occCoolId : p.occCoolId||null,
occCoolNavName : p.occCoolNavName ||null,
occHeat : p.occHeat||null,
occHeatHide : p.occHeatHide||null,
occHeatUnit : p.occHeatUnit||null,
occHeatId : p.occHeatId||null,
occHeatNavName : p.occHeatNavName ||null,
occMode : p.occMode||null,
occModeHide : p.occModeHide||null,
occModeId : p.occModeId||null,
occModeNavName : p.occModeNavName ||null,
reHeatValve : p.reHeatValve||null,
reHeatValveHide : p.reHeatValveHide||null,
reHeatValveUnit : p.reHeatValveUnit||null,
reHeatValveId : p.reHeatValveId||null,
reHeatValveNavName : p.reHeatValveNavName ||null,
rmHumidity : p.rmHumidity||null,
rmHumidityHide : p.rmHumidityHide||null,
rmHumidityUnit : p.rmHumidityUnit||null,
rmHumidityId : p.rmHumidityId||null,
rmHumidityNavName : p.rmHumidityNavName ||null,
roomSetpoint : p.roomSetpoint||null,
roomSetpointHide : p.roomSetpointHide||null,
roomSetpointUnit : p.roomSetpointUnit||null,
roomSetpointId : p.roomSetpointId||null,
roomSetpointNavName : p.roomSetpointNavName ||null,
roomTemp : p.roomTemp||null,
roomTempHide : p.roomTempHide||null,
roomTempUnit : p.roomTempUnit||null,
roomTempId : p.roomTempId||null,
roomTempNavName : p.roomTempNavName ||null,
sat : p.sat||null,
satHide : p.satHide||null,
satUnit : p.satUnit||null,
satId : p.satId||null,
satNavName : p.satNavName ||null,
siteRef : p.siteRef||null,
siteRefHide : p.siteRefHide||null,
siteRefDis : p.siteRefDis||null,
siteRefId : p.siteRefId||null,
siteRefNavName : p.siteRefNavName ||null,
unOccCool : p.unOccCool||null,
unOccCoolHide : p.unOccCoolHide||null,
unOccCoolUnit : p.unOccCoolUnit||null,
unOccCoolId : p.unOccCoolId||null,
unOccCoolNavName : p.unOccCoolNavName ||null,
unOccHeat : p.unOccHeat||null,
unOccHeatHide : p.unOccHeatHide||null,
unOccHeatUnit : p.unOccHeatUnit||null,
unOccHeatId : p.unOccHeatId||null,
unOccHeatNavName : p.unOccHeatNavName ||null
});
});
template.ractive.set({'myPoints':myPoints});
console.log(myPoints);
});
console.log(target);
, multiple selections available,
Related content
Equip Table
Equip Table
More like this
Overview Table with Scroll and Magic Bubbles
Overview Table with Scroll and Magic Bubbles
More like this
Ractive List Points
Ractive List Points
More like this
Ractive Table
Ractive Table
Read with this
Overview Table
Overview Table
More like this
Query Points
Query Points
Read with this