Note List
Description
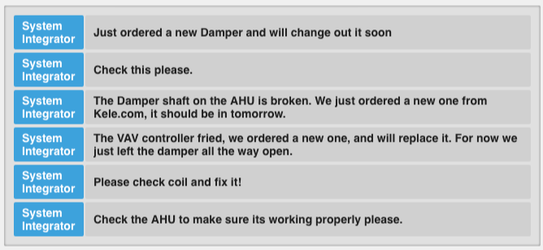
This component will return all the c0_userDis and the c0_body from readAll(note)
Completed Model (Basic)
Download: noteList.zip
To work you must set up a query to select which data will be displayed
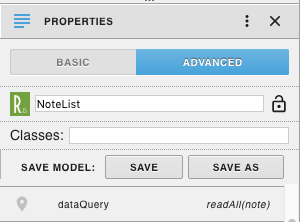
With your ractive component selected, go to your properties menu on the left side and select advanced:
- click the plus + at the bottom left in the left hand properties menu
- In this example we set dataQuery equal to readAll(note)
- readAll(note) can be changed to display something different.
Video
Example:
Ractive Code
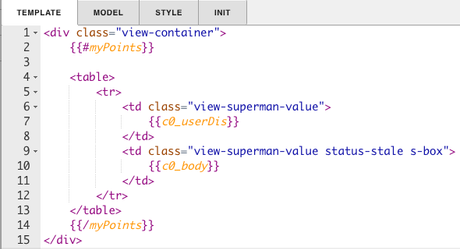
Template
<div class="view-container">
{{#myPoints}}
<table>
<tr>
<td class="view-superman-value">
{{c0_userDis}}
</td>
<td class="view-superman-value status-stale s-box">
{{c0_body}}
</td>
</tr>
</table>
{{/myPoints}}
</div>
This sets up the HTML for the list of points.
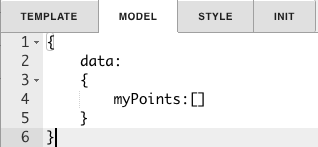
Model
{
data:
{
myPoints:[]
}
}
This sets up myPoints to get the data from the query.
Style
.s-box{
width:100%;
}
This is the css to style the table
INIT
this.ractive.fire("obtainData");
obtainData is what connects the Ractive model to the program.
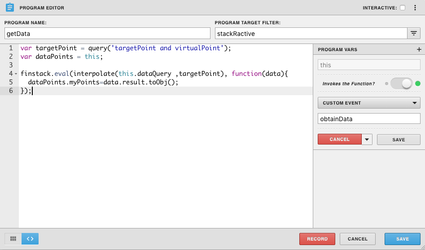
Program
var targetPoint = query('targetPoint and virtualPoint');
var dataPoints = this;
finstack.eval(interpolate(this.dataQuery ,targetPoint), function(data){
dataPoints.myPoints=data.result.toObj();
});
finstack.eval is where the query is defined, and below is setting it to myPoints from the model. To change the query, replace readAll(note) with a new query.
How To Make your Own
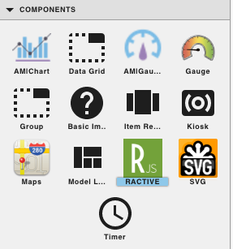
- Bring Ractive out from components on the left side menu, and click on it to have the green outline
- Under properties open the ractive editor, and copy and paste from the Ractive Code given above for template, model, style, and init
- After copying and pasting, should look like the screenshots below
- After saving go to programs and add a new program
- Name your program, and set the program target filter to stackRactive
- Top right of program editor, click the three dots, and select variables
- Click the gear that appears as you hover over this
- turn Invokes the Function on and change the dropdown to Custom Event
- Type in obtainData in the line below and save
- Copy and paste the above code for program into the main part and save
- With your ractive component selected, go to your properties menu on the left side and select advanced:
- click the plus + at the bottom left in the left hand properties menu
- In this example we set dataQuery equal to readAll(note)
- Save and you're done!